

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

adobe photoshop 2025 mac版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
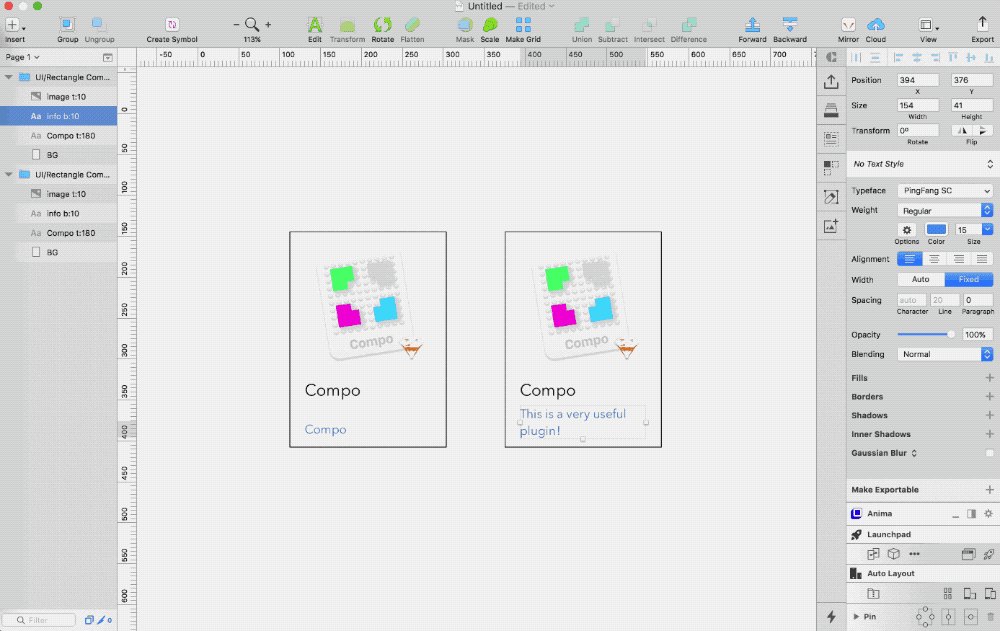
Compo插件是一款可以帮你一键生成自适应按钮的插件,通过这款插件你只需要输入一个文本,再 Cmd+J 即可生成自适应按钮,修改为自定义数值后,再 Cmd+J 一下就是你自定义的按钮了,特方便!
选中目标图层
执行 Plugins > Compo > Create Component or Update Selected 或使用快捷键 command ⌘ + J
1. 根据内容自适应的 button
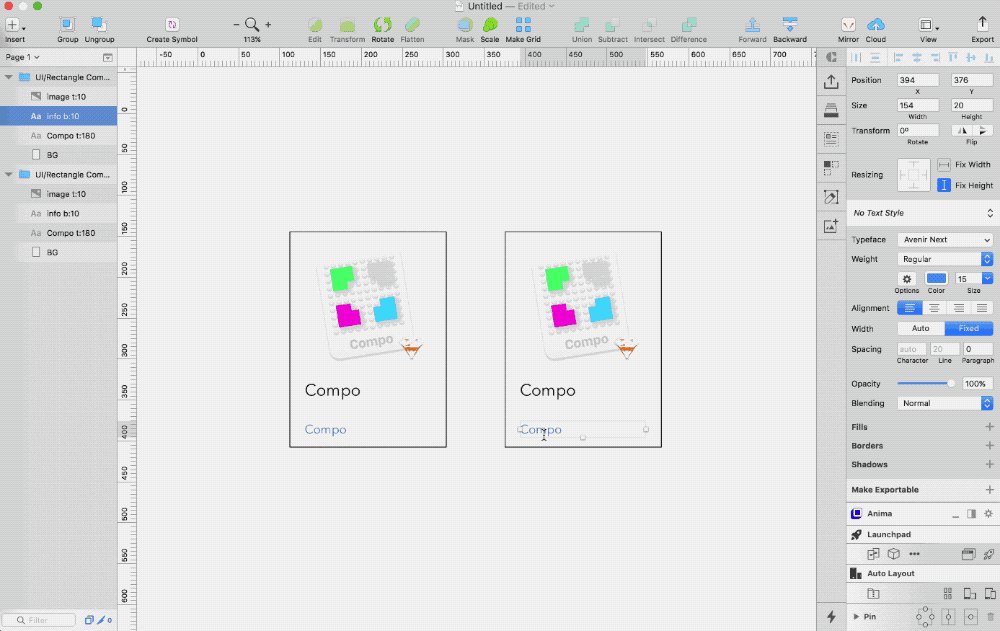
新建一个文字图层,选中后,按下 Command ⌘ + J,Compo 会为你创建一个组件。
更改文字图层的内容,再次按下 Command ⌘ + J,会根据文字的内容进行自适应。
在图层重命名,输入自己想要的边距,用冒号分隔,上:右:下:左。再次按下 Command ⌘ + J,会根据新的间距进行自适应。

2. 根据内容自适应带 icon 的 button
有时候,会遇到一些带 icon 的 button,想要 icon 与右边保持一定的边距。
如果想要 icon 距离右边的边距是 12,可以选中该 icon 图层,然后重命名,在后面加上 r:12。
然后再按下 Command ⌘ + J,会根据文字的内容进行自适应。

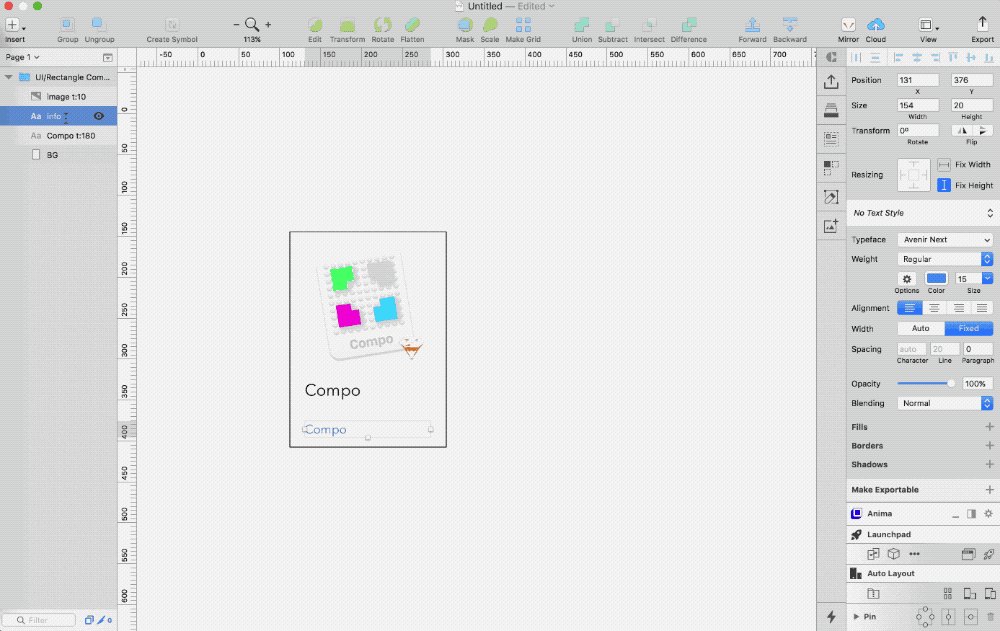
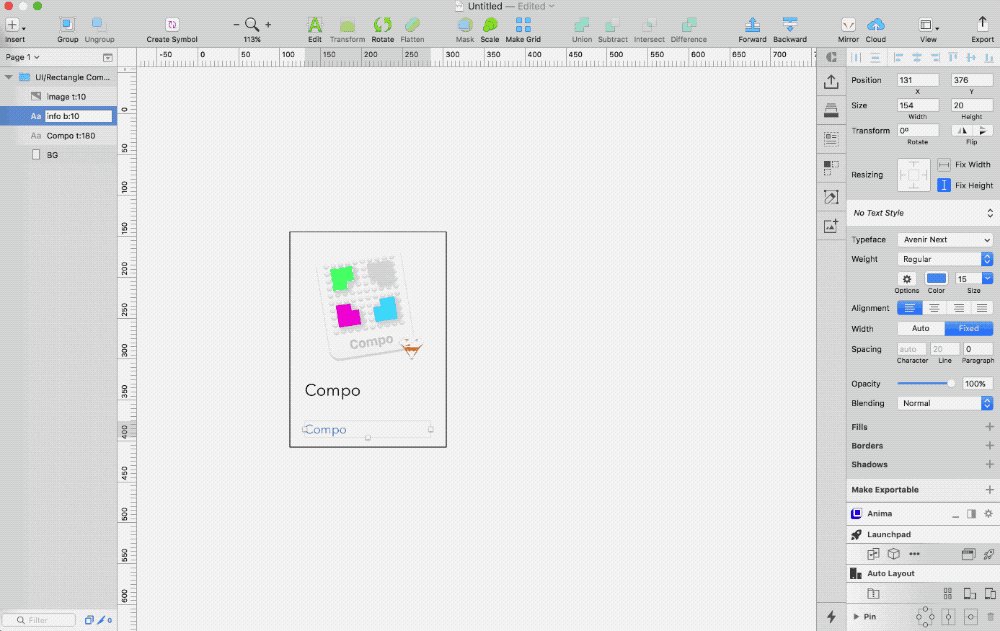
3. 自动调整与底部边距的组件
有时候,一些内容会和底部保持一定的边距,但是当你更改了内容时,有可能就会超出之前所预期的边距。
可以选中该图层,然后重命名,在后面加上 b:10。
然后再按下 Command ⌘ + J,会根据内容进行自适应。


特别说明