

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

Adobe Photoshop 2023 MAC版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
墨刀插件是一款支持sketch的原型制作插件,这款插件基本可以满足设计师在制作原型,团队协同,标注,资源交付方面的所有功能。这款插件支持云端保存,实时预览,一键分享,及多人协作功能,让产品团队快速高效地完成产品原型和交互设计。

Sketch是设计师用来制作高保真设计稿的软件,目前只支持Mac系统。
墨刀的Sketch插件,可以将Sketch设计稿导入到墨刀中,制作交互效果,查看标注信息,下载多倍率切图。
如果你是产品经理,使用协作功能将设计师邀请进入「我的团队」中,设置其为「协作者」。设计师使用插件将设计稿传入指定应用中,产品经理或交互设计师即可快速进行交互设计,产出高保真 Demo。
如果你是设计师,直接创建墨刀帐号,将设计稿传入墨刀中,快速进行交互设计或者设计评审。通过打点讨论来获取一手评审记录。
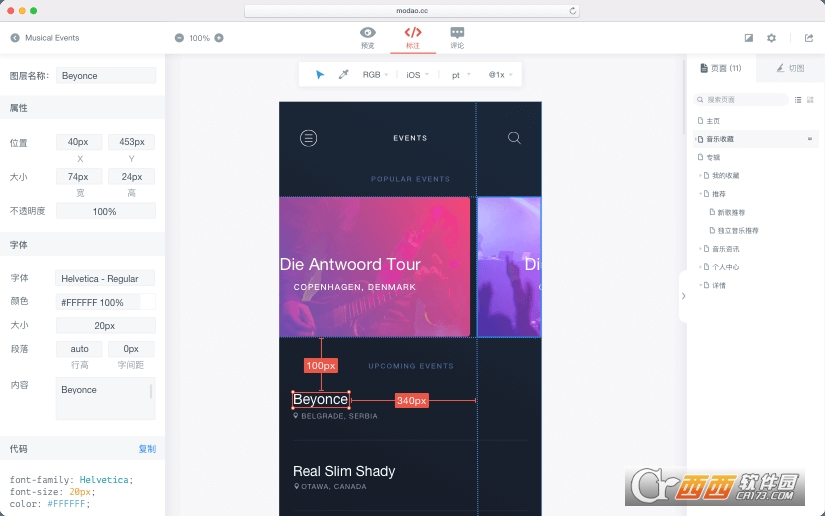
如果你是开发者,可以通过打开对应的项目链接(分享链接),开启「标注模式」,获取页面元素的颜色、尺寸、坐标、间距、样式代码等标注信息,自助进行px、pt、dp等单位换算,下载多倍率切图等,加速开发。
墨刀 Sketch 插件是墨刀团队开发的免费插件,不论你的墨刀帐号版本是免费亦或付费,都可以下载该 Sketch 插件供团队内设计师们使用。
第一步:下载 MockingBot 插件,双击安装后需要重启 Sketch,重启后重新登录帐号插件才会生效。
第二步:选中某 Artboard 或 Layer 后,单击 Export to MockingBot,打开插件弹窗。
第三步:输入墨刀帐号,登录后选择想要上传的「应用名称」或者「新建项目」,点击上传,完成设计稿导入。
第四步:打开「墨刀客户端」或「墨刀网页版」,登录同一帐号,对所上传的设计稿进行交互设计、重新排序等操作。
第五步:也通过直接点击「查看链接」,或者在项目中打开运行页,点击「标注」,查看详细的标注、切图信息。
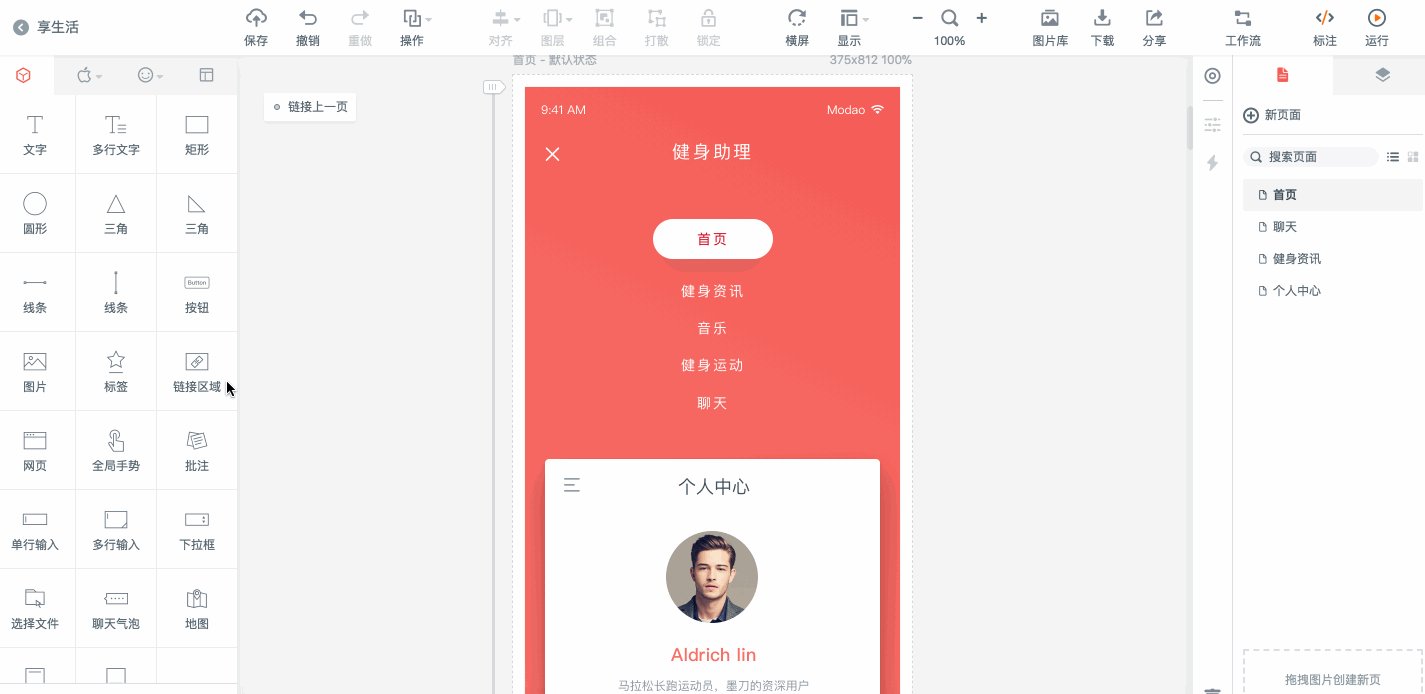
一、上传的设计稿会以 Artboard 为单位在「墨刀工作区」创建不同页面:
页面顺序目前以 Artboard 从左到右排列,新增页面会处于应用的页面列表底部依次创建。
页面名称与 Artboard 命名一致,可在 Sketch 或 墨刀中修改页面名称
二、上传更新版设计稿到原项目(已包含此 Artboard 的应用),会自动替换并覆盖原有设计稿,设计稿上交互区域位置不变;反之,新设计稿会自动创建页面添加到工作区中。
三、为什么上传到墨刀的设计稿是一张图片?如何给图片中的元素添加交互?
v2.3版本的插件上传到墨刀的设计稿是一张图片,但是能够读取到设计稿中所有的标注信息,大家在标注页进行查看即可。目前没有做图层分离的主要原因是,无法做到墨刀工作区的编辑修改与shetch文件保持同步。也就是说,如果导入到墨刀的设计稿做成分层的,那么对设计稿的元素进行颜色、位置等修改,不会同步到sketch源文件中。那么当你下一次在sketch中修改源文件再导入墨刀里时,就会覆盖在墨刀中的修改,会给用户造成一定的困扰。我们也在考虑如何与sketch打通接口,期待能够同步文件信息。
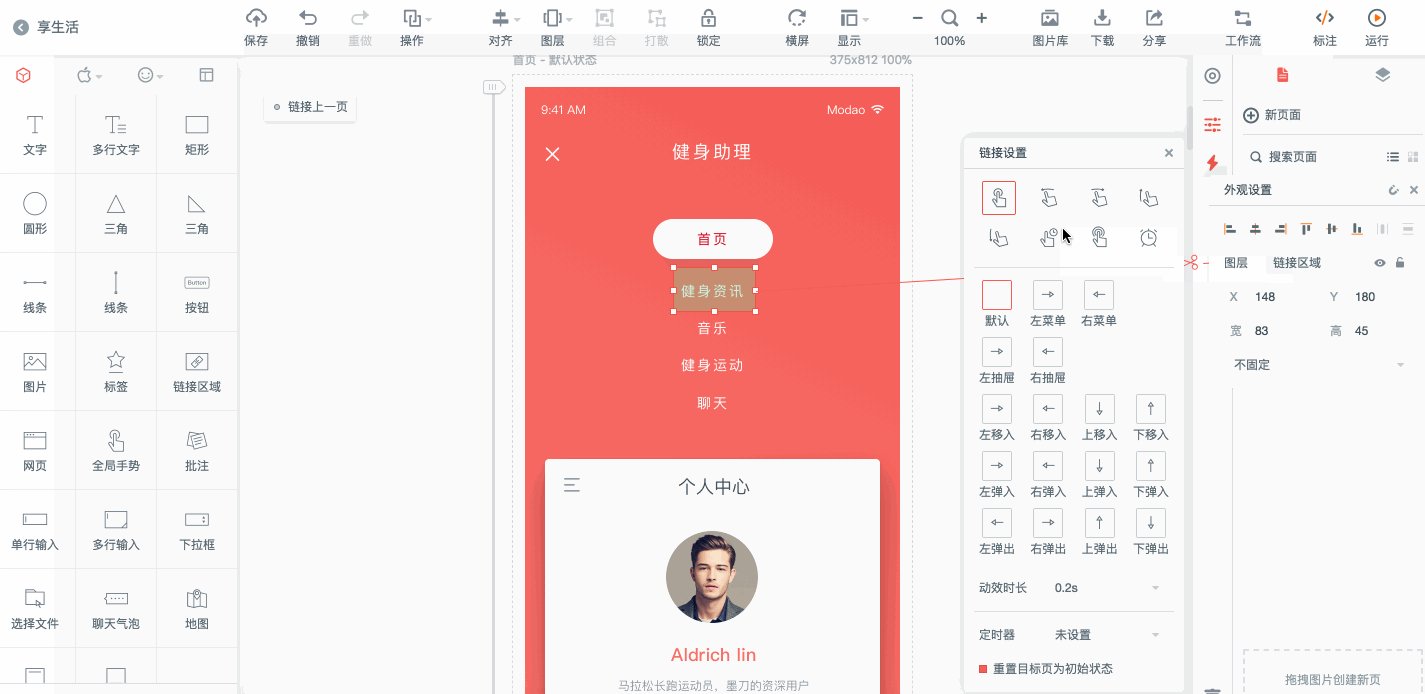
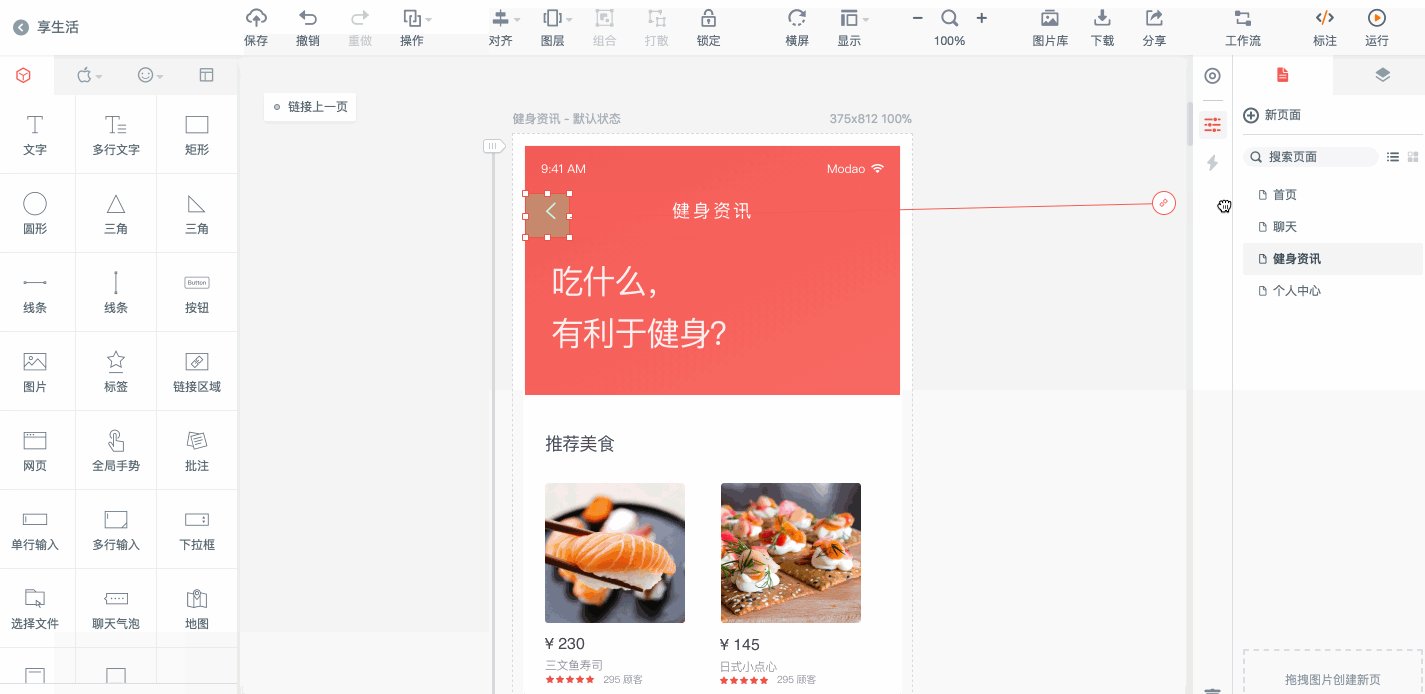
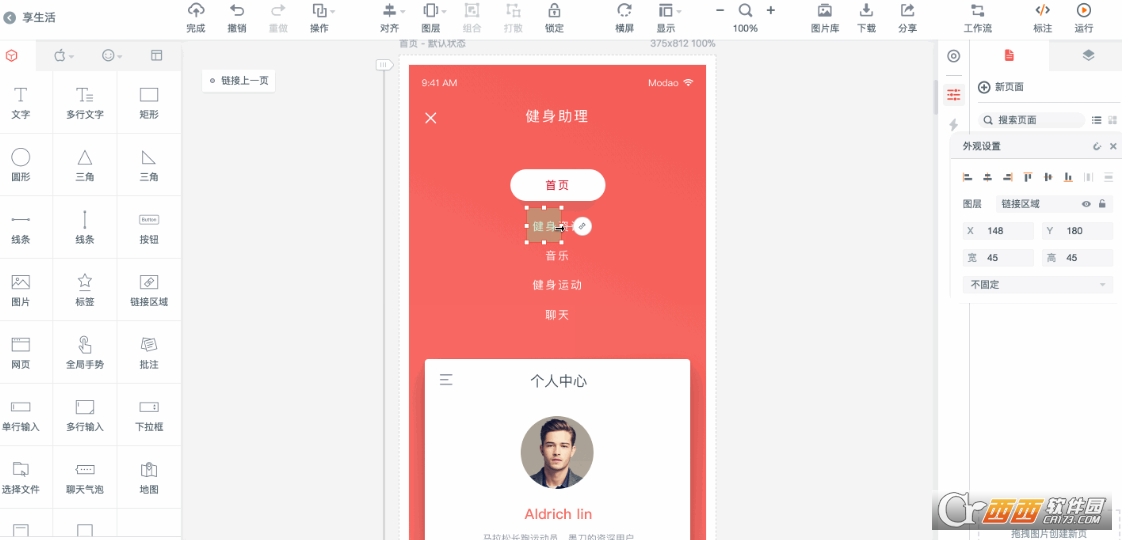
但是,你也可以通过「链接区域」组件给图片中的元素添加交互动效,「链接区域」组件是一个热区的概念,具体操作如下图。


特别说明