在 Windows 资源管理器中,我们可以使用图标方式来查看文件,图标可以让我们快速判断文件的类型,如下图中所选中的文件,相信大家一眼就能看出是一个 Word 文档。
| 相关链接 | 版本说明 | 下载地址 |
|---|---|---|
| Logo图标快速生成软件 | 官方版 | 查看 |
| ICO图标转换器 | 绿色免费版 | 查看 |
| exe文件图标更换器(QIcon Changer) | 绿色版 | 查看 |
| 图片转图标(Any to Icon)中文版 | 破解版 | 查看 |
| ICO图标提取工具 | 绿色免费官网版 | 查看 |
| AWicons Pro(ico图标抓取编辑) | 汉化绿色版 | 查看 |
| 桌面图标管理 Stardock Fences | 官方版 | 查看 |
| 桌面图标锁定(Desklock) | 绿色免费版 | 查看 |

设计美观的图标让我们赏心悦目,如果可以把这些小图标直接用在我们写的程序中,一定会增色不少。
但 .Net 并没有直接提供给我们一个可以直接获取文件图标的办法,如果使用搜索引擎查找解决办法的话,你会找到很多解决办法,但大多是以零散的代码提供的,质量和来源都没有保证。
我找到一位国外大牛写的 IconHandler,分享给大家!
IconHandler
IconHandler 是由 MVolo 分享的一个类库,目前为 2.0 版本,网址为:
http://mvolo.com/blogs/serverside/archive/2008/04/27/IconHandler-2.0-File-icons-in-ASP.NET-applications.aspx
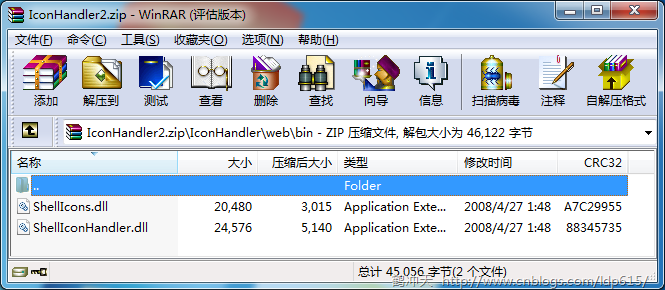
下载后打开压缩包里面如下包含两个 dll 文件:

第一个文件 ShellIcons.dll 用于从系统中获取图标。第二个文件 ShellIconHandler.dll 用于在 ASP.NET 显示图标。先看第一个文件。
ShellIcons.dll
获取图标我们只需要调用 ShellIcons.GetIconForFile 静态方法,这个方法有三个参数:
publicclass ShellIcons{
publicstatic IconContainer GetIconForFile(string path, bool useExtension, bool largeIcon);
}
先来看两段代码,这三个参数的含义就自然明白了:
//WinForm:获取 rar 文件的大图标并显示在 pictureBox1 上
using (var container = ShellIcons.GetIconForFile(".rar", true, true))
{
Icon rarFileLargeIcon = container.Icon;
Bitmap rarFileLargeBmp = rarFileLargeIcon.ToBitmap();
pictureBox1.Image = rarFileLargeBmp;}//WinForm:WinForm:获取 Fiddler.exe 的小图标并显示在 pictureBox2 上
using (var container = ShellIcons.GetIconForFile(@"C:\Program Files\Fiddler2\Fiddler.exe", false, false)){
pictureBox2.Image = container.Icon.ToBitmap();
}
显示如下:

ShellIconHandler.dll
这个 dll 用在 ASP.NET 中显示图片,我们先看作者文件中的一张图片:

