

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

Adobe Photoshop 2023 MAC版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
OmniGraffle for mac破解版是一款功能强大的mac平台上的流程图绘图软件,这款软件功能丰富、可以调整的图形属性很多,配合快捷键和复制黏贴,可以比较快的绘出流程图。最终要的是这款软件内置了很多现成的流程图模板,这是一种可高度定制的图形模版形式。是他们软件自身的独有格式。该模版中有足够的智能功能。
OmniGraffle使用教程:http://www.cr173.com/html/58537_1.html
Name: mojado
Serial: ITGI-OERN-MOFO-TXCY-UMZR-REFU-MZR
Name: mojado@gnu.org
Serial: KCRQ-SQJE-HOEC-MYDH-IUSL-BEFI-USL
Name: mojado@live.com
Serial: GNVR-ESZH-DTXF-ISHJ-EWQU-XEFE-WQU
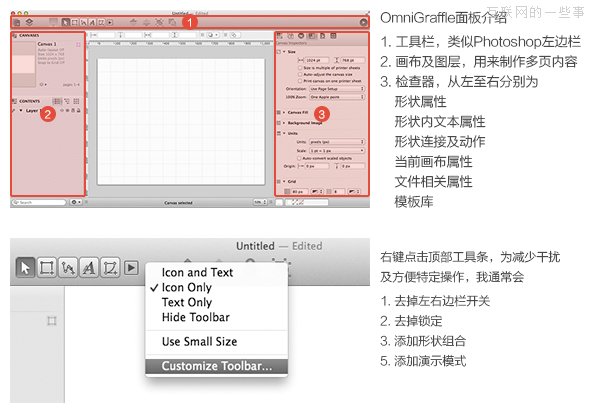
1. 自定义你的工作界面

2. 样式刷

在 Omnigraffle 中,可以通过拖拽指示器到另一个组件上的方式将包括边框填充颜色等样式复制过去,也可以复制任意单一属性,大大节省了重复或近似组件的样式修改成本。
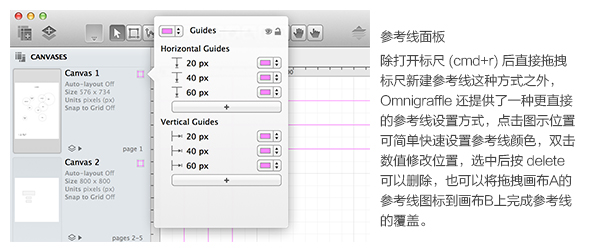
3. 网格、智能辅助线及参考线

除图示外,在画布空白处点击右键可以看到三个选项
对齐到网格,参考定义画布环节描述的网格设定,勾选这个选项后,调整形状大小就会使边缘贴近网格,拖拽位置时会根据形状大小让任意一边贴近网格。
智能对齐辅助线,勾选后,拖拽形状位置时,会自动寻找当前水平或垂直方向,边缘或中心能对齐的已有形状或画布中心线,推荐勾选
智能距离辅助线,勾选后,会自动寻找水平或垂直方向上临近的两个形状,在等距的时候给出提示,推荐勾选
4. 流程图

在用 visio 画流程图过程中最受不了的就是连接线不能随意控制形状位置样式,只能画几种特定的图,新建节点的操作步骤也很繁琐,而这一缺陷直接导致各种思维导图软件的崛起。在 Omnigraffle 中这些都变得很容易,只要记住几个快捷键,画起流程图来轻松写意。
5. 点击事件以及导出 pdf & html

在制作交互模型时,加入对点击事件的处理能很方便的演示我们想要的效果,Omnigraffle 支持的脚本不多,没有鼠标滑过,没有动画,只有点击跳转和点击显示或隐藏图层两种,对于一般的原型演示足够用了,尤其是图层显示隐藏,例如可以像图中所示将浮层中的内容放在图层2上,用关闭按钮用来触发隐藏,来实现图示效果。
在演讲模式、导出为 pdf 或 html 后都可以用来演示设定好的交互点击效果。在演示移动原型的时,我通常的做法是制作和屏幕大小一致的文件,设置好点击效果后导出 pdf ,在手机上用任意支持读取 pdf 的应用打开。(这里推荐多看,无页面翻转动画,无多余留白)
6. 画布和图层
和 Fireworks 一样,Omnigraffle 提供类似的画布和图层管理,方便将项目所有内容集中在一个文件中,每个画布可以单独设置页面背景、大小、单位、网格和参考线,并且可以通过共享图层让所有画布使用同一个母版,也就是说既可以当 Indesign 用,也可以当 PPT 用。
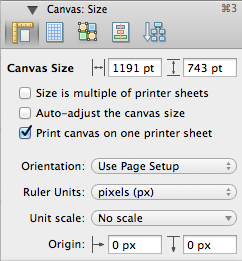
画布:Omnigraffle 默认使用 pt 来定义自身单位,在画布面板中用 1pt = 1xx 的方式来设置换算方式,目标单位可以是像素、厘米、英尺、千米等,意味着除了用来画用户界面,还支持用来画地图、家装平面图等任何大小的精准图形。
图层:可以将 Omnigraffle 中的图层理解为一个特殊的、可以批量隐藏或锁定的、可以直接转换为所有页面共享的群组,共享图层的名称会被标记为橙色,界面左下方的内容面板显示了每个图层内部的层叠顺序,如果文件导出时选择 psd,Omnigraffle 还会将图层内容合并成 photoshop 能读取的格式。

