

wps mac版2025最新版v6.2.2 官方正式版中文 / 3.9M

腾讯会议mac版v3.21.3.428官方版中文 / 178.6M

微信企业版mac版v4.1.10.90772 官方最新版中文 / 542.2M

纷享逍客Mac版v2.0.12 官方最新版中文 / 78.3M

mac PDF文档编辑器(Wondershare PDF Editor英文 / 24.3M

苹果PDF转换工具(Wondershare PDF Converte中文 / 107.9M

飞书客户端 for mac版v5.29.5 官方版中文 / 314M

有道云笔记mac版2025最新版V7.2.5中文 / 145.9M
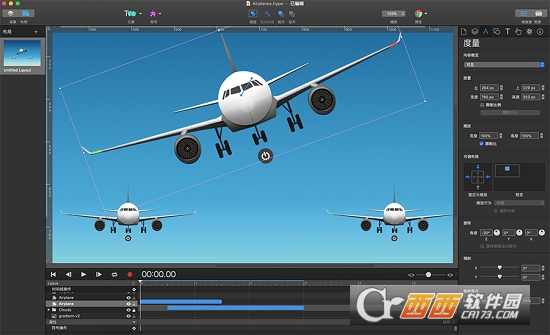
Hype是一款HTML5的制作工具,方便在Mac上面完成各种动画内容上的制作,作为专业的软件在制作的功能上面更加的轻松和方便,并且支持各项素材上面的导入,方便用户来完成各种制作的内容 ,需要这种制作工具的就快来西西下载这款Hype完成制作内容,需要的话就快来西西下载Hype!

使用 Hype 可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,无需编码。
瞬间制作动画
Hype 基于关键帧的动画系统使您的内容栩栩如生。
时间线 时间线
能使您可以添加交互性-将鼠标悬停在某个元素上可能会触发播放时间线,从而使场景中的其他元素动起来。
动作 动作
吸引观众并触发自定义动画、场景过渡、声音或JavaScript函数,以响应鼠标单击、触摸事件、特定时间或文档事件之类的操作。
场景 场景
场景与演示软件中的幻灯片相似,Hype 使您可以根据需要制作尽可能多的场景,并且可以使用平滑过渡在场景之间切换各种动作。
引入动画矢量形状
Flash时代网络的最好部分,是对现代HTML5浏览器的重新思考。
引入动画矢量形状
多边形 多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
路径 路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
铅笔工具 铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
形状变形 形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。
画线动画 画线动画
非常适合内置,您可以使用“ vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
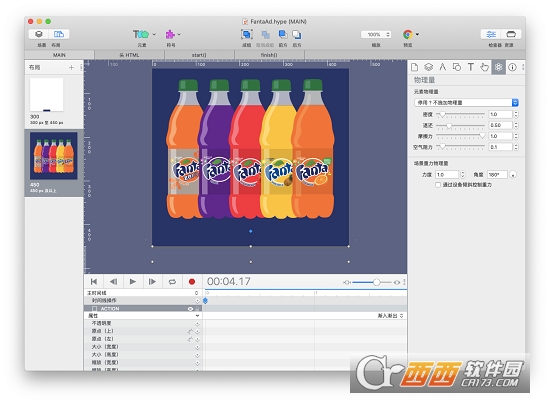
物理与互动 物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
专业的HTML5制作工具,在功能上面更加的专业!

特别说明