本文主要讲解如何使用Photoshop切片,导出HTML,并实现图片切换效果
下图是该教程中的图片滑动部分的效果图

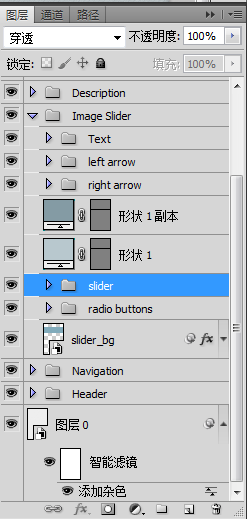
打开PSD文件,找寻该部分的图层,如下所示(题外话,在制作PSD的时候,合理的安排图层的顺序和分组,对后面的PSD转HTML的工作要省心不少)

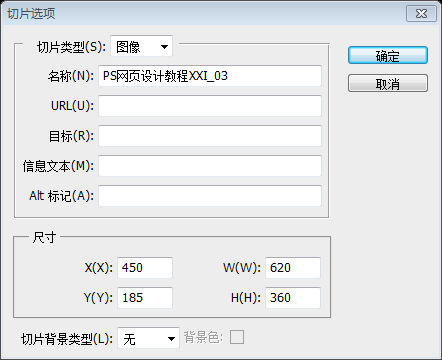
用切片工具在图片滑动栏附近切出一个切片,在该切片上右键选择编辑切片选项,在弹出的对话框中,进行如下的设置


打开图层面板,隐藏相关的图层,如下图所示

点击:文件 > 存储为web和设备所用的格式,图片格式选择PNG-24,点击存储按钮,在弹出的对话框中,选择HTML和图像
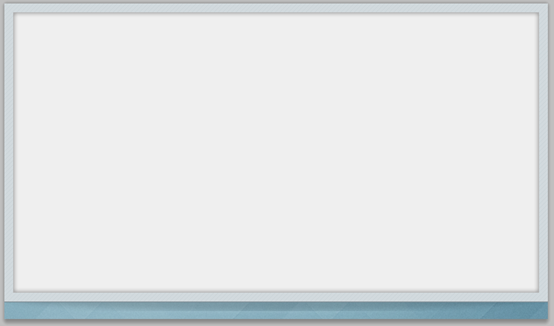
这是第一次导出切片,目的是获得图片滑动栏的背景。用PS打开刚才导出图片中的背景图片

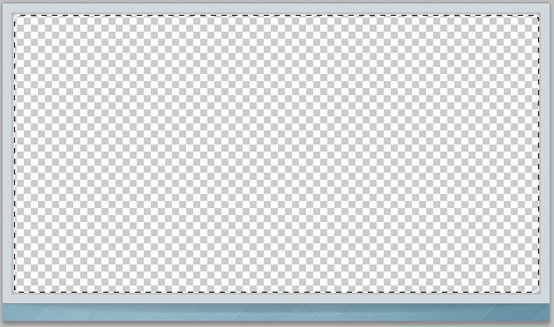
用魔棒工具,容差设置为10,点击当中的背景,按Delete删除当中的背景。将图片保存为frame.png

将left arrow组复制到新的文件,移到左上角,设置合理的大小

将该文件保存为left.png
类似的复制right arrow组,将文件保存为right.png
将radio buttons复制到新的文件,移到左上角,设置合理的大小,将文件分别保存为current.png和pagination.png
 current.png
current.png
 pagination.png
pagination.png
至此,图片滑动栏的图片就全部准备好了。(本教程只实现图片滑动部分)
现在,开始制作图片滑动效果
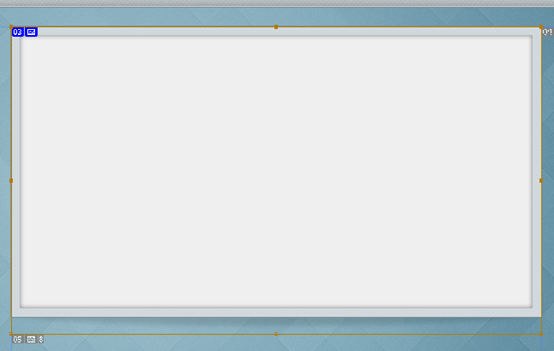
在VS2010中打开刚才导出的网页,如下图所示:

