我们在使用html预言师,为页面顶部多留些空间。在不需要页头时将其隐藏的工具。在 headroom.js playroom 页面可以看到更多使用案例。你甚至还可以调整Headroom.js 的参数来观察不同的效果。
Headroom.js作用
固定页头(导航条)可以方便用户在各个页面之间切换。但是这也会带来些问题…
大屏幕一般都是宽度大于高度的,也就是说屏幕高度要少一些。固定页头会占用一部分本来可以用于展示内容的区域。小屏幕一般是高度较大,但是别忘了,屏幕本来就小,页头再占用一部分的话,屏幕可用于展示内容的区域当然还是少。
Headroom.js 能帮你把不需要的页面元素在合适的时间展示出来,让用户花更多时间关注你页面上的内容。
使用方法
使用 headroom.js 是很简单的。它提供了简单的 JS API,另外,还可以作为 jQuery/Zepto 插件使用。
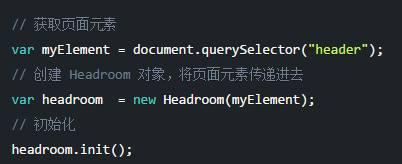
纯JS调用方式

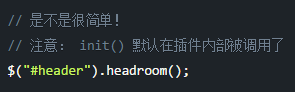
以 jQuery/Zepto 插件形式调用

插件还提供了一个 data-* API :

注意:为了兼容,Zepto 的data module 也需要引入。





















 大小: 197.1M
大小: 197.1M

 大小: 78.6M
大小: 78.6M .NET Framework4.7.2.0 安装版
.NET Framework4.7.2.0 安装版  VC++ 2008 运行库x86/x64 SP1官方正式版
VC++ 2008 运行库x86/x64 SP1官方正式版  .NET Framework 2.0 x64sp2 官方完整版
.NET Framework 2.0 x64sp2 官方完整版  jQuery 2.1.1官方正式版
jQuery 2.1.1官方正式版  node.jsv18.14.1.0 官方正式版
node.jsv18.14.1.0 官方正式版  AlphaControlsv9.12注册版〖XE -XE6〗
AlphaControlsv9.12注册版〖XE -XE6〗  傲游3插件开发SDK +插件打包工具1.0.6
傲游3插件开发SDK +插件打包工具1.0.6