我们经常有这样的需求,给xaml的一个元素绑定一个值,但是显示用绑定值来显示其他的值。比如从数据库中取出的日期是2010-11-14,显示的时候需要显示2010年11月14日,怎么解决这个需求呢?silverlight给我们提供了一个IValueConverter接口来解决这个问题。
该接口有两个方法:
Convert:在将源数据传递到目标以在 UI 中显示之前,对源数据进行修改。
ConvertBack:在将目标数据传递到源对象之前,对目标数据进行修改。此方法仅在 TwoWay 绑定中进行调用。
我们接下来来实现一个日期的例子:
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value == null || value.ToString() == "") return "";
string param = parameter as string;
if (param == "A")
{
try
{ return DateTime.Parse(value.ToString()).ToString("yyyy年MM月dd日"); }
catch
{ throw; }
}
else
{
try
{ return DateTime.Parse(value.ToString()).ToLongTimeString(); }
catch
{ throw; }
}
}
这个方法用到了要在转换器逻辑中使用的可选参数进行日期的转换。
xaml代码比较简单直接贴出来:
<Grid x:Name="LayoutRoot" Background="White">
<sdk:DatePicker Height="23" HorizontalAlignment="Left" Margin="88,52,0,0" Name="datePicker1" VerticalAlignment="Top" Width="120" />
<TextBlock Height="53" HorizontalAlignment="Left" Margin="88,95,0,0" Name="textBlock1" Text="{Binding ElementName=datePicker1, Path=Text,Converter={StaticResource converter}, ConverterParameter=A}" VerticalAlignment="Top" Width="142" />
<TextBlock Height="58" HorizontalAlignment="Left" Margin="88,154,0,0" Name="textBlock2" Text="{Binding ElementName=datePicker1,Path=Text,Converter={StaticResource converter}, ConverterParameter=B}" VerticalAlignment="Top" Width="142" />
</Grid>
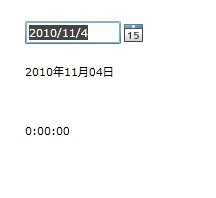
运行结果:

代码比较简单,不再赘述,有兴趣的同学可以下载参考:代码下载


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



