拜读了David的《Know Your Engines: How to Make Your JavaScript Fast》,David是Mozilla的JS引擎工程师,文章主要介绍了JIT与GC原理,以及如何根据某些基本原理,优化js代码的执行效率,虽然是老文了,但对我来说仍受益匪浅。这里,我根据上文整理了本文,同时,大家也可以从侧面了解下JIT。
近5年来,在主流浏览器上,Javascript的运行速度有10-100倍的提升,这要归功于Javascript新引擎JIT。但在深入了解JIT前,我们先看看Javascript的一个最重要的特性:untyped(无类型)。
一. 无类型:
Javascript是个无类型的语言,这导致了 x = y +z这种表达式,可以有很多含义。比如:
(1)y,z是数字,则+表示加法。
(2)y,z是字符串,则+表示字符串连接。
……
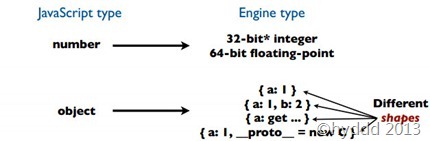
而JS引擎内部则使用“细粒度”的类型,比如:32-bit* integer, 64-bit* floating-point,如图:

这就要求js类型-js引擎类型,需要做“boxed/unboxed(装箱/解箱)”,在处理一次x = y + z这种计算,需要经过的步骤如下:
(1)从内存,读取 x = y + z的操作符。
(2)从内存,读取 y,z。
(3)检查y,z类型,确定操作的行为。
(4)unbox y,z。
(5)执行 操作符 的行为(唯一有效的步骤……)。
(6)box x。
(7)把x写入内存。
只有(5)是真正有效的操作,其他都是为(5)做准备/收尾的,效率之低可见。javascript的untyped特性很好用,但也为此付出了很大的性能代价。
二. 对象属性
function f(obj) {
return obj.a + 1;
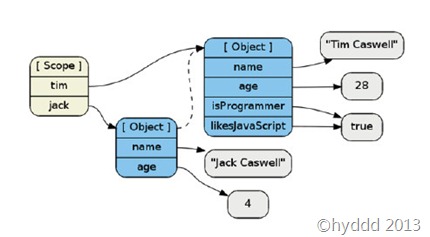
}在Js里,对象属性的访问是比较慢的。至于原因,要从Javascript对象存储说起,这里借用其他文章的一个图:

如上图,访问对象属性,需要先从本地变量表找到对象,然后遍历属性,如果在本对象的属性列表里没找到,再得从prototype里面一层层的找。不能直接索引,只能遍历,这就慢的原因。
二. 2006版-Javascript引擎
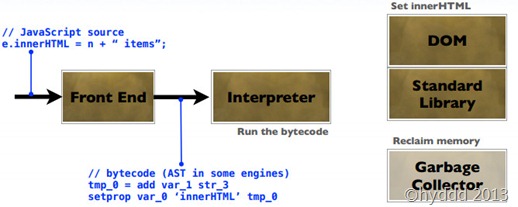
这版引擎在执行x = y + z时,就是执行了以上流程。它模块图如下:

三. 2011新版-Javascript引擎
模块图如下:

可以看到,除了老版的解析器外,新引擎增加了JIT,以及Type-specializing JIT。
1. JIT
先看看JIT对untyped的优化,在JIT下,执行x = y + z流程:
(1)从内存,读取 x = y + z的操作符。
(2)从内存,读取 y,z。
(3)检查y,z类型,确定操作的行为。
(4)unbox y,z。
(5)执行 操作符 的行为(唯一有效的步骤……)。
(6)box x。
(7)把x写入内存。
其中,(1),(2) CPU帮我们搞定;(7)JIT把结果保存在寄存器里。
但可惜不是所有情况都能使用JIT,上面看到,Front-end有3条分支,“一般的情况”可以走JIT分支,比如:number + number;string + string …,但特殊情况,比如:number + undefined就不行了,只能走旧解析器。
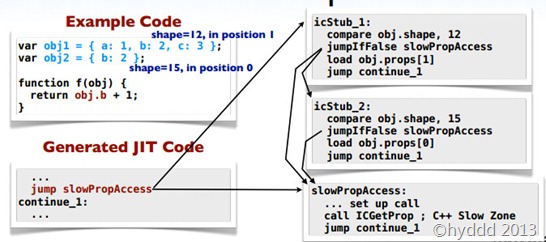
除了针对untyped的优化,新引擎还对“对象属性”访问做了优化,解决方案叫:inline caching,俗称:IC。简单的说,就是做cache。优化流程直接看图:

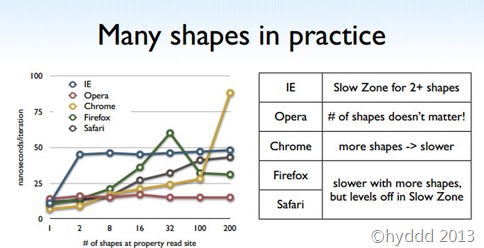
这个相当于遍历cache list了,如果当list很大时,这种方案反而影响效率。下图是评测:

2. Type-specializing JIT
从名称上可以猜到,这个引擎是处理typed类型(声明类型)变量的。厄……但Javascript都是untype类型的……