这个调用酷吧,使用也比较简单,首先引用上面这两个 dll 文件,然后修改 web.config 文件(加入带下划线的部分):
<configuration><!-- ShellIconHandler configuration section declaration --><configSections><sectionname="iconHandler"type="Mvolo.ShellIcons.Web.ShellIconHandlerConfigurationSection"/></configSections><system.webServer><!-- Add IconHandler for IIS 7.0 Integrated mode --><handlers><addname="iconhandler"path="geticon.axd"verb="GET"type="Mvolo.ShellIcons.Web.ShellIconHandler"/></handlers><validationvalidateIntegratedModeConfiguration="false"/></system.webServer><system.web><!-- Add IconHandler for IIS 6.0 / IIS 7.0 Classic mode --><httpHandlers><addpath="geticon.axd"verb="GET"type="Mvolo.ShellIcons.Web.ShellIconHandler"/></httpHandlers></system.web><!-- Icon Handler by Mike Volodarsky Retrieves the shell icon for the specified file name. --><iconHandlerenabled="true"alwaysUseExtension="true"enableClientCaching="true"enableServerCaching="true" /></configuration>
OK 了,我们在首页显示几个图标试试:
<imgsrc="geticon.axd?file=.docx&size=small"alt=".docx"/><imgsrc="geticon.axd?file=.xlsx&size=small"alt=".xlsx"/><imgsrc="geticon.axd?file=.pptx&size=small"alt=".pptx"/><br/><imgsrc="geticon.axd?file=.docx"alt=".docx"/><imgsrc="geticon.axd?file=.xlsx"alt=".xlsx"/><imgsrc="geticon.axd?file=.pptx"alt=".pptx"/>
显示如下:

效果不错吧! (还可以在配置文件中,通过 iconHandler 节的选项来指定是否进行缓存。)
写到这里,也许有的朋友会问,网站通常部署在服务器上,如果服务器上没有安装 Office 这些图标能正确显示吗?很不幸,不能显示,IconHandler 通过 shell API SHGetFileInfo 来获取图标,如果文件类型没有在系统中注册的话,是获取不到的。但庆幸的是 MVolo 考虑到了这个问题,并给我们供了一个解决办法:
在 Web 项目中新建立一个名为 /App_Resources/Icons 的文件夹中,将图片以下面的方式放入:

还要再修改下 iconHandler 配置节(加入带下划线的部分):
<configuration><iconHandlerenabled="true"alwaysUseExtension="true"enableClientCaching="true"enableServerCaching="true"useSavedIcons="true"/></configuration>
我们再测试一下,在首页中加入以下代码:
<imgsrc="geticon.axd?file=.hctx&size=small"alt=".hctx"/><imgsrc="geticon.axd?file=.hctx"alt=".hctx"/><br/>
预览如下:

解决了,但实际文件类型可能有好几百甚至上千种,一个个来太麻烦,幸好 MVolo 也为我们提供了另外一个工具。
IconGen.exe
使用这个工具我们可以批量生成文件对应的大小图标,这是一个控件台应用程序,只需要执行以下两个命令:
> IconGen.exe c:\Icons large> IconGen.exe c:\Icons small
分别生成大小图标,如下:

大大小小一共生成了 2038 个图标!

 U大师v4.7.37.56 最新版
U大师v4.7.37.56 最新版 HD Tune Prov5.75 汉化绿色特别版
HD Tune Prov5.75 汉化绿色特别版 DiskGenius 专业版V5.2.1.941 官方版
DiskGenius 专业版V5.2.1.941 官方版 360软件管家v7.5.0.1460 官方最新版
360软件管家v7.5.0.1460 官方最新版 Cpu-Z中文版v1.98.0 绿色中文版
Cpu-Z中文版v1.98.0 绿色中文版 腾讯电脑管家V15.2 官方正式版
腾讯电脑管家V15.2 官方正式版 office2016激活工具kmsv19.5.2 官方最新版
office2016激活工具kmsv19.5.2 官方最新版 迅雷11最新版v11.3.6.1870 官方版
迅雷11最新版v11.3.6.1870 官方版 360免费wifi5.3.0.5000 官方最新版
360免费wifi5.3.0.5000 官方最新版 360安全浏览器2022v13.1.5188.0 官方正式版
360安全浏览器2022v13.1.5188.0 官方正式版 酷我音乐盒2022v9.1.6.2 官方正式版
酷我音乐盒2022v9.1.6.2 官方正式版 暴风影音2021V5.81.0202.1111官方正式版
暴风影音2021V5.81.0202.1111官方正式版 快播5.0永不升级版5.0.80 骨头版
快播5.0永不升级版5.0.80 骨头版 优酷2022客户端V8.0.9.11050 官方最新版
优酷2022客户端V8.0.9.11050 官方最新版 爱奇艺视频V13.1.5官方安卓版
爱奇艺视频V13.1.5官方安卓版 photoshop cs6 中文版13.1.2.3 免费中文版
photoshop cs6 中文版13.1.2.3 免费中文版![Autodesk 3ds Max 2012官方简体中文版[32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012官方简体中文版[32&64]
Autodesk 3ds Max 2012官方简体中文版[32&64] CAD2007免费中文版
CAD2007免费中文版 vc运行库2019最新版v2019.3.2(32&64位)
vc运行库2019最新版v2019.3.2(32&64位) .NET Framework 4.8官方版4.8.3646
.NET Framework 4.8官方版4.8.3646 QQ2022v9.5.6.28129 官方最新版
QQ2022v9.5.6.28129 官方最新版 微信电脑版2022v3.5.0.44 官方正式版
微信电脑版2022v3.5.0.44 官方正式版 千牛卖家工作平台v9.02.02N 官方版
千牛卖家工作平台v9.02.02N 官方版 QT语音V4.6.80.18262官方最新版
QT语音V4.6.80.18262官方最新版 飞信2018V6.2.0700 官方正式版
飞信2018V6.2.0700 官方正式版 侠盗飞车罪恶都市
侠盗飞车罪恶都市 骑马与砍杀维京征服
骑马与砍杀维京征服 虐杀原形2
虐杀原形2 以撒的结合
以撒的结合 杀手5赦免
杀手5赦免 H1Z1中文版
H1Z1中文版 孤岛惊魂3
孤岛惊魂3 三角洲特种部队6战队之刃
三角洲特种部队6战队之刃 使命召唤8:现代战争3
使命召唤8:现代战争3 合金装备5:幻痛
合金装备5:幻痛 欧洲卡车模拟2
欧洲卡车模拟2 旋转轮胎
旋转轮胎 极品飞车18
极品飞车18 神力科莎
神力科莎 F1 2015
F1 2015 我的世界1.8.2
我的世界1.8.2 泰拉瑞亚
泰拉瑞亚 饥荒:海难
饥荒:海难 星界边境
星界边境 最后生还者PC版
最后生还者PC版 文明5:美丽新世界
文明5:美丽新世界 三国志12威力加强版
三国志12威力加强版 信长之野望14威力加强版
信长之野望14威力加强版 阿提拉:全面战争
阿提拉:全面战争 帝国时代2征服者
帝国时代2征服者 支付宝钱包(Alipay)V10.2.53.7000 安卓版
支付宝钱包(Alipay)V10.2.53.7000 安卓版 百度地图导航2022V15.12.10 安卓手机版
百度地图导航2022V15.12.10 安卓手机版 手机淘宝客户端v10.8.40官方最新版
手机淘宝客户端v10.8.40官方最新版 畅途网手机客户端v5.6.9 官方最新版
畅途网手机客户端v5.6.9 官方最新版 千聊知识服务appv4.5.1官方版
千聊知识服务appv4.5.1官方版 p2psearcher安卓版7.3 手机版
p2psearcher安卓版7.3 手机版 酷狗音乐2022官方版V11.0.8 官方安卓版
酷狗音乐2022官方版V11.0.8 官方安卓版 爱奇艺手机版v13.1.0
爱奇艺手机版v13.1.0 百度影音7.13.0 官方最新版
百度影音7.13.0 官方最新版 影音先锋v6.9.0 安卓手机版
影音先锋v6.9.0 安卓手机版 腾讯动漫V9.11.5 安卓版
腾讯动漫V9.11.5 安卓版 书旗小说免费版本v11.5.5.153 官方最新版
书旗小说免费版本v11.5.5.153 官方最新版 QQ阅读器appV7.7.1.910 官方最新版
