

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

adobe photoshop 2025 mac版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
Sketch Emmet插件可以帮你在sketch中通过Emmet命名方式导出HTML片段,Emmet语法可以帮助程序员快速的编写 HTML 和 CSS 代码,如果你需要这款插件可以来西西下载使用。
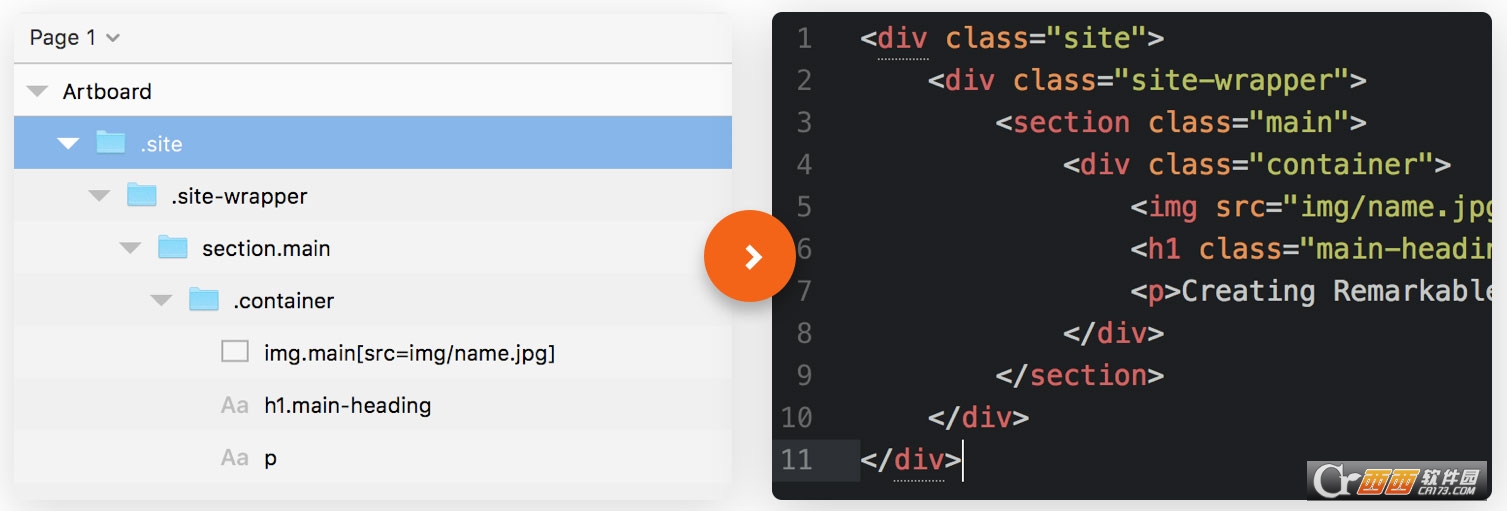
按照 Emmet 缩写语法组织和命名组/层,然后执行 Plugins > Sketch Emmet > Get Emmet Snippet 或直接在 Runner插件下输入 Emmet 执行获得代码片段操作,代码片段会暂存于剪贴板,于编辑器粘贴后使用快捷键 tab 即可展开代码完成操作
如果想忽略或阻止一个或者一组图层被复制输出,前缀以 % 字符为开头,以一个空格与图层名隔开
如果输出一张位图,使用前缀或名称为 img 会自动添加宽度和高度属性,还可添加 class 和 id 及 url 属性,例如:
img
img.classname
img.classname#id
img.classname#id[src=#]
文本层只输出里面的文字,除非指定一个适当的 HTML 标签名称
p
h1
h2
h3
p.classname
p.classname#id
p.classname#id[attribute=value]
了解更多 Emmet 语法可查看 官方语法速查表
首先需要 Emmet 插件官方 下载地址 找到对应支持的编辑器,并下载对应插件
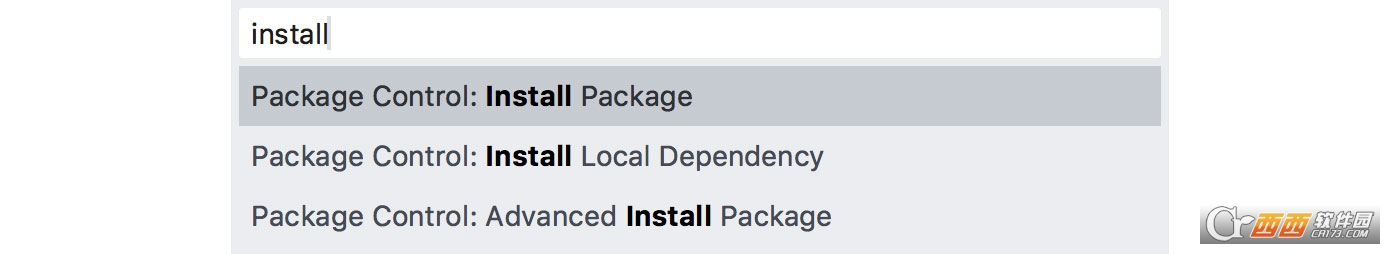
以 Sublime Text 为例:可直接在该编辑器里使用快捷键 command ⌘ + shift ⇧ + P 输入 install 找到如下图所示包安装

等待左下角进度完成后,在弹出的层输入 Emmet 完成安装
粘贴插件生成的代码片段后,需再次使用快捷键 command ⌘ + shift ⇧ + P 输入 ssh 将当前文档转为 HTML 编码模式
最后执行 tab 完成操作

特别说明