Type-specializing JIT的解决方案是:
(1)先通过扫描,监测类型。
(2)通过编译优化(当然,他的优化对象不仅仅只是“类型”,还包括对JS代码的优化,但类型优化是核心的。),生成类型变量。
(3)再做后续计算。
来看看Type-specializing JIT的执行x = y + z流程吧:
(1)从内存,读取 x = y + z的操作符。
(2)从内存,读取 y,z。
(3)检查y,z类型,确定操作的行为。
(4)unbox y,z。
(5)执行 操作符 的行为。
(6)box x。
(7)把x写入内存。
高效的优化啊……当然,这也是有代价的,代价就是:前置的扫描类型,编译优化。所以Type-specializing JIT的应用是有选择性,选择使用这个引擎的场景包括:
(1)热点代码。
(2)通过启发式算法估算出来的有价值的代码……
另外,有2点也需要注意:
(1)当 变量类型 发生变化时,引擎有2种处理方式:
【1】少量变更,重编译,再执行。
【2】大量变更……还是交给JIT执行吧。
(2)数组,object properties,闭包变量不在优化范畴之列。

 U大师v4.7.37.56 最新版
U大师v4.7.37.56 最新版 HD Tune Prov5.75 汉化绿色特别版
HD Tune Prov5.75 汉化绿色特别版 DiskGenius 专业版V5.2.1.941 官方版
DiskGenius 专业版V5.2.1.941 官方版 360软件管家v7.5.0.1460 官方最新版
360软件管家v7.5.0.1460 官方最新版 Cpu-Z中文版v1.98.0 绿色中文版
Cpu-Z中文版v1.98.0 绿色中文版 腾讯电脑管家V15.2 官方正式版
腾讯电脑管家V15.2 官方正式版 office2016激活工具kmsv19.5.2 官方最新版
office2016激活工具kmsv19.5.2 官方最新版 迅雷11最新版v11.3.6.1870 官方版
迅雷11最新版v11.3.6.1870 官方版 360免费wifi5.3.0.5000 官方最新版
360免费wifi5.3.0.5000 官方最新版 360安全浏览器2022v13.1.5188.0 官方正式版
360安全浏览器2022v13.1.5188.0 官方正式版 酷我音乐盒2022v9.1.6.2 官方正式版
酷我音乐盒2022v9.1.6.2 官方正式版 暴风影音2021V5.81.0202.1111官方正式版
暴风影音2021V5.81.0202.1111官方正式版 快播5.0永不升级版5.0.80 骨头版
快播5.0永不升级版5.0.80 骨头版 优酷2022客户端V8.0.9.11050 官方最新版
优酷2022客户端V8.0.9.11050 官方最新版 爱奇艺视频V13.1.5官方安卓版
爱奇艺视频V13.1.5官方安卓版 photoshop cs6 中文版13.1.2.3 免费中文版
photoshop cs6 中文版13.1.2.3 免费中文版![Autodesk 3ds Max 2012官方简体中文版[32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012官方简体中文版[32&64]
Autodesk 3ds Max 2012官方简体中文版[32&64] CAD2007免费中文版
CAD2007免费中文版 vc运行库2019最新版v2019.3.2(32&64位)
vc运行库2019最新版v2019.3.2(32&64位) .NET Framework 4.8官方版4.8.3646
.NET Framework 4.8官方版4.8.3646 QQ2022v9.5.6.28129 官方最新版
QQ2022v9.5.6.28129 官方最新版 微信电脑版2022v3.5.0.44 官方正式版
微信电脑版2022v3.5.0.44 官方正式版 千牛卖家工作平台v9.02.02N 官方版
千牛卖家工作平台v9.02.02N 官方版 QT语音V4.6.80.18262官方最新版