其中03.png的部分就是刚才图片滑动部分
按照之前的教程部分,对该网页进行修改
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>PSD转HTML——SlideShow</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
:focus { outline:0; }
img { border:none;}
#container { width:620px;
height:360px;
margin:0 auto;
position:relative;
z-index:0;
}
#frame { position:absolute;
z-index:110;
width:620px;
height:360px;
}
#slides { position:absolute;
z-index:100;
}
.slides_container { width:600px;
overflow:hidden;
position:relative;
left:10px;
top:10px;
display:none;
}
.slides_container a,.slides_container a img { width:600px;
height:320px;
display:block;
}
#slides .next,#slides .prev { position:absolute;
top:148px;
left:-17px;
display:block;
z-index:200;
}
#slides .next { left:594px;}
.pagination { margin:20px auto 0px;
width:100px;
}
.pagination li { float:left;
margin:0 5px;
list-style:none;
}
.pagination li a { display:block;
width:10px;
height:0px;
padding-top:30px;
background-image:url(images/pagination.png);
float:left;
overflow:hidden;
}
.pagination li.current a {background-image:url(images/current.png);}
</style>
<script src="Scripts/jquery-1.9.1.min.js" type="text/javascript" ></script>
<script src="Scripts/slides.min.jquery.js" type="text/javascript" ></script>
<script src="Scripts/jquery.easing.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#slides').slides({
play: 5000,
pause: 2500,
hoverPause: true
});
});
</script>
</head>
<body >
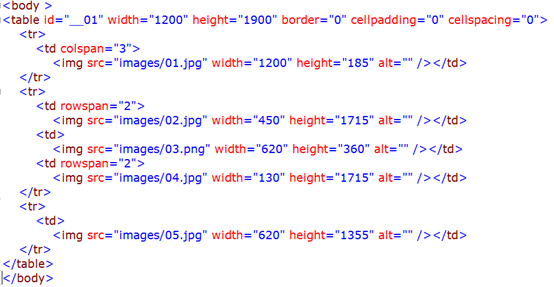
<table id="__01" width="1200" height="1900" border="0" cellpadding="0" cellspacing="0">
<tr><td colspan="3"><img src="images/01.jpg" width="1200" height="185" alt="" /></td></tr>
<tr><td rowspan="2"><img src="images/02.jpg" width="450" height="1715" alt="" /></td>
<td>
<!--下面是修改部分-->
<!--图片滑动块区域—>
<div id="container">
<!--滑动区域-->
<div id="slides">
<!--滑动块背景-->
<img src="images/frame.png" alt="Frame" id="frame" />
<!--上一个/下一个按钮,两个图片超链接—>
<a href="#" class="prev"><img src="images/left.png" alt="" /></a>
<a href="#" class="next"><img src="images/right.png" alt="" /></a>
<!--滑动图片,一个Div,若干图片超链接-->
<div class="slides_container">
<a href="1.html"><img alt="1" src="images/1.jpg" /></a>
<a href="2.html"><img alt="2" src="images/2.jpg" /></a>
<a href="3.html"><img alt="3" src="images/3.jpg" /></a>
<a href="4.html"><img alt="4" src="images/4.jpg" /></a>
<a href="5.html"><img alt="5" src="images/5.jpg" /></a>
</div>
</div>
</div>
<!--上面是修改部分—>
</td>
<td rowspan="2"><img src="images/04.jpg" width="130" height="1715" alt="" /></td>
</tr>
<tr><td><img src="images/05.jpg" width="620" height="1355" alt="" /></td></tr>
</table>
</body>
</html>
下面是滑动栏效果图

效果不错,非常完美。不过要注意的是在PS中切片导出的网页中,少了<!DOCTYPE>标签和html标签对xml空间的定义,还需要手动添加。没有这两个,做出的效果会有所差别。