QQ阅读器appV7.7.1.910 官方最新版 懒人畅听听书appv7.1.5 官方安卓版
懒人畅听听书appv7.1.5 官方安卓版 起点读书app新版本20227.9.186 安卓版
起点读书app新版本20227.9.186 安卓版 平安证券安e理财V9.1.0.1 官方安卓版
平安证券安e理财V9.1.0.1 官方安卓版 海通证券手机版(e海通财)8.71 官方安卓版
海通证券手机版(e海通财)8.71 官方安卓版 东海证券东海理财4.0.5 安卓版
东海证券东海理财4.0.5 安卓版 中银证券移动理财软件6.02.010 官方安卓版
中银证券移动理财软件6.02.010 官方安卓版 华龙证券小金手机理财软件3.2.4 安卓版
华龙证券小金手机理财软件3.2.4 安卓版 福建农村信用社手机银行客户端2.3.4 安卓版
福建农村信用社手机银行客户端2.3.4 安卓版 易制作视频剪辑app4.1.16安卓版
易制作视频剪辑app4.1.16安卓版 中国工商银行手机银行appV7.0.1.2.5 安卓版
中国工商银行手机银行appV7.0.1.2.5 安卓版 中国银行手机银行客户端7.2.5 官方安卓版
中国银行手机银行客户端7.2.5 官方安卓版 腾讯猎鱼达人手机版V2.3.0.0 官方安卓版
腾讯猎鱼达人手机版V2.3.0.0 官方安卓版 劲舞团官方正版手游v1.2.1官方版
劲舞团官方正版手游v1.2.1官方版 饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版
饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版 植物大战僵尸全明星1.0.91 安卓版
植物大战僵尸全明星1.0.91 安卓版 地下城突击者bt版1.6.3 官方版
地下城突击者bt版1.6.3 官方版 装甲联盟1.325.157 安卓版
装甲联盟1.325.157 安卓版 圣斗士星矢集结v4.2.1 安卓版
圣斗士星矢集结v4.2.1 安卓版 遮天3D手游1.0.9安卓版
遮天3D手游1.0.9安卓版 安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版
安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版 乱斗西游2v1.0.150安卓版
乱斗西游2v1.0.150安卓版 保卫萝卜3无限钻石最新版v2.0.0.1 安卓版
保卫萝卜3无限钻石最新版v2.0.0.1 安卓版 口袋英雄单机版1.2.0 安卓版
口袋英雄单机版1.2.0 安卓版 小小军团安卓版2.7.4 无限金币修改版
小小军团安卓版2.7.4 无限金币修改版 登山赛车2手游1.47.1 安卓版
登山赛车2手游1.47.1 安卓版 一起来飞车安卓版v2.9.14 最新版
一起来飞车安卓版v2.9.14 最新版 跑跑卡丁车手机版官方最新版v1.16.2 安卓版
跑跑卡丁车手机版官方最新版v1.16.2 安卓版 狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版
狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版 百乐千炮捕鱼2021最新版5.78 安卓版
百乐千炮捕鱼2021最新版5.78 安卓版 梦幻剑舞者变态版1.0.1.2安卓版
梦幻剑舞者变态版1.0.1.2安卓版 仙境传说ro复兴安卓版1.20.3最新版
仙境传说ro复兴安卓版1.20.3最新版 梦幻诛仙手游版1.3.6 官方安卓版
梦幻诛仙手游版1.3.6 官方安卓版 王者荣耀V3.72.1.1 安卓最新官方版
王者荣耀V3.72.1.1 安卓最新官方版 谁家小车强手机版v1.0.49 安卓版
谁家小车强手机版v1.0.49 安卓版 mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版
mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版 苹果操作系统MACOSX 10.9.4 Mavericks完全免费版
苹果操作系统MACOSX 10.9.4 Mavericks完全免费版 Rar解压利器mac版v1.4 官方免费版
Rar解压利器mac版v1.4 官方免费版 Mac安卓模拟器(ARC Welder)v1.0 官方最新版
Mac安卓模拟器(ARC Welder)v1.0 官方最新版 Charles for MacV3.9.3官方版
Charles for MacV3.9.3官方版 搜狗浏览器mac版v5.2 官方正式版
搜狗浏览器mac版v5.2 官方正式版 锐捷客户端mac版V1.33官方最新版
锐捷客户端mac版V1.33官方最新版 快牙mac版v1.3.2 官方正式版
快牙mac版v1.3.2 官方正式版 极点五笔Mac版7.13正式版
极点五笔Mac版7.13正式版 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版
Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版 千千静听Mac版V9.1.1 官方最新版