QT语音V4.6.80.18262官方最新版 飞信2018V6.2.0700 官方正式版
飞信2018V6.2.0700 官方正式版 侠盗飞车罪恶都市
侠盗飞车罪恶都市 骑马与砍杀维京征服
骑马与砍杀维京征服 虐杀原形2
虐杀原形2 以撒的结合
以撒的结合 杀手5赦免
杀手5赦免 H1Z1中文版
H1Z1中文版 孤岛惊魂3
孤岛惊魂3 三角洲特种部队6战队之刃
三角洲特种部队6战队之刃 使命召唤8:现代战争3
使命召唤8:现代战争3 合金装备5:幻痛
合金装备5:幻痛 欧洲卡车模拟2
欧洲卡车模拟2 旋转轮胎
旋转轮胎 极品飞车18
极品飞车18 神力科莎
神力科莎 F1 2015
F1 2015 我的世界1.8.2
我的世界1.8.2 泰拉瑞亚
泰拉瑞亚 饥荒:海难
饥荒:海难 星界边境
星界边境 最后生还者PC版
最后生还者PC版 文明5:美丽新世界
文明5:美丽新世界 三国志12威力加强版
三国志12威力加强版 信长之野望14威力加强版
信长之野望14威力加强版 阿提拉:全面战争
阿提拉:全面战争 帝国时代2征服者
帝国时代2征服者 支付宝钱包(Alipay)V10.2.53.7000 安卓版
支付宝钱包(Alipay)V10.2.53.7000 安卓版 百度地图导航2022V15.12.10 安卓手机版
百度地图导航2022V15.12.10 安卓手机版 手机淘宝客户端v10.8.40官方最新版
手机淘宝客户端v10.8.40官方最新版 畅途网手机客户端v5.6.9 官方最新版
畅途网手机客户端v5.6.9 官方最新版 千聊知识服务appv4.5.1官方版
千聊知识服务appv4.5.1官方版 p2psearcher安卓版7.3 手机版
p2psearcher安卓版7.3 手机版 酷狗音乐2022官方版V11.0.8 官方安卓版
酷狗音乐2022官方版V11.0.8 官方安卓版 爱奇艺手机版v13.1.0
爱奇艺手机版v13.1.0 百度影音7.13.0 官方最新版
百度影音7.13.0 官方最新版 影音先锋v6.9.0 安卓手机版
影音先锋v6.9.0 安卓手机版 腾讯动漫V9.11.5 安卓版
腾讯动漫V9.11.5 安卓版 书旗小说免费版本v11.5.5.153 官方最新版
书旗小说免费版本v11.5.5.153 官方最新版 QQ阅读器appV7.7.1.910 官方最新版
QQ阅读器appV7.7.1.910 官方最新版 懒人畅听听书appv7.1.5 官方安卓版
懒人畅听听书appv7.1.5 官方安卓版 起点读书app新版本20227.9.186 安卓版
起点读书app新版本20227.9.186 安卓版 平安证券安e理财V9.1.0.1 官方安卓版
平安证券安e理财V9.1.0.1 官方安卓版 海通证券手机版(e海通财)8.71 官方安卓版
海通证券手机版(e海通财)8.71 官方安卓版 东海证券东海理财4.0.5 安卓版
东海证券东海理财4.0.5 安卓版 中银证券移动理财软件6.02.010 官方安卓版
中银证券移动理财软件6.02.010 官方安卓版 华龙证券小金手机理财软件3.2.4 安卓版
华龙证券小金手机理财软件3.2.4 安卓版 福建农村信用社手机银行客户端2.3.4 安卓版
福建农村信用社手机银行客户端2.3.4 安卓版 易制作视频剪辑app4.1.16安卓版
易制作视频剪辑app4.1.16安卓版 中国工商银行手机银行appV7.0.1.2.5 安卓版
中国工商银行手机银行appV7.0.1.2.5 安卓版 中国银行手机银行客户端7.2.5 官方安卓版
中国银行手机银行客户端7.2.5 官方安卓版 腾讯猎鱼达人手机版V2.3.0.0 官方安卓版
腾讯猎鱼达人手机版V2.3.0.0 官方安卓版 劲舞团官方正版手游v1.2.1官方版
劲舞团官方正版手游v1.2.1官方版 饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版
饥饿鲨鱼进化无限钻石版v7.8.0.0安卓版 植物大战僵尸全明星1.0.91 安卓版
植物大战僵尸全明星1.0.91 安卓版 地下城突击者bt版1.6.3 官方版
地下城突击者bt版1.6.3 官方版 装甲联盟1.325.157 安卓版