 U大师v4.7.37.56 最新版
U大师v4.7.37.56 最新版 HD Tune Prov5.75 汉化绿色特别版
HD Tune Prov5.75 汉化绿色特别版 DiskGenius 专业版V5.2.1.941 官方版
DiskGenius 专业版V5.2.1.941 官方版 360软件管家v7.5.0.1460 官方最新版
360软件管家v7.5.0.1460 官方最新版 Cpu-Z中文版v1.98.0 绿色中文版
Cpu-Z中文版v1.98.0 绿色中文版 腾讯电脑管家V15.2 官方正式版
腾讯电脑管家V15.2 官方正式版 office2016激活工具kmsv19.5.2 官方最新版
office2016激活工具kmsv19.5.2 官方最新版 迅雷11最新版v11.3.6.1870 官方版
迅雷11最新版v11.3.6.1870 官方版 360免费wifi5.3.0.5000 官方最新版
360免费wifi5.3.0.5000 官方最新版 360安全浏览器2022v13.1.5188.0 官方正式版
360安全浏览器2022v13.1.5188.0 官方正式版 酷我音乐盒2022v9.1.6.2 官方正式版
酷我音乐盒2022v9.1.6.2 官方正式版 暴风影音2021V5.81.0202.1111官方正式版
暴风影音2021V5.81.0202.1111官方正式版 快播5.0永不升级版5.0.80 骨头版
快播5.0永不升级版5.0.80 骨头版 优酷2022客户端V8.0.9.11050 官方最新版
优酷2022客户端V8.0.9.11050 官方最新版 爱奇艺视频V13.1.5官方安卓版
爱奇艺视频V13.1.5官方安卓版 photoshop cs6 中文版13.1.2.3 免费中文版
photoshop cs6 中文版13.1.2.3 免费中文版![Autodesk 3ds Max 2012官方简体中文版[32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012官方简体中文版[32&64]
Autodesk 3ds Max 2012官方简体中文版[32&64] CAD2007免费中文版
CAD2007免费中文版 vc运行库2019最新版v2019.3.2(32&64位)
vc运行库2019最新版v2019.3.2(32&64位) .NET Framework 4.8官方版4.8.3646
.NET Framework 4.8官方版4.8.3646 QQ2022v9.5.6.28129 官方最新版
QQ2022v9.5.6.28129 官方最新版 微信电脑版2022v3.5.0.44 官方正式版
微信电脑版2022v3.5.0.44 官方正式版 千牛卖家工作平台v9.02.02N 官方版
千牛卖家工作平台v9.02.02N 官方版 QT语音V4.6.80.18262官方最新版
QT语音V4.6.80.18262官方最新版 飞信2018V6.2.0700 官方正式版
飞信2018V6.2.0700 官方正式版 侠盗飞车罪恶都市
侠盗飞车罪恶都市 骑马与砍杀维京征服
骑马与砍杀维京征服 虐杀原形2
虐杀原形2 以撒的结合
以撒的结合 杀手5赦免
杀手5赦免 H1Z1中文版
H1Z1中文版 孤岛惊魂3
孤岛惊魂3 三角洲特种部队6战队之刃
三角洲特种部队6战队之刃 使命召唤8:现代战争3
使命召唤8:现代战争3 合金装备5:幻痛
合金装备5:幻痛 欧洲卡车模拟2
欧洲卡车模拟2 旋转轮胎
旋转轮胎 极品飞车18
极品飞车18 神力科莎
神力科莎 F1 2015
F1 2015 我的世界1.8.2
我的世界1.8.2 泰拉瑞亚
泰拉瑞亚 饥荒:海难
饥荒:海难 星界边境
星界边境 最后生还者PC版
最后生还者PC版 文明5:美丽新世界
文明5:美丽新世界 三国志12威力加强版
三国志12威力加强版 信长之野望14威力加强版
信长之野望14威力加强版 阿提拉:全面战争
阿提拉:全面战争 帝国时代2征服者
帝国时代2征服者 支付宝钱包(Alipay)V10.2.53.7000 安卓版
支付宝钱包(Alipay)V10.2.53.7000 安卓版 百度地图导航2022V15.12.10 安卓手机版
百度地图导航2022V15.12.10 安卓手机版 手机淘宝客户端v10.8.40官方最新版
手机淘宝客户端v10.8.40官方最新版 畅途网手机客户端v5.6.9 官方最新版
畅途网手机客户端v5.6.9 官方最新版 千聊知识服务appv4.5.1官方版
千聊知识服务appv4.5.1官方版 p2psearcher安卓版7.3 手机版
p2psearcher安卓版7.3 手机版 酷狗音乐2022官方版V11.0.8 官方安卓版
酷狗音乐2022官方版V11.0.8 官方安卓版 爱奇艺手机版v13.1.0
爱奇艺手机版v13.1.0 百度影音7.13.0 官方最新版
百度影音7.13.0 官方最新版 影音先锋v6.9.0 安卓手机版
影音先锋v6.9.0 安卓手机版 腾讯动漫V9.11.5 安卓版
腾讯动漫V9.11.5 安卓版 书旗小说免费版本v11.5.5.153 官方最新版
书旗小说免费版本v11.5.5.153 官方最新版 QQ阅读器appV7.7.1.910 官方最新版
