wps mac版2025最新版v6.2.2 官方正式版中文 / 3.9M

腾讯会议mac版v3.21.3.428官方版中文 / 178.6M

微信企业版mac版v4.1.10.90772 官方最新版中文 / 542.2M

纷享逍客Mac版v2.0.12 官方最新版中文 / 78.3M

mac PDF文档编辑器(Wondershare PDF Editor英文 / 24.3M

苹果PDF转换工具(Wondershare PDF Converte中文 / 107.9M

飞书客户端 for mac版v5.29.5 官方版中文 / 314M

有道云笔记mac版2025最新版V7.2.5中文 / 145.9M
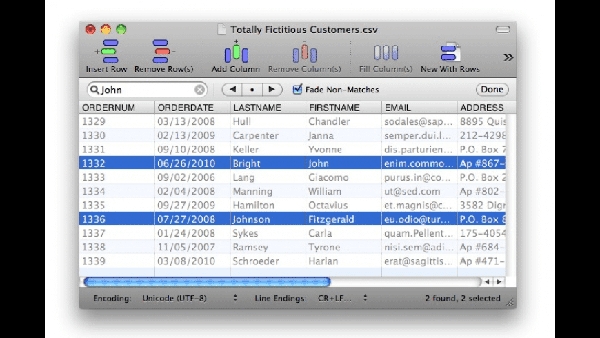
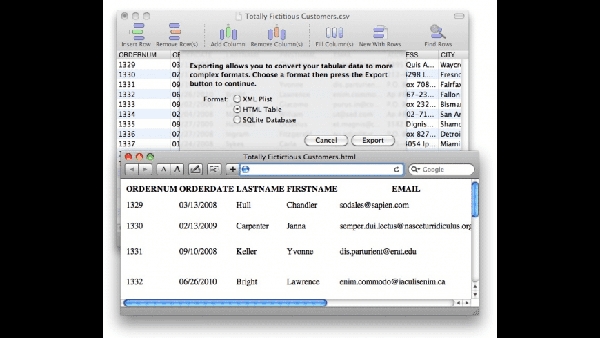
XTabulator Mac版是Mac电脑上的一款表格数据文件编辑器。使用XTabulator Mac版,你可以快速、轻松地编辑、操作、切分和分割逗号分隔(CSV)、制表分隔(TAB)或任何东西分隔的文件。有需要的小伙伴欢迎来西西下载体验。
为什么要使用笨重的,愚蠢的,或者只是普通的错误工具来操作或重新格式化表格数据文件?XTabulator Mac版的处理速度和直观的功能让你在极短的时间内完成任务。XTabulator Mac版是一款办公生产力软件,可以让用户快速、轻松地编辑、操作、切分和分割逗号分隔(CSV)、制表分隔(TAB)或任何东西分隔的文件,提高速度和效率。

桌子表现不好
此问题的最常见原因是您的表在创建或更新时被隐藏(例如,它处于非活动的选项卡式面板中)。
发生这种情况的原因是,在创建制表器或将数据加载到表中时,制表器必须可见。这是因为隐藏的DOM元素没有尺寸(高度/宽度),所以制表器无法计算如何显示表的内容。
有两个解决方案。确保在创建表或将数据加载到表时可见。或者,如果无法做到这一点,则在使表格可见时调用redraw函数以重画损坏的元素。
table.redraw();
我找不到行或单元格的DOM元素?
制表符使用虚拟DOM,这意味着在滚动表时,只会创建和销毁在屏幕上可见的元素,行。
这似乎是一项艰巨的工作,但这正是使Tabulator发挥其作用的原因,这意味着DOM中一次仅维护了几个元素,因此Tabulator可以处理10,000行而不损失性能。
如果您需要访问表的内容,则有许多内置功能可以满足您的需求。编辑器,格式化程序和事件回调提供了一系列与表内容安全交互的方法。
调用getCell函数是否返回false?
为了节省处理时间,仅当最初将一行添加到DOM时(用户尚未滚动到该行时)才生成“ 单元组件”,因此该单元将不可用。
如果您要访问单元格的值,则可以在行组件上调用getData函数以获取该行中所有单元格的数据。
var data = row.getData();
该表需要很长时间才能加载
如果要将大量数据加载到表中(> 1000行),请确保在表上启用了虚拟DOM,这一点很重要。
为此,您需要确保在表中设置了高度,无论是在包含元素的CSS上,还是在表构造函数中的height选项上。
var table = new Tabulator(“#example-table”,{ height:205,//设置桌子的高度(可选)});
如果未设置高度,则虚拟DOM将被禁用,制表符将尝试一次将所有行呈现到表上。这可能会花费很多时间,并使您的浏览器冻结或运行缓慢。
控制台中的“选项错误”
如果您在控制台中看到以下错误:
选项错误-制表符不允许在初始化后设置选项,除非为此目的定义了一个功能
可能有两种原因之一,或者您试图使用Tabulator不支持的jQuery 选项功能来更改设置选项。或者您尝试在已经是Tabulator表的元素上调用Tabulator的第二个实例化
控制台中的“数据加载错误”
如果您在控制台中看到以下错误:
数据加载错误-由于数据类型无效,无法处理数据Expecting:array ...
这是因为您试图将一个值传递给setData函数,该值不是Tabualtor期望的对象数组。
制表符的有效行数据形式的详细信息可以在文档中找到。
我可以替换表中的数据但将其保持在相同的滚动位置吗?
是。只需使用replaceData函数而不是setData函数
table.replaceData([...行数据数组...]);
制表符是否可以在Internet Explorer 10及更低版本中使用?
制表符不支持低于11版的Internet Explorer版本。制表符使用大量现代JavaScript功能构建,围绕旧版浏览器中缺少的功能进行代码编写将花费大量时间,并且使用polyfills。因此,没有计划为IE的任何旧版本提供支持。