如图所示,利用共享图层这一特性,我们可以将画布设定为1024*768,并在共享图层的指定位置插入页码 (Edit→Insert Variable→Canvas Number) 等,模拟 PPT 的方式制作演示用文档。
7. 快捷键
点击 Help→Keyboard Shortcuts,查阅所有的系统快捷键,了解下面这几个就能满足大部分情景了
最常用的检查器面板,cmd+12345切换;
设置好一个常用的形状样式,右键点击加入收藏,以后按住 s 不放就可以直接画出来;
按住 t 不放点击空白处就可以直接新建一个文本块,双击任意形状也可以在里面插入文字;
放大缩小只能通过 cmd+shift+. 和 cmd+shift+, 右手需要离开鼠标不是很方便,我通常是按住 z 鼠标点屏幕来放大,option+z 点击屏幕来缩小(z这个操作在ps和ai里也通用);
快速复制一个形状 cmd+d,新的形状会在当前形状右下方一个网格的位置出现,比cmd+c之后在cmd+v省一步。
8. 无穷的模板库
在 Omnigraffle 中,工作文档 .graffle和模板文档 .stencil 的表现和编辑是完全一样的,可以很方便的将已经编辑好的文档组织整理后,复制粘贴到模板文件中沉淀,作为后期复用规范,如果搭配云同步工具使用,小型设计团队统一设计规范不再是难事。
除软件自身提供的一堆模板外,全球 Omnigraffle 爱好者们搭建了 Graffletopia 用来共享各自的模板 (部分收费),事实上如果你有足够的耐心和精力,所有的模板你都可以照猫画虎自己画出来。
9. 制作自己的图标库
Omnigraffle 自带的图形基本上能满足大部分需求,简单形状也可以用形状组合和钢笔工具来画, Graffletopia 上有很多其他人画好的形状图标,但面对具体项目的时候需要自己画图标时该怎么办呢?以下有几种方式可供大家选择
最快捷:直接粘贴图标图片进来,缺点是无法调整颜色,不可放大。
多色图标:从 AI 中直接拖拽图形进来,仍旧保持矢量可随意拖拽但不可调整颜色。
单色图标:将 AI 中画好的单色图标导出为pdf (File→Scripts→SaveDocsAsPDF) 后用 Omnigraffle 打开,可随意调整大小和颜色,非常适合图标库的建立。
10. 使用hex值定义颜色

画布与图层(Canvases and Layers)
画布与图层侧边栏用来呈现文档及其内容的组织结构。我们可以在这里查看每个画布当中的内容缩略,还有它们之间的层级结构,这使得我们能够更加轻松的管理和组织文档。

我们可以在画布中创建线框图,画布能够承载我们所需的任何类型的内容。我通常会先创建一个“封面”页、一些流程图,还有一些关于用户的信息或是我需要解决的问题。这之后才进入实际的线框图制作阶段。

而图层则用于在画布当中组织内容。如果你熟悉Photoshop或Illustrator,那么对图层的概念应该很了解了。在图层中,你可以移动和组织各类元素;而调整不同图层的顺序则能够帮助你按照自己所需要的方式组织页面结构,就像我们在Photoshop当中所做的那样。

我们所创建的多数界面中都会包含例如导航栏、页脚、背景这类不会随界面而发生变化的元素。这时我们就需要使用“共享图层(shared layer)”了,这种图层可以帮助我们轻松的创建出能够复用于多个画布的元素;将来任何针对共享图层所进行的修改也会直接作用于那些使用了该图层的画布之上。
有一点需要注意,共享图层中的元素在任何画布当中都会保持在固定的位置上,譬如导航栏永远会在导航栏的位置。如果你需要的是更加灵活的可复用元素,那么后文中将会介绍到的“共享对象(shared object)”才是更合适的选择。

形状与文字(Shapes and Text)
形状
在创建线框图的过程中,各种形状是我们最常用到的工具。我通常会用到的都是那些最基本的形状,例如矩形、圆形和三角形。相比繁琐复杂的视觉表现形式,使用这些基本的形状来创建的页面布局通常可以更直观有效的展示出交互设计阶段所需表达的重点。

我们可以根据实际需要来调整形状的各种属性。
填充色

形状和轮廓线条(包括线条的颜色、尺寸等等)

阴影

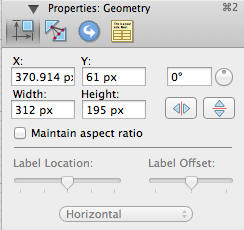
几何属性

你还可以将常用的形状包括它的各种订制化属性打包添加到偏好当中,以便反复使用。要添加新的偏好形状,你需要在页面中选中某个形状,然后选择形状(Shape)菜单中的“将当前选项添加至喜爱的样式(Add Current Selection to Favorite Styles)”。

文字
你可以在形状内部添加文字,并以某种方式和形状本身保持对齐。添加之后,文字就会成为形状自身的一部分,跟随形状一起联动。

对于形状内部的文字,OmniGraffle提供了大量的工具,用于调整行间距、字间距、对齐模式、内边距等属性。

你同样可以添加独立的文字,无论其在视觉形式上处于形状范围之内或之外。

模板与主题(Stencils and Templates)
“模板”与“主题”是创建和使用可复用元素的极佳工具。主题可以帮你建立起一套已经包含了各种相关预设的文档,例如集体研讨、组织图表、空间计划等。我在日常的工作中有自己的一套专用主题,你也可以创建属于自己的主题。
模板则是一系列有着预置样式的界面元素,例如按钮、文字、图标等等。

你同样可以修改已有的模板和主题。在右侧的模板面板中选中一套模板,然后点击模板面板上的齿轮按钮,在菜单中选择“编辑模板”,即可调出模板编辑界面,你可以在里面像处理其他OmniGraffle文档一样来编辑模板中的元素。对于主题来说也是同理。

网上有很多模板资源供你下载,我常用到的一些都来自于Graffletopia.com,例如移动设备界面元素模板等。
通过这些模板,你可以快速创建出很漂亮的线框原型。

共享对象(Shared Objects)
正如前面提到的,在多数时候,共享图层是足够满足需求的,但有时你确实需要一些属性相同但在布局位置上有所区别的界面元素。曾经有一度,我以为OmniGraffle并没有提供类似共享元素这样的功能,但事情不是这样的,只是创建共享元素的方法有些隐蔽。
在文档中选中你要创建为共享对象的界面元素,在顶部的编辑菜单中找到“拷贝为”一项,选择其中的PDF。然后删除之前所选中的界面元素,再执行粘贴操作,这时被粘贴回来的PDF形式的元素就是我们所说的“共享对象”了。
要编辑共享对象,只需在对象上双击,这时会出现一个独立的OmniGraffle文档,你可以在里面对共享对象进行编辑。保存之后,你会发现所有用到这份拷贝的元素都已经发生了相应的变化。
对齐和文档属性(Alignment/Properties)
另外一些版面方面的功能,譬如对齐、空间调整、画布属性等等,也是我们必须了解的。这类功能都集中在右侧的检查器面板当中。
对齐界面元素的功能是非常重要的。选中你要对齐的元素之后,在对齐面板中选择需要对齐的基准点(侧边、边角或中心),然后点击所需的对齐类型,包括横向和纵向。
界面元素之间的相对空间调整也是常用的功能。你可以使若干元素在某个方向上等距分布,还可以进一步为它们设定彼此之间的距离。

在这些与版面相关的面板中,你可以看到默认的长度单位是以“英寸”为主的,建议你在实际工作中切换到更符合数字产品规则的像素。对于切换长度单位这类操作来说,最有效率的方式是在主题当中进行。

交互(Interactivity)
如果你需要为线框原型添加一些基本的交互,那么OmniGraffle也是可以提供相关支持的。你需要做的就是选中界面中的交互元素,然后打开检查器中的动作(Action)面板进行设置。OmniGraffle可以为点击动作添加如下几类交互动作:
打开一个URL
打开文件
运行脚本
跳到别处
显示或隐藏图层
我个人最常用的是“打开一个URL”和“跳到别处(Jumps Elsewhere)”,特别是后者,可以用来实现画布之间的切换,通常在线框原型中用来展示界面间的跳转。

