

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

adobe photoshop 2025 mac版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
InVision Studio是一款非常前卫的UI设计工具,这款软件早在内测的时候就吸引了不少设计师们的目光。InVision Studio不仅提供了设计师们都需要的一些界面设计工具该有的强大功能,它更是一个标准化的数字产品设计平台,具备前所未有的创造和协作功能。
一、视觉设计
打开 Studio,首先弹出的是欢迎窗口,可以看到右侧列表里会出现你最近打开的 .sketch 文件。没错,Studio 能够兼容 Sketch 的文件格式,不过当前还不能做到完美兼容,比如导入我们常用的带有 Symbol 的 Sketch 文件时,Symbol 将无法显示。

进入 Studio,页面布局和 Sketch 类似,也是 macOS 上较为常见的布局样式,左侧图层列表与组件库,顶部的工具栏,右侧的检查器。拥有暗色和亮色两套主题是个比较好的设计。一来在不同环境光下选择不同的主题能帮助缓解视觉疲劳,二是根据不同色彩的设计稿选择对比更舒适的主题也更容易专注。(Sketch 也有改暗色的付费插件,访问 midnightsketch.com )
Studio 作为后来者,在交互、功能以及快捷键上很大程度借鉴了 Sketch, 是否抄袭见仁见智,但这么做的好处是很大程度降低了学习成本,方便设计师迁移至 Studio,如果你精通 Sketch、XD,那么 Studio 对你来说上手将会相当容易。


我们尝试做了四张简单的页面,在这几张页面的绘制过程中,Studio 基本能满足常用的功能需求,比较遗憾的是对位图的编辑功能还不丰富,比如基本的模糊,裁剪,投影,混合模式等暂不支持。Studio 当前 Bug 较多,流畅度一般,图片边缘渲染精度不高,抗锯齿效果有待加强,距离成为主力的设计工具还有一段路要走。但如果你是产品经理或交互设计师,那是完全够用的,可能还会有惊喜哟。
Studio 也提供类似 Sketch Mirror 一样的预览 APP(安卓暂不支持预览仅可查看线上项目),在 iPhone 上预览设计稿暂不支持数据线连接,只能通过 WiFi,那么问题来了,在复杂网络环境下(比如在有上千台设备同时在线的公司内网)的刷新有极大延迟,跟 Sketch Mirror 早期类似,相信后面会支持数据线连接来预览。


二、动效与原型设计
早在2016年,InVision 收购了一款名叫 Silver Flows 的工具,这是一款 Sketch 插件,能在 Sketch 里实现原型设计(页面跳转,转场效果,调用iOS系统控件等),被收购时,Silver Flows 还处于内测阶段,而后做功能阉割后整合在 InVision Craft 插件内,那么现在也将顺其自然的集成在 Studio 中。
说起动效制作,大家首先想到的必定会是强大而性感的 After Effect,然而 Studio 也不弱,虽比不上 AE 的全能,但胜在轻量,易上手。Studio 的动效实现原理和 Keynote 的「神奇移动」颇有几分相似(同时也类似 Principle),通过2个画板来固定一组动作的首尾关键帧,同一元素会自动补全中间的过渡帧,非同一个元素会以渐隐渐现的形式展现。
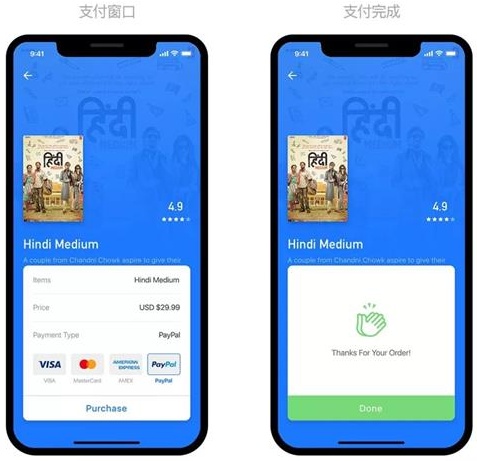
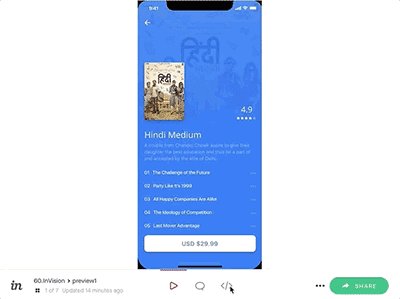
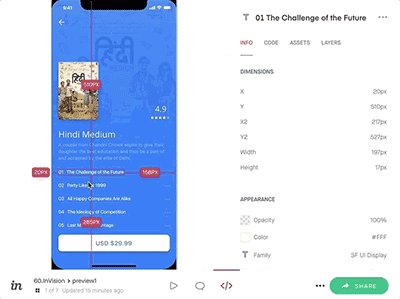
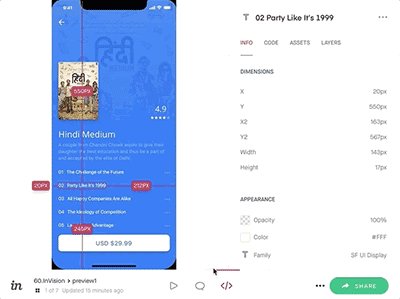
我们通过上部分的4张图片,制作了一组动效来演示喜马拉雅用户在购买付费专辑时的试听与支付过程。动效中用到了遮罩,变形,位移,缩放,旋转,渐隐等常见效果,可以看到 Studio 是可以轻松完成的,不过偶尔会出现 Bug(比如2个画板之间的同一个元素不能识别导致无法链接)。而眼尖的朋友可能发现了,动效中的封面图在矩形与圆形切换的过程中,画面会出现卡顿。


在时间轴编辑面板里,可以对图层逐个编辑时间关系,在预览时,最慢可选择0.1倍速播放,方便你观察调整动效细节。Studio 也支持动效缓动节奏的调整,自带 POP 弹性效果,让你告别 AE 表达式。不过目前使用下来的感觉是缓动调节在灵敏度和精度上距离 AE 还有一点差距。

△ 触发条件与缓动调节

△ 连接页面跳转
三、团队协作
协作是 InVision 的老本行,早期凭借优雅的产品设计,强大的原型能力,且宣称永久免费等优点俘获了一大批用户(后更改为1个项目免费),现在我们可以通过 Studio 将设计稿上传至 InVision 服务器,随后即可在 Web 端使用协作功能了。
Tips:Sketch 用户也可通过官方插件直接上传设计稿。

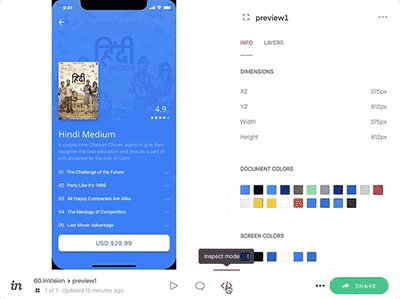
在 Web 端,我们同样可以查看动效与页面跳转,同时还具有组内成员讨论与标注功能(标注里包含参数属性,切片,CSS代码以及文件图层),对需要远程协作的团队来说会相当方便,唯一的缺点是服务器在国外,由于没有国内 CDN 节点的缘故,访问速度较慢,有科学上网的加成会比较顺滑。

△ Web端播放动效

△ 成员讨论,添加批注

△ 标注,CSS代码与切图
在 Web 端里还有「随手画」的功能,方便大家在脑暴时做快速原型工具阐述想法。

比较遗憾的是,目前的版本并没有找到官方视频里宣传的「共享设计系统」的功能,视频截图可以看到,该功能看上去类似程序员们使用的 Git,通过 Pull 拉取的方式来更新规范化的设计组件,集中管理的方式将大大方便大型 UED 团队的设计规范版本控制,且组件库将会提供角色管理与权限管理,让不同项目成员互不打扰。

四、有待完善与已知 BUG
当前版本还不支持安装第三方插件,不过官方承诺会开放丰富的公共 API 给开发者。
缺少了三角形、星星、多边形、直线、箭头等形状工具。
自家 Craft 插件也暂不支持 Studio;暂不支持按最近的操作再制;暂不支持版本控制;对齐像素偶尔失灵;暂不支持形状图层填充位图;不能像 Principle 一样导出动效视频或 GIF。
官方宣称支持响应式设计,试用下来好像功能不完善,不支持同时固定左右或上下边距。
没有类似 Adobe XD 的跳转路径图,当修改跳转逻辑较为复杂的文件时可能会难以定位到,也不方便他人二次编辑。
对位图编辑的支持暂时一般,比如基本的模糊、裁剪、添加投影、混合模式等都还不支持。
目前不支持导入 Svg,但是可以通过 Sketch 中转后使用 Svg 素材,也不支持 Svg 切片导出。
中文字体无法修改字重,且无法通过手机预览,某些特殊字体在电脑上的预览也无法正常显示。
响应式设计
自适应布局引擎,轻松针对移动端和 Web 端设计出适应不同屏宽的界面,和 Sketch 的 Resizing 功能差不多,设置图层相关选项达到效果
设计系统共享
可将团队的设计规范落地在设计工作中,那些 UI Component 类似 Sketch 中 Symbol 的升级版,当设计系统中某些 UI Component 的样式更新以后,整个设计文件中的相同 UI Component 都可同步更新
快速原型搭建
根据跳转逻辑连接控件和界面制作可交互原型,InVision 原本的拿手好戏融进新产品,解决了整个设计流程的一些必要环节的痛点,例如设计评审、用户测试
交互动效调节
新工具中不但实现了快速搭建可交互原型,还可对交互动效精细调节
设计协作
原为 InVision 给 Sketch 开发的插件 Craft 中带的功能 Freehand,设计稿评审时可针对陈列的界面各抒己见,实时沟通,不同颜色的评论和画笔代表不同的参与者,非常方便识别

特别说明