QQ阅读器appV7.7.1.910 官方最新版 懒人畅听听书appv7.1.5 官方安卓版
懒人畅听听书appv7.1.5 官方安卓版 起点读书app新版本20227.9.186 安卓版
起点读书app新版本20227.9.186 安卓版 平安证券安e理财V9.1.0.1 官方安卓版
平安证券安e理财V9.1.0.1 官方安卓版 海通证券手机版(e海通财)8.71 官方安卓版
海通证券手机版(e海通财)8.71 官方安卓版 东海证券东海理财4.0.5 安卓版
东海证券东海理财4.0.5 安卓版 中银证券移动理财软件6.02.010 官方安卓版
中银证券移动理财软件6.02.010 官方安卓版 华龙证券小金手机理财软件3.2.4 安卓版
华龙证券小金手机理财软件3.2.4 安卓版 福建农村信用社手机银行客户端2.3.4 安卓版
福建农村信用社手机银行客户端2.3.4 安卓版 易制作视频剪辑app4.1.16安卓版
易制作视频剪辑app4.1.16安卓版 中国工商银行手机银行appV7.0.1.2.5 安卓版
中国工商银行手机银行appV7.0.1.2.5 安卓版 中国银行手机银行客户端7.2.5 官方安卓版
中国银行手机银行客户端7.2.5 官方安卓版 腾讯猎鱼达人手机版V2.3.0.0 官方安卓版
腾讯猎鱼达人手机版V2.3.0.0 官方安卓版 劲舞团官方正版手游v1.2.1官方版
劲舞团官方正版手游v1.2.1官方版 饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版
饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版 植物大战僵尸全明星1.0.91 安卓版
植物大战僵尸全明星1.0.91 安卓版 地下城突击者bt版1.6.3 官方版
地下城突击者bt版1.6.3 官方版 装甲联盟1.325.157 安卓版
装甲联盟1.325.157 安卓版 圣斗士星矢集结v4.2.1 安卓版
圣斗士星矢集结v4.2.1 安卓版 遮天3D手游1.0.9安卓版
遮天3D手游1.0.9安卓版 安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版
安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版 乱斗西游2v1.0.150安卓版
乱斗西游2v1.0.150安卓版 保卫萝卜3无限钻石最新版v2.0.0.1 安卓版
保卫萝卜3无限钻石最新版v2.0.0.1 安卓版 口袋英雄单机版1.2.0 安卓版
口袋英雄单机版1.2.0 安卓版 小小军团安卓版2.7.4 无限金币修改版
小小军团安卓版2.7.4 无限金币修改版 登山赛车2手游1.47.1 安卓版
登山赛车2手游1.47.1 安卓版 一起来飞车安卓版v2.9.14 最新版
一起来飞车安卓版v2.9.14 最新版 跑跑卡丁车手机版官方最新版v1.16.2 安卓版
跑跑卡丁车手机版官方最新版v1.16.2 安卓版 狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版
狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版 百乐千炮捕鱼2021最新版5.78 安卓版
百乐千炮捕鱼2021最新版5.78 安卓版 梦幻剑舞者变态版1.0.1.2安卓版
梦幻剑舞者变态版1.0.1.2安卓版 仙境传说ro复兴安卓版1.20.3最新版
仙境传说ro复兴安卓版1.20.3最新版 梦幻诛仙手游版1.3.6 官方安卓版
梦幻诛仙手游版1.3.6 官方安卓版 王者荣耀V3.72.1.1 安卓最新官方版
王者荣耀V3.72.1.1 安卓最新官方版 谁家小车强手机版v1.0.49 安卓版
谁家小车强手机版v1.0.49 安卓版 mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版
mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版 苹果操作系统MACOSX 10.9.4 Mavericks完全免费版
苹果操作系统MACOSX 10.9.4 Mavericks完全免费版 Rar解压利器mac版v1.4 官方免费版
Rar解压利器mac版v1.4 官方免费版 Mac安卓模拟器(ARC Welder)v1.0 官方最新版
Mac安卓模拟器(ARC Welder)v1.0 官方最新版 Charles for MacV3.9.3官方版
Charles for MacV3.9.3官方版 搜狗浏览器mac版v5.2 官方正式版
搜狗浏览器mac版v5.2 官方正式版 锐捷客户端mac版V1.33官方最新版
锐捷客户端mac版V1.33官方最新版 快牙mac版v1.3.2 官方正式版
快牙mac版v1.3.2 官方正式版 极点五笔Mac版7.13正式版
极点五笔Mac版7.13正式版 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版
Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版 千千静听Mac版V9.1.1 官方最新版