千千静听Mac版V9.1.1 官方最新版 Mac网络直播软件(MacTV)v0.121 官方最新版
Mac网络直播软件(MacTV)v0.121 官方最新版 Adobe Fireworks CS6 Mac版CS6官方简体中文版
Adobe Fireworks CS6 Mac版CS6官方简体中文版 AutoCAD2015 mac中文版本v1.0 官方正式版
AutoCAD2015 mac中文版本v1.0 官方正式版 Adobe Photoshop cs6 mac版v13.0.3 官方中文版
Adobe Photoshop cs6 mac版v13.0.3 官方中文版 Mac矢量绘图软件(Sketch mac)v3.3.2 中文版
Mac矢量绘图软件(Sketch mac)v3.3.2 中文版 Adobe After Effects cs6 mac版v1.0中文版
Adobe After Effects cs6 mac版v1.0中文版 Adobe InDesign cs6 mac1.0 官方中文版
Adobe InDesign cs6 mac1.0 官方中文版![Mac版快播1.1.26 官方正式版[dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac版快播1.1.26 官方正式版[dmg]
Mac版快播1.1.26 官方正式版[dmg] Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版
Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版 迅雷10 for macv3.4.1.4368 官方最新版
迅雷10 for macv3.4.1.4368 官方最新版 Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版
Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版 苹果BootCamp5.1.5640 官方最新版
苹果BootCamp5.1.5640 官方最新版 微信ipad版2020v7.0.12 官方版
微信ipad版2020v7.0.12 官方版 iphone手机qq2021v8.5.0 官方版
iphone手机qq2021v8.5.0 官方版 易信iOS版v7.3.13 iPhone版
易信iOS版v7.3.13 iPhone版 陌陌 iphoneV8.32.4 官方正式版
陌陌 iphoneV8.32.4 官方正式版 千牛 iphone版9.2.5 官方版
千牛 iphone版9.2.5 官方版 99严选最新版V1.3.6
99严选最新版V1.3.6 快牙iPhone版5.7.3 官方版
快牙iPhone版5.7.3 官方版 淘宝 for iPhonev9.5.15 官方最新版
淘宝 for iPhonev9.5.15 官方最新版 墨迹天气 for iphoneV7.5.3官方最新版IPA
墨迹天气 for iphoneV7.5.3官方最新版IPA 谷歌地图iphone(Google Maps)4.54 中文版
谷歌地图iphone(Google Maps)4.54 中文版![快播苹果版V3.3.35 官方版[ipa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 快播苹果版V3.3.35 官方版[ipa]
快播苹果版V3.3.35 官方版[ipa] 吉吉影音播放器ios版1.0.1017 苹果ipad版
吉吉影音播放器ios版1.0.1017 苹果ipad版 影音先锋播放器ios版2.8.0 官方版
影音先锋播放器ios版2.8.0 官方版 斗鱼直播客户端ios版7.0.1 官方最新版
斗鱼直播客户端ios版7.0.1 官方最新版 酷狗音乐 for iPhonev10.9.0 官方最新版
酷狗音乐 for iPhonev10.9.0 官方最新版 How old do I look ios版1.02 官方版
How old do I look ios版1.02 官方版 美图秀秀iPhone版V8.6.62 最新正式版
美图秀秀iPhone版V8.6.62 最新正式版 水印队长苹果版v1.0.0
水印队长苹果版v1.0.0 天天p图ipad版5.7.4 官方版
天天p图ipad版5.7.4 官方版 快手ios版V9.6.30 官方版
快手ios版V9.6.30 官方版 背包地图ios版1.0 官方最新版
背包地图ios版1.0 官方最新版 手机安全助手苹果版v1.0 官方最新版
手机安全助手苹果版v1.0 官方最新版 UC浏览器V113.5.5.1555中文版
UC浏览器V113.5.5.1555中文版 360浏览器HD for iPadV4.1.3 正式版
360浏览器HD for iPadV4.1.3 正式版 iPhone手机QQ浏览器V8.9.1 官方版
iPhone手机QQ浏览器V8.9.1 官方版
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



