在VS2010中写js代码时非常令人苦恼的是其对JS代码智能提示很差,再加上自己又是个新手,写起代码来非常吃力,也试着按网上对于VS中更好地支持jquery代码智能提示的办法去解决,是今天试着去找一些jquery开发的工具,听说Aptana是一个非常强大、开源和专注于JavaScript的Ajax开发IDE。
提供JavaScript、JavaScript函数、HTML和CSS语言的Code Assist功能。
显示JavaScript、HTML和CSS的代码结构。
支持JavaScript、HTML和CSS代码提示,包括JavaScript自定函数。
调试JavaScript。
支持流行Ajax框架的Code Assist功能:AFLAX、Dojo、jQuery、MochiKit、Prototype、Rico、script.aculo.us、Yahoo UI和Ext。
后来就去下载了aptana studio 3,但是在添加其对jquery的支持的过程中,仍然遇到一些问题,可见每一个新手开总是很难的,遂记录下来供以后的新手参考,让他们能够少走些弯路吧。
1.下载aptana studio 3,可以选择作为Eclipse插件的aptana版本下载,也可以下载能够独立运行的aptana。
2.安装aptana,这个过程非常简单,基本就是next
安装Aptana Studio 3
双击以安装:









PS:我不是,就是个小菜鸟,呜呜~~~)
3.安装好之后,接下来就是添加对jquery的支持了。
(1)首次打开aptana studio的画面基本如下图所示(图中我已建了一个项目):

(2)首先创建一个web项目(我只想在aptana中测试jquery的代码,所以就不考虑PHP、Ruby等项目啦)。
1.去运行:



看起来,应该都和Eclipse类似。



这个应该都会建的吧,File—>New—>Web Project,Project Template中我选择的是“Basic Web Template”,如下图所示:

然后就是为项目起名,我选择“test”,点击“Finish”完成。
刚建完的项目中只有一个"index.html”文件,

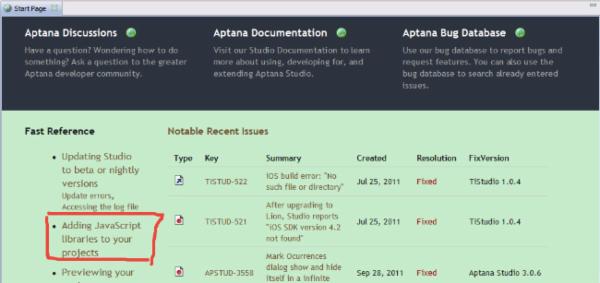
(3)在Aptana启动的首页(Start page),有一个链接“Adding JavaScript Libraries to your projects”,

点进去,进入下图中的画面,接下来都直接以图顺序作为步骤来说明了,不废话了:




按照这张图中的步骤来操作就可以将jquery库构建到项目中了。
a.

b.

c.当控制台中出现下图所示之后

d.你会发现“Project Explorer”中产生了一个新项目。

至此,jquery的库文件已经产生,就是上图中的“jquery.1.4.2.sdocml”和“jquery.1.6.2.sdocml”。
(4)接下来要做的就是将jquery库文件添加进项目,以达到智能提示的目的。
a.选择上面两个jquery库文件中的任意一个复制,粘贴到之前新建的“test”项目的任意位置。

b.一切做好之后,可以建js文件了,为便于管理,这里我在项目中建了一个“Scripts”文件夹,
把js文件放在此文件夹下:

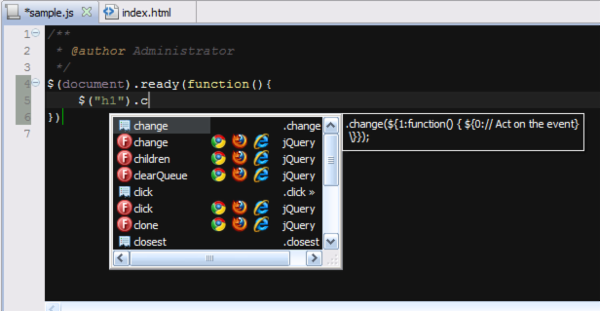
c.打开“sample.js”,会发现aptana已经能够进行非常漂亮舒服的提示~\(≧▽≦)/~啦啦啦

d.另外,说下,如果你对哪一个方法或事件不熟悉,不知道怎么用,aptana会给出例子,你可以参考的。

e.最后如果要用到js文件,别忘了在html文件中引入jquery原本的库文件,如“jquery-1.7.1.min.js”

啊!终于把这篇博客写完了,希望能对有需要的人有帮助!



 下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