装甲联盟1.325.157 安卓版 圣斗士星矢集结v4.2.1 安卓版
圣斗士星矢集结v4.2.1 安卓版 遮天3D手游1.0.9安卓版
遮天3D手游1.0.9安卓版 安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版
安卓植物大战僵尸2黑暗时代修改版V1.9.5 最新版 乱斗西游2v1.0.150安卓版
乱斗西游2v1.0.150安卓版 保卫萝卜3无限钻石最新版v2.0.0.1 安卓版
保卫萝卜3无限钻石最新版v2.0.0.1 安卓版 口袋英雄单机版1.2.0 安卓版
口袋英雄单机版1.2.0 安卓版 小小军团安卓版2.7.4 无限金币修改版
小小军团安卓版2.7.4 无限金币修改版 登山赛车2手游1.47.1 安卓版
登山赛车2手游1.47.1 安卓版 一起来飞车安卓版v2.9.14 最新版
一起来飞车安卓版v2.9.14 最新版 跑跑卡丁车手机版官方最新版v1.16.2 安卓版
跑跑卡丁车手机版官方最新版v1.16.2 安卓版 狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版
狂野飙车8极速凌云修改版(免数据包)v4.6.0j 金币无限版 百乐千炮捕鱼2021最新版5.78 安卓版
百乐千炮捕鱼2021最新版5.78 安卓版 梦幻剑舞者变态版1.0.1.2安卓版
梦幻剑舞者变态版1.0.1.2安卓版 仙境传说ro复兴安卓版1.20.3最新版
仙境传说ro复兴安卓版1.20.3最新版 梦幻诛仙手游版1.3.6 官方安卓版
梦幻诛仙手游版1.3.6 官方安卓版 王者荣耀V3.72.1.1 安卓最新官方版
王者荣耀V3.72.1.1 安卓最新官方版 谁家小车强手机版v1.0.49 安卓版
谁家小车强手机版v1.0.49 安卓版 mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版
mac磁盘分区工具(Paragon Camptune X)V10.8.12官方最新版 苹果操作系统MACOSX 10.9.4 Mavericks完全免费版
苹果操作系统MACOSX 10.9.4 Mavericks完全免费版 Rar解压利器mac版v1.4 官方免费版
Rar解压利器mac版v1.4 官方免费版 Mac安卓模拟器(ARC Welder)v1.0 官方最新版
Mac安卓模拟器(ARC Welder)v1.0 官方最新版 Charles for MacV3.9.3官方版
Charles for MacV3.9.3官方版 搜狗浏览器mac版v5.2 官方正式版
搜狗浏览器mac版v5.2 官方正式版 锐捷客户端mac版V1.33官方最新版
锐捷客户端mac版V1.33官方最新版 快牙mac版v1.3.2 官方正式版
快牙mac版v1.3.2 官方正式版 极点五笔Mac版7.13正式版
极点五笔Mac版7.13正式版 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版
Adobe Premiere Pro CC 2017 mac版v11.0.0 中文版 千千静听Mac版V9.1.1 官方最新版
千千静听Mac版V9.1.1 官方最新版 Mac网络直播软件(MacTV)v0.121 官方最新版
Mac网络直播软件(MacTV)v0.121 官方最新版 Adobe Fireworks CS6 Mac版CS6官方简体中文版
Adobe Fireworks CS6 Mac版CS6官方简体中文版 AutoCAD2015 mac中文版本v1.0 官方正式版
AutoCAD2015 mac中文版本v1.0 官方正式版 Adobe Photoshop cs6 mac版v13.0.3 官方中文版
Adobe Photoshop cs6 mac版v13.0.3 官方中文版 Mac矢量绘图软件(Sketch mac)v3.3.2 中文版
Mac矢量绘图软件(Sketch mac)v3.3.2 中文版 Adobe After Effects cs6 mac版v1.0中文版
Adobe After Effects cs6 mac版v1.0中文版 Adobe InDesign cs6 mac1.0 官方中文版
Adobe InDesign cs6 mac1.0 官方中文版![Mac版快播1.1.26 官方正式版[dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac版快播1.1.26 官方正式版[dmg]
Mac版快播1.1.26 官方正式版[dmg] Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版
Mac读写NTFS(Paragon NTFS for Mac)12.1.62 官方正式版 迅雷10 for macv3.4.1.4368 官方最新版
迅雷10 for macv3.4.1.4368 官方最新版 Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版
Mac下最强大的系统清理工具(CleanMyMac for mac)v3.1.1 正式版 苹果BootCamp5.1.5640 官方最新版
苹果BootCamp5.1.5640 官方最新版 微信ipad版2020v7.0.12 官方版
微信ipad版2020v7.0.12 官方版 iphone手机qq2021v8.5.0 官方版
iphone手机qq2021v8.5.0 官方版 易信iOS版v7.3.13 iPhone版
易信iOS版v7.3.13 iPhone版 陌陌 iphoneV8.32.4 官方正式版
陌陌 iphoneV8.32.4 官方正式版 千牛 iphone版9.2.5 官方版
千牛 iphone版9.2.5 官方版 99严选最新版V1.3.6
99严选最新版V1.3.6 快牙iPhone版5.7.3 官方版
快牙iPhone版5.7.3 官方版 淘宝 for iPhonev9.5.15 官方最新版
淘宝 for iPhonev9.5.15 官方最新版 墨迹天气 for iphoneV7.5.3官方最新版IPA
墨迹天气 for iphoneV7.5.3官方最新版IPA 谷歌地图iphone(Google Maps)4.54 中文版
谷歌地图iphone(Google Maps)4.54 中文版![快播苹果版V3.3.35 官方版[ipa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 快播苹果版V3.3.35 官方版[ipa]
快播苹果版V3.3.35 官方版[ipa] 吉吉影音播放器ios版1.0.1017 苹果ipad版
吉吉影音播放器ios版1.0.1017 苹果ipad版 影音先锋播放器ios版2.8.0 官方版
影音先锋播放器ios版2.8.0 官方版 斗鱼直播客户端ios版7.0.1 官方最新版
斗鱼直播客户端ios版7.0.1 官方最新版 酷狗音乐 for iPhonev10.9.0 官方最新版
酷狗音乐 for iPhonev10.9.0 官方最新版 How old do I look ios版1.02 官方版
How old do I look ios版1.02 官方版 美图秀秀iPhone版V8.6.62 最新正式版
美图秀秀iPhone版V8.6.62 最新正式版 水印队长苹果版v1.0.0
水印队长苹果版v1.0.0 天天p图ipad版5.7.4 官方版
天天p图ipad版5.7.4 官方版 快手ios版V9.6.30 官方版
快手ios版V9.6.30 官方版 背包地图ios版1.0 官方最新版
背包地图ios版1.0 官方最新版 手机安全助手苹果版v1.0 官方最新版
手机安全助手苹果版v1.0 官方最新版 UC浏览器V113.5.5.1555中文版
UC浏览器V113.5.5.1555中文版 360浏览器HD for iPadV4.1.3 正式版
360浏览器HD for iPadV4.1.3 正式版 iPhone手机QQ浏览器V8.9.1 官方版
iPhone手机QQ浏览器V8.9.1 官方版
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊





