

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

Adobe Photoshop 2023 MAC版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
AutoFixAndroidTextLineHeight是一款帮你在sketch上完美还原安卓界面的插件,相信每个产品在安卓机验收时总是被惨不忍睹的实现界面折腾加班过,现在大家可以尝试下这款插件,帮助你解决文本框间隙高度的问题。
注意一:
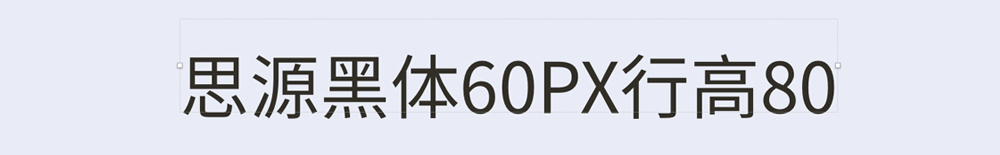
因安卓开发时汉字默认字体为思源黑体,所以设计图字体最好为思源黑体,但 sketch 对于思源黑体的支持有 bug,修改行高后,会出现错位,如图:

所以在设计图中不必再转换字体为思源黑体,直接使用苹方字体代替,因两款字体均为黑体,并且汉字高度字型接近,视觉效果不受影响。(注意:两款字体数字部分差异较大,思源黑体数字部分高于苹方字体的数字部分,开发中如遇到,请参照汉字调节数字位置)。
注意二:
插件使用后,因调整了行高,文字会发生轻微上下位移。建议先修复行高再调整文字距上下元素的间距。但在实际工作中,安卓设计图基本由 iOS 设计图转换而来,文字都已输入完毕,那只能在修复行高之后,手动微调各文字上下间距,以保证各元素间距为偶数或设计规范中的间距数值。

注意三:
使用时,选中单个 artboard 或者多个文字图层,选择 plugins => Auto Fix Android Text Line Height => Fix
快捷键: shift + option + command + o
(目前不支持同时选中多个 artboard 进行修复)
注意四:
插件不支持 OSX 系统,亲测 mac 系统 10.11.6 版本以下不支持,10.11.6 以上能否可用暂不明确。macOS High Sierra 均可使用。(因 android 插件基于 iOS 插件制作,所以这一问题也存在于 iOS 插件)。

特别说明