千千静听Mac版V9.1.1 官方最新版 Mac网络直播软件(MacTV)v0.121 官方最新版
Mac网络直播软件(MacTV)v0.121 官方最新版 Adobe Fireworks CS6 Mac版CS6官方简体中文版
Adobe Fireworks CS6 Mac版CS6官方简体中文版 AutoCAD2015 mac中文版本v1.0 官方正式版
AutoCAD2015 mac中文版本v1.0 官方正式版 Adobe Photoshop cs6 mac版v13.0.3 官方中文版
Adobe Photoshop cs6 mac版v13.0.3 官方中文版 Mac矢量绘图软件(Sketch mac)v3.3.2 中文版
Mac矢量绘图软件(Sketch mac)v3.3.2 中文版 Adobe After Effects cs6 mac版v1.0中文版
Adobe After Effects cs6 mac版v1.0中文版 Adobe InDesign cs6 mac1.0 官方中文版
Adobe InDesign cs6 mac1.0 官方中文版![Mac版快播1.1.26 官方正式版[dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac版快播1.1.26 官方正式版[dmg]
Mac版快播1.1.26 官方正式版[dmg] Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版
Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版 迅雷10 for macv3.4.1.4368 官方最新版
迅雷10 for macv3.4.1.4368 官方最新版 Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版
Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版 苹果BootCamp5.1.5640 官方最新版
苹果BootCamp5.1.5640 官方最新版 微信ipad版2020v7.0.12 官方版
微信ipad版2020v7.0.12 官方版 iphone手机qq2021v8.5.0 官方版
iphone手机qq2021v8.5.0 官方版 易信iOS版v7.3.13 iPhone版
易信iOS版v7.3.13 iPhone版 陌陌 iphoneV8.32.4 官方正式版
陌陌 iphoneV8.32.4 官方正式版 千牛 iphone版9.2.5 官方版
千牛 iphone版9.2.5 官方版 99严选最新版V1.3.6
99严选最新版V1.3.6 快牙iPhone版5.7.3 官方版
快牙iPhone版5.7.3 官方版 淘宝 for iPhonev9.5.15 官方最新版
淘宝 for iPhonev9.5.15 官方最新版 墨迹天气 for iphoneV7.5.3官方最新版IPA
墨迹天气 for iphoneV7.5.3官方最新版IPA 谷歌地图iphone(Google Maps)4.54 中文版
谷歌地图iphone(Google Maps)4.54 中文版![快播苹果版V3.3.35 官方版[ipa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 快播苹果版V3.3.35 官方版[ipa]
快播苹果版V3.3.35 官方版[ipa] 吉吉影音播放器ios版1.0.1017 苹果ipad版
吉吉影音播放器ios版1.0.1017 苹果ipad版 影音先锋播放器ios版2.8.0 官方版
影音先锋播放器ios版2.8.0 官方版 斗鱼直播客户端ios版7.0.1 官方最新版
斗鱼直播客户端ios版7.0.1 官方最新版 酷狗音乐 for iPhonev10.9.0 官方最新版
酷狗音乐 for iPhonev10.9.0 官方最新版 How old do I look ios版1.02 官方版
How old do I look ios版1.02 官方版 美图秀秀iPhone版V8.6.62 最新正式版
美图秀秀iPhone版V8.6.62 最新正式版 水印队长苹果版v1.0.0
水印队长苹果版v1.0.0 天天p图ipad版5.7.4 官方版
天天p图ipad版5.7.4 官方版 快手ios版V9.6.30 官方版
快手ios版V9.6.30 官方版 背包地图ios版1.0 官方最新版
背包地图ios版1.0 官方最新版 手机安全助手苹果版v1.0 官方最新版
手机安全助手苹果版v1.0 官方最新版 UC浏览器V113.5.5.1555中文版
UC浏览器V113.5.5.1555中文版 360浏览器HD for iPadV4.1.3 正式版
360浏览器HD for iPadV4.1.3 正式版 iPhone手机QQ浏览器V8.9.1 官方版
iPhone手机QQ浏览器V8.9.1 官方版 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊




