西西也是非美术专业下面的教程是在各大网站上整理过来的,希望对大家在配色上有所帮助。
在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
在HTML里,颜色有两种表示方式。一种是用颜色名称表示,比如blue表示蓝色。另外一种是用16进制的数值表示RGB的颜色值。RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,假如换算成16进制表示,就是(#00),(#FF)。比如白色的RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4 .0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon , navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。
种不同的系统保留颜色。以下就是216种Web安全颜色:#这个符号。56种Web安全颜色呢?因为Microsoft和Mac操作系统有。
当然 ,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用16进制RGB颜色值来表示颜色。并且在值前加上#这个符号。
为了方便大家找到合适的颜色 ,我们在这里列了一些颜色说明 ,以供大家参考 ,不妨作为一种速查工具 。
Web安全颜色
以前,很多电脑显示器最多支持256色,因此出现了216种Web安全颜色 ,以保证网页的颜色能够正确显示。以下就是216种Web安全颜色:000000表示。以保证网页的颜色能够正确显示。那为什么不是256种Web安全颜色呢?因为Microsoft和Mac操作系统有40种不同的系统保留颜色。
green, lime, maroon, navy, olive!
以下就是216种Web安全颜色 :
| #000000 | #000033 | #000066 | #000099 | #0000cc | #0000ff |
| #003300 | #003333 | #003366 | #003399 | #0033cc | #0033ff |
| #006600 | #006633 | #006666 | #006699 | #0066cc | #0066ff |
| #009900 | #009933 | #009966 | #009999 | #0099cc | #0099ff |
| #00cc00 | #00cc33 | #00cc66 | #00cc99 | #00cccc | #00ccff |
| #00ff00 | #00ff33 | #00ff66 | #00ff99 | #00ffcc | #00ffff |
| #330000 | #330033 | #330066 | #330099 | #3300cc | #3300ff |
| #333300 | #333333 | #333366 | #333399 | #3333cc | #3333ff |
| #336600 | #336633 | #336666 | #336699 | #3366cc | #3366ff |
| #339900 | #339933 | #339966 | #339999 | #3399cc | #3399ff |
| #33cc00 | #33cc33 | #33cc66 | #33cc99 | #33cccc | #33ccff |
| #33ff00 | #33ff33 | #33ff66 | #33ff99 | #33ffcc | #33ffff |
| #660000 | #660033 | #660066 | #660099 | #6600cc | #6600ff |
| #663300 | #663333 | #663366 | #663399 | #6633cc | #6633ff |
| #666600 | #666633 | #666666 | #666699 | #6666cc | #6666ff |
| #669900 | #669933 | #669966 | #669999 | #6699cc | #6699ff |
| #66cc00 | #66cc33 | #66cc66 | #66cc99 | #66cccc | #66ccff |
| #66ff00 | #66ff33 | #66ff66 | #66ff99 | #66ffcc | #66ffff |
| #990000 | #990033 | #990066 | #990099 | #9900cc | #9900ff |
| #993300 | #993333 | #993366 | #993399 | #9933cc | #9933ff |
| #996600 | #996633 | #996666 | #996699 | #9966cc | #9966ff |
| #999900 | #999933 | #999966 | #999999 | #9999cc | #9999ff |
| #99cc00 | #99cc33 | #99cc66 | #99cc99 | #99cccc | #99ccff |
| #99ff00 | #99ff33 | #99ff66 | #99ff99 | #99ffcc | #99ffff |
| #cc0000 | #cc0033 | #cc0066 | #cc0099 | #cc00cc | #cc00ff |
| #cc3300 | #cc3333 | #cc3366 | #cc3399 | #cc33cc | #cc33ff |
| #cc6600 | #cc6633 | #cc6666 | #cc6699 | #cc66cc | #cc66ff |
| #cc9900 | #cc9933 | #cc9966 | #cc9999 | #cc99cc | #cc99ff |
| #cccc00 | #cccc33 | #cccc66 | #cccc99 | #cccccc | #ccccff |
| #ccff00 | #ccff33 | #ccff66 | #ccff99 | #ccffcc | #ccffff |
| #ff0000 | #ff0033 | #ff0066 | #ff0099 | #ff00cc | #ff00ff |
| #ff3300 | #ff3333 | #ff3366 | #ff3399 | #ff33cc | #ff33ff |
| #ff6600 | #ff6633 | #ff6666 | #ff6699 | #ff66cc | #ff66ff |
| #ff9900 | #ff9933 | #ff9966 | #ff9999 | #ff99cc | #ff99ff |
| #ffcc00 | #ffcc33 | #ffcc66 | #ffcc99 | #ffcccc | #ffccff |
| #ffff00 | #ffff33 | #ffff66 | #ffff99 | #ffffcc | #ffffff |
微软支持的颜色名称
下面是微软IE4.0以上都支持的颜色名称:
| aliceblue (#f0f8ff) | antiquewhite (#faebd7) | aqua (#00ffff) | aquamarine (#7fffd4) |
| azure (#f0ffff) | beige (#f5f5dc) | bisque (#ffe4c4) | black (#000000) |
| blanchedalmond (#ffebcd) | blue (#0000ff) | blueviolet (#8a2be2) | brown (#a52a2a) |
| burlywood (#deb887) | cadetblue (#5f9ea0) | chartreuse (#7fff00) | chocolate (#d2691e) |
| coral (#ff7f50) | cornflowerblue (#6495ed) | cornsilk (#fff8dc ) | crimson (#dc143c) |
| cyan (#00ffff) | darkblue (#00008b) | darkcyan (#008b8b) | darkgoldenrod (#b8860b ) |
| darkgray (#a9a9a9) | darkgreen (#006400) | darkkhaki (#bdb76b) | darkmagenta (#8b008b) |
| darkolivegreen (#556b2f) | darkorange (#ff8c00) | darkorchid (#9932cc) | darkred (#8b0000) |
| darksalmon (#e9967a) | darkseagreen (#8fbc8b) | darkslateblue (#483d8b) | darkslategray (#2f4f4f ) |
| darkturquoise (#00ced1) | darkviolet (#9400d3) | deeppink (#ff1493) | PSkyblue" align="middle">deepskyblue (#00bfff) |
| dimgray (#696969) | dodgerblue (#1e90ff) | firebrick (#b22222 ) | floralwhite (#fffaf0) |
| forestgreen (#228b22) | fuchsia (#ff00ff) | gainsboro (#dcdcdc) | ghostwhite" align="middle">ghostwhite (#f8f8ff) |
| gold (#ffd700) | goldenrod (#daa520 ) | gray (#808080) | green (#008000) |
| greenyellow (#adff2f) | honeydew (#f0fff0) | hotpink (#ff69b4) | indianred (#cd5c5c) |
| indigo (#4b0082) | ivory (#fffff0 ) | khaki (#f0e68c) | lavender (#e6e6fa ) |
| lavenderblush (#fff0f5) | lawngreen (#7cfc00) | lemonchiffon (#fffacd ) | lightblue (#add8e6) |
| lightcoral (#f08080) | lightcyan (#e0ffff) | lightgoldenrodyellow (#fafad2) | lightgreen (#90ee90) |
| lightgrey (#d3d3d3) | lightpink (#ffb6c1) | lightsalmon (#ffa07a) | lightseagreen (#20b2aa) |
| lightskyblue (#87cefa) | lightslategray (#778899 ) | lightsteelblue (#b0c4de) | lightyellow (#ffffe0) |
| lime (#00ff00) | limegreen (#32cd32) | linen (#faf0e6) | magenta (#ff00ff) |
| maroon (#800000) | mediumaquamarine (#66cdaa) | mediumblue (#0000cd) | mediumorchid (#ba55d3) |
| mediumpurple (#9370db) | mediumseagreen (#3cb371) | mediumslateblue (#7b68ee) | mediumspringgreen (#00fa9a) |
| mediumturquoise (#48d1cc) | mediumvioletred (#c71585 ) | midnightblue (#191970) | mintcream (#f5fffa) |
| mistyrose (#ffe4e1) | moccasin (#ffe4b5) | navajowhite (#ffdead) | navy (#000080) |
| oldlace (#fdf5e6) | olive (#808000) | olivedrab (#6b8e23) | orange (#ffa500) |
| orangered (#ff4500) | orchid (#da70d6) | palegoldenrod (#eee8aa) | palegreen (#98fb98 ) |
| paleturquoise (#afeeee) | palevioletred (#db7093 ) | papayawhip (#ffefd5) | peachpuff (#ffdab9 ) |
| peru (#cd853f) | pink (#ffc0cb) | plum (#dda0dd) | powderblue (#b0e0e6) |
| purple (#800080) | red (#ff0000 ) | rosybrown (#bc8f8f) | royalblue (#4169e1) |
| saddlebrown (#8b4513) | salmon (#fa8072) | sandybrown (#f4a460) | seagreen (#2e8b57 ) |
| seashell (#fff5ee) | sienna (#a0522d) | silver (#c0c0c0) | skyblue (#87ceeb) |
| slateblue (#6a5acd) | slategray (#708090) | snow (#fffafa ) | springgreen (#00ff7f) |
| steelblue (#4682b4) | tan (#d2b48c ) | teal (#008080) | thistle (#d8bfd8) |
| tomato (#ff6347) | turquoise (#40e0d0) | violet (#ee82ee) | wheat (#f5deb3) |
| white (#ffffff) | whitesmoke (#f5f5f5) | yellow (#ffff00) | yellowgreen |
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
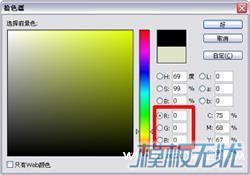
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGB
RGB是表示红色绿色蓝色又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2至255。虽然数字最高是255,但0也是数值之一,因此共256级。按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色。也称为24位色(2的24次方)。
对于单独的R或G或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。屏幕上黑的RGB值是0,0,0。R,意味着只有红色存在,且亮度最强,G和B都不发光。因此最红色的数值是255,0,0。同理,最绿色就是0,255,0;而最蓝色就是0,0,255。黄色较特殊,是由红色加绿色而得就是255,255,0。
RGB模式是显示器的物理色彩模式。这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB
是颜色分为色相、饱和度、明度三个因素。英文为H(Hue)、S(Saturation)B(Brightness)饱和度高色彩较艳丽。饱和度低色彩就接近灰色。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。一般浅色的饱和度较低,亮度较高,而深色的饱和度高而亮度低
颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义
我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严
黄色:高贵、富有、灿烂、活泼
黑色:严肃、夜晚、沉着
白色:纯洁、简单、洁净
蓝色:天空、清爽、科技
绿色:植物、生命、生机
灰色:庄重、沉稳
紫色:浪漫、富贵
棕色:大地、厚朴
二、网页颜色的使用风格
不同的网站有着自己不同的风格,也有着自己不同的颜色。网站使用颜色大概分为几种类型:
1、 公司色
在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、 风格色
许多网站使用颜色秉承的是公司的风格。比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、 习惯色
这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例
以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA网站。通常我们经常看到的此类网站以白色为背景,但是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CCCC99),菜单使用的RGB为(112,119,112/#707770)。这样的配色可以显示独特的个性,又不失大型网站的风采。如图1

图1
2)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色RGB为(0,0,0)中嵌套RGB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159)。这样的虽以黑蓝为主色调,但是配以漂亮的图片,给人的感觉是生机盎然,充满了互动色彩和青春气息。如图2。

图2
3)下面的这个网站是大名鼎鼎的微软公司网站,微软不仅软件做的好,连网页制作也是世界一流。他的每一个网页都是制作的样板。从网页我们就可以看出微软公司的风格、作风,以及雄厚的实力。背景颜色使用蓝色RGB为(0,151,254),菜单为黑色RGB(0,0,11),菜单为灰色RGB(200,200,200),字体为黑色RGB(0,0,0),如图3。

图3
4)现在介绍的网站相对简单,但是她的用色也别具匠心,现在我们来看一看,整体上使用的是白色RGB(255,255,255),辅助色为RGB(79,88,95),菜单色为RGB(48,64,64)和RGB(0,81,111)字体使用的是RGB(83,86,91)。虽然简单,但颜色搭配非常的科学合理。如图4

图4
5)下面的网站采用黄色调为主,很体现公司的个性,现在我们就来看一看她的颜色搭配。主色调为黄色RGB为(255,199,48/#FFC730),辅助色调为RGB(49,102,46)字体为棕色RGB(153,103,0),中间再配以抽象的图片,显得个性十足但又不单调。如图5

图5
6)橘红色如果运用得当的话是一种非常使用于网页上的颜色。下面的这个网站就是一个非常著名的例子。他的主色调为RGB(255,151,0)辅助色调为RGB(255,103,4),菜单RGB为(252,200,0)。字体使用黑色RGB为(0,0,0)。此种配色显得主人较为前卫,色彩热烈,给人的震慑力较强。如图6

图6
7)鲜红色也是一种震撼感很强的颜色,如果搭配不当,也可能使网站没有风格和特点。下面的这个网站就是使用红色比较好的网站。我们来看看他的颜色搭配。他使用的主色调是RGB(200,9,0),配以抽象的图形,文字使用的是RGB(213,229,167)显得美观而不失独特,大气而不逼人。如图7

图7
8)下面介绍的这种色调是我们制作网页的时候不会经常用到的颜色,如果使用到你的网页中,肯定会给人耳目一新的感觉。他的主色调为RGB(144,151,97)辅助色调为RGB(173,168,112)边饰为黑色RGB(0,0,0)字体为黑色RGB(0,0,0)。这样的搭配显得风格独特,颜色和谐而庄重。如图8

图8
9)下面的设计更加的简单化,但是颜色的使用使网页并不呆板,反而让人感觉到一股浓浓的生活和家庭气氛,使人置身于美丽和爱中。他的主体是由两种颜色构成,分别是RGB(239,200,161)和RGB(201,254,200)。如此简单,但是却栩栩如生,跃然网上。如图9

图9
10)下面举出这个例子是想证明一个道理——只要你有足够的想象力,你就能够设计出漂亮的网页。目前在网上非常流行一句话就是网页的搭配不要超过四种主要颜色,否则就有杂乱之感。下面的这个网站远远的超过了三种颜色,但是她并不失美丽。因此重要的还是色彩的驾驭能力。下面这个例子的菜单就使用了7种颜色,但是我们看到的网页并不杂乱,相反感觉作者很有创意。如图10

图10
网页设计的颜色搭配需要在实践中不断的摸索和不断的创新,认真学习别人的先进方法和经验,可以快速的提高我们的制作水平。可以说。网页颜色搭配得当,成功也就走了一半。如果大家有什么好的方法,别忘了和别人交流,让我们共同进步!
最后推荐大家一些常用的配色的工具:
| 软件名称: | 网页配色工具合集包 |
|---|---|
| 软件版本: | 西西整理 |
| 软件大小: | 3.9M |
| 软件语言: | 中文 |
| 适用平台: | WinXP |
| 下载地址: | 网页配色工具合集包 |
西西整理的合集包 http://www.cr173.com/soft/53257.html

 U澶у笀v4.7.37.56 鏈€鏂扮増
U澶у笀v4.7.37.56 鏈€鏂扮増 HD Tune Prov5.75 姹夊寲缁胯壊鐗瑰埆鐗�
HD Tune Prov5.75 姹夊寲缁胯壊鐗瑰埆鐗� DiskGenius 涓撲笟鐗圴5.2.1.941 瀹樻柟鐗�
DiskGenius 涓撲笟鐗圴5.2.1.941 瀹樻柟鐗� 360杞欢绠″v7.5.0.1460 瀹樻柟鏈€鏂扮増
360杞欢绠″v7.5.0.1460 瀹樻柟鏈€鏂扮増 Cpu-Z涓枃鐗坴1.98.0 缁胯壊涓枃鐗�
Cpu-Z涓枃鐗坴1.98.0 缁胯壊涓枃鐗� 鑵捐鐢佃剳绠″V15.2 瀹樻柟姝e紡鐗�
鑵捐鐢佃剳绠″V15.2 瀹樻柟姝e紡鐗� office2016婵€娲诲伐鍏穔msv19.5.2 瀹樻柟鏈€鏂扮増
office2016婵€娲诲伐鍏穔msv19.5.2 瀹樻柟鏈€鏂扮増 杩呴浄11鏈€鏂扮増v11.3.6.1870 瀹樻柟鐗�
杩呴浄11鏈€鏂扮増v11.3.6.1870 瀹樻柟鐗� 360鍏嶈垂wifi5.3.0.5000 瀹樻柟鏈€鏂扮増
360鍏嶈垂wifi5.3.0.5000 瀹樻柟鏈€鏂扮増 360瀹夊叏娴忚鍣�2022v13.1.5188.0 瀹樻柟姝e紡鐗�
360瀹夊叏娴忚鍣�2022v13.1.5188.0 瀹樻柟姝e紡鐗� 閰锋垜闊充箰鐩�2022v9.1.6.2 瀹樻柟姝e紡鐗�
閰锋垜闊充箰鐩�2022v9.1.6.2 瀹樻柟姝e紡鐗� 鏆撮褰遍煶2021V5.81.0202.1111瀹樻柟姝e紡鐗�
鏆撮褰遍煶2021V5.81.0202.1111瀹樻柟姝e紡鐗� 蹇挱5.0姘镐笉鍗囩骇鐗�5.0.80 楠ㄥご鐗�
蹇挱5.0姘镐笉鍗囩骇鐗�5.0.80 楠ㄥご鐗� 浼橀叿2022瀹㈡埛绔疺8.0.9.11050 瀹樻柟鏈€鏂扮増
浼橀叿2022瀹㈡埛绔疺8.0.9.11050 瀹樻柟鏈€鏂扮増 鐖卞鑹鸿棰慥13.1.5瀹樻柟瀹夊崜鐗�
鐖卞鑹鸿棰慥13.1.5瀹樻柟瀹夊崜鐗� photoshop cs6 涓枃鐗�13.1.2.3 鍏嶈垂涓枃鐗�
photoshop cs6 涓枃鐗�13.1.2.3 鍏嶈垂涓枃鐗�![Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64]
Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64] CAD2007鍏嶈垂涓枃鐗�
CAD2007鍏嶈垂涓枃鐗� vc杩愯搴�2019鏈€鏂扮増v2019.3.2(32&64浣�)
vc杩愯搴�2019鏈€鏂扮増v2019.3.2(32&64浣�) .NET Framework 4.8瀹樻柟鐗�4.8.3646
.NET Framework 4.8瀹樻柟鐗�4.8.3646 QQ2022v9.5.6.28129 瀹樻柟鏈€鏂扮増
QQ2022v9.5.6.28129 瀹樻柟鏈€鏂扮増 寰俊鐢佃剳鐗�2022v3.5.0.44 瀹樻柟姝e紡鐗�
寰俊鐢佃剳鐗�2022v3.5.0.44 瀹樻柟姝e紡鐗� 鍗冪墰鍗栧宸ヤ綔骞冲彴v9.02.02N 瀹樻柟鐗�
鍗冪墰鍗栧宸ヤ綔骞冲彴v9.02.02N 瀹樻柟鐗� QT璇煶V4.6.80.18262瀹樻柟鏈€鏂扮増
QT璇煶V4.6.80.18262瀹樻柟鏈€鏂扮増 椋炰俊2018V6.2.0700 瀹樻柟姝e紡鐗�
椋炰俊2018V6.2.0700 瀹樻柟姝e紡鐗� 渚犵洍椋炶溅缃伓閮藉競
渚犵洍椋炶溅缃伓閮藉競 楠戦┈涓庣爫鏉€缁翠含寰佹湇
楠戦┈涓庣爫鏉€缁翠含寰佹湇 铏愭潃鍘熷舰2
铏愭潃鍘熷舰2 浠ユ拻鐨勭粨鍚�
浠ユ拻鐨勭粨鍚� 鏉€鎵�5璧﹀厤
鏉€鎵�5璧﹀厤 H1Z1涓枃鐗�
H1Z1涓枃鐗� 瀛ゅ矝鎯婇瓊3
瀛ゅ矝鎯婇瓊3 涓夎娲茬壒绉嶉儴闃�6鎴橀槦涔嬪垉
涓夎娲茬壒绉嶉儴闃�6鎴橀槦涔嬪垉 浣垮懡鍙敜8:鐜颁唬鎴樹簤3
浣垮懡鍙敜8:鐜颁唬鎴樹簤3 鍚堥噾瑁呭5:骞荤棝
鍚堥噾瑁呭5:骞荤棝 娆ф床鍗¤溅妯℃嫙2
娆ф床鍗¤溅妯℃嫙2 鏃嬭浆杞儙
鏃嬭浆杞儙 鏋佸搧椋炶溅18
鏋佸搧椋炶溅18 绁炲姏绉戣帋
绁炲姏绉戣帋 F1 2015
F1 2015 鎴戠殑涓栫晫1.8.2
鎴戠殑涓栫晫1.8.2 娉版媺鐟炰簹
娉版媺鐟炰簹 楗ヨ崚:娴烽毦
楗ヨ崚:娴烽毦 鏄熺晫杈瑰
鏄熺晫杈瑰 鏈€鍚庣敓杩樿€匬C鐗�
鏈€鍚庣敓杩樿€匬C鐗� 鏂囨槑5:缇庝附鏂颁笘鐣�
鏂囨槑5:缇庝附鏂颁笘鐣� 涓夊浗蹇�12濞佸姏鍔犲己鐗�
涓夊浗蹇�12濞佸姏鍔犲己鐗� 淇¢暱涔嬮噹鏈�14濞佸姏鍔犲己鐗�
淇¢暱涔嬮噹鏈�14濞佸姏鍔犲己鐗� 闃挎彁鎷�:鍏ㄩ潰鎴樹簤
闃挎彁鎷�:鍏ㄩ潰鎴樹簤 甯濆浗鏃朵唬2寰佹湇鑰�
甯濆浗鏃朵唬2寰佹湇鑰� 鏀粯瀹濋挶鍖�(Alipay)V10.2.53.7000 瀹夊崜鐗�
鏀粯瀹濋挶鍖�(Alipay)V10.2.53.7000 瀹夊崜鐗� 鐧惧害鍦板浘瀵艰埅2022V15.12.10 瀹夊崜鎵嬫満鐗�
鐧惧害鍦板浘瀵艰埅2022V15.12.10 瀹夊崜鎵嬫満鐗� 鎵嬫満娣樺疂瀹㈡埛绔痸10.8.40瀹樻柟鏈€鏂扮増
鎵嬫満娣樺疂瀹㈡埛绔痸10.8.40瀹樻柟鏈€鏂扮増 鐣呴€旂綉鎵嬫満瀹㈡埛绔痸5.6.9 瀹樻柟鏈€鏂扮増
鐣呴€旂綉鎵嬫満瀹㈡埛绔痸5.6.9 瀹樻柟鏈€鏂扮増 鍗冭亰鐭ヨ瘑鏈嶅姟appv4.5.1瀹樻柟鐗�
鍗冭亰鐭ヨ瘑鏈嶅姟appv4.5.1瀹樻柟鐗� p2psearcher瀹夊崜鐗�7.3 鎵嬫満鐗�
p2psearcher瀹夊崜鐗�7.3 鎵嬫満鐗� 閰风嫍闊充箰2022瀹樻柟鐗圴11.0.8 瀹樻柟瀹夊崜鐗�
閰风嫍闊充箰2022瀹樻柟鐗圴11.0.8 瀹樻柟瀹夊崜鐗� 鐖卞鑹烘墜鏈虹増v13.1.0
鐖卞鑹烘墜鏈虹増v13.1.0 鐧惧害褰遍煶7.13.0 瀹樻柟鏈€鏂扮増
鐧惧害褰遍煶7.13.0 瀹樻柟鏈€鏂扮増 褰遍煶鍏堥攱v6.9.0 瀹夊崜鎵嬫満鐗�
褰遍煶鍏堥攱v6.9.0 瀹夊崜鎵嬫満鐗� 鑵捐鍔ㄦ极V9.11.5 瀹夊崜鐗�
鑵捐鍔ㄦ极V9.11.5 瀹夊崜鐗� 涔︽棗灏忚鍏嶈垂鐗堟湰v11.5.5.153 瀹樻柟鏈€鏂扮増
涔︽棗灏忚鍏嶈垂鐗堟湰v11.5.5.153 瀹樻柟鏈€鏂扮増 QQ闃呰鍣╝ppV7.7.1.910 瀹樻柟鏈€鏂扮増
QQ闃呰鍣╝ppV7.7.1.910 瀹樻柟鏈€鏂扮増 鎳掍汉鐣呭惉鍚功appv7.1.5 瀹樻柟瀹夊崜鐗�
鎳掍汉鐣呭惉鍚功appv7.1.5 瀹樻柟瀹夊崜鐗� 璧风偣璇讳功app鏂扮増鏈�20227.9.186 瀹夊崜鐗�
璧风偣璇讳功app鏂扮増鏈�20227.9.186 瀹夊崜鐗� 骞冲畨璇佸埜瀹塭鐞嗚储V9.1.0.1 瀹樻柟瀹夊崜鐗�
骞冲畨璇佸埜瀹塭鐞嗚储V9.1.0.1 瀹樻柟瀹夊崜鐗� 娴烽€氳瘉鍒告墜鏈虹増(e娴烽€氳储)8.71 瀹樻柟瀹夊崜鐗�
娴烽€氳瘉鍒告墜鏈虹増(e娴烽€氳储)8.71 瀹樻柟瀹夊崜鐗� 涓滄捣璇佸埜涓滄捣鐞嗚储4.0.5 瀹夊崜鐗�
涓滄捣璇佸埜涓滄捣鐞嗚储4.0.5 瀹夊崜鐗� 涓摱璇佸埜绉诲姩鐞嗚储杞欢6.02.010 瀹樻柟瀹夊崜鐗�
涓摱璇佸埜绉诲姩鐞嗚储杞欢6.02.010 瀹樻柟瀹夊崜鐗� 鍗庨緳璇佸埜灏忛噾鎵嬫満鐞嗚储杞欢3.2.4 瀹夊崜鐗�
鍗庨緳璇佸埜灏忛噾鎵嬫満鐞嗚储杞欢3.2.4 瀹夊崜鐗� 绂忓缓鍐滄潙淇$敤绀炬墜鏈洪摱琛屽鎴风2.3.4 瀹夊崜鐗�
绂忓缓鍐滄潙淇$敤绀炬墜鏈洪摱琛屽鎴风2.3.4 瀹夊崜鐗� 鏄撳埗浣滆棰戝壀杈慳pp4.1.16瀹夊崜鐗�
鏄撳埗浣滆棰戝壀杈慳pp4.1.16瀹夊崜鐗� 涓浗宸ュ晢閾惰鎵嬫満閾惰appV7.0.1.2.5 瀹夊崜鐗�
涓浗宸ュ晢閾惰鎵嬫満閾惰appV7.0.1.2.5 瀹夊崜鐗� 涓浗閾惰鎵嬫満閾惰瀹㈡埛绔�7.2.5 瀹樻柟瀹夊崜鐗�
涓浗閾惰鎵嬫満閾惰瀹㈡埛绔�7.2.5 瀹樻柟瀹夊崜鐗� 鑵捐鐚庨奔杈句汉鎵嬫満鐗圴2.3.0.0 瀹樻柟瀹夊崜鐗�
鑵捐鐚庨奔杈句汉鎵嬫満鐗圴2.3.0.0 瀹樻柟瀹夊崜鐗� 鍔茶垶鍥㈠畼鏂规鐗堟墜娓竩1.2.1瀹樻柟鐗�
鍔茶垶鍥㈠畼鏂规鐗堟墜娓竩1.2.1瀹樻柟鐗� 楗ラタ椴ㄩ奔杩涘寲鏃犻檺閽荤煶鐗坴7.8.0.0瀹夊崜鐗�
楗ラタ椴ㄩ奔杩涘寲鏃犻檺閽荤煶鐗坴7.8.0.0瀹夊崜鐗� 妞嶇墿澶ф垬鍍靛案鍏ㄦ槑鏄�1.0.91 瀹夊崜鐗�
妞嶇墿澶ф垬鍍靛案鍏ㄦ槑鏄�1.0.91 瀹夊崜鐗� 鍦颁笅鍩庣獊鍑昏€卋t鐗�1.6.3 瀹樻柟鐗�
鍦颁笅鍩庣獊鍑昏€卋t鐗�1.6.3 瀹樻柟鐗� 瑁呯敳鑱旂洘1.325.157 瀹夊崜鐗�
瑁呯敳鑱旂洘1.325.157 瀹夊崜鐗� 鍦f枟澹槦鐭㈤泦缁搗4.2.1 瀹夊崜鐗�
鍦f枟澹槦鐭㈤泦缁搗4.2.1 瀹夊崜鐗� 閬ぉ3D鎵嬫父1.0.9瀹夊崜鐗�
閬ぉ3D鎵嬫父1.0.9瀹夊崜鐗� 瀹夊崜妞嶇墿澶ф垬鍍靛案2榛戞殫鏃朵唬淇敼鐗圴1.9.5 鏈€鏂扮増
瀹夊崜妞嶇墿澶ф垬鍍靛案2榛戞殫鏃朵唬淇敼鐗圴1.9.5 鏈€鏂扮増 涔辨枟瑗挎父2v1.0.150瀹夊崜鐗�
涔辨枟瑗挎父2v1.0.150瀹夊崜鐗� 淇濆崼钀濆崪3鏃犻檺閽荤煶鏈€鏂扮増v2.0.0.1 瀹夊崜鐗�
淇濆崼钀濆崪3鏃犻檺閽荤煶鏈€鏂扮増v2.0.0.1 瀹夊崜鐗� 鍙h鑻遍泟鍗曟満鐗�1.2.0 瀹夊崜鐗�
鍙h鑻遍泟鍗曟満鐗�1.2.0 瀹夊崜鐗� 灏忓皬鍐涘洟瀹夊崜鐗�2.7.4 鏃犻檺閲戝竵淇敼鐗�
灏忓皬鍐涘洟瀹夊崜鐗�2.7.4 鏃犻檺閲戝竵淇敼鐗� 鐧诲北璧涜溅2鎵嬫父1.47.1 瀹夊崜鐗�
鐧诲北璧涜溅2鎵嬫父1.47.1 瀹夊崜鐗� 涓€璧锋潵椋炶溅瀹夊崜鐗坴2.9.14 鏈€鏂扮増
涓€璧锋潵椋炶溅瀹夊崜鐗坴2.9.14 鏈€鏂扮増 璺戣窇鍗′竵杞︽墜鏈虹増瀹樻柟鏈€鏂扮増v1.16.2 瀹夊崜鐗�
璺戣窇鍗′竵杞︽墜鏈虹増瀹樻柟鏈€鏂扮増v1.16.2 瀹夊崜鐗� 鐙傞噹椋欒溅8鏋侀€熷噷浜戜慨鏀圭増(鍏嶆暟鎹寘)v4.6.0j 閲戝竵鏃犻檺鐗�
鐙傞噹椋欒溅8鏋侀€熷噷浜戜慨鏀圭増(鍏嶆暟鎹寘)v4.6.0j 閲戝竵鏃犻檺鐗� 鐧句箰鍗冪偖鎹曢奔2021鏈€鏂扮増5.78 瀹夊崜鐗�
鐧句箰鍗冪偖鎹曢奔2021鏈€鏂扮増5.78 瀹夊崜鐗� 姊﹀够鍓戣垶鑰呭彉鎬佺増1.0.1.2瀹夊崜鐗�
姊﹀够鍓戣垶鑰呭彉鎬佺増1.0.1.2瀹夊崜鐗� 浠欏浼犺ro澶嶅叴瀹夊崜鐗�1.20.3鏈€鏂扮増
浠欏浼犺ro澶嶅叴瀹夊崜鐗�1.20.3鏈€鏂扮増 姊﹀够璇涗粰鎵嬫父鐗�1.3.6 瀹樻柟瀹夊崜鐗�
姊﹀够璇涗粰鎵嬫父鐗�1.3.6 瀹樻柟瀹夊崜鐗� 鐜嬭€呰崳鑰€V3.72.1.1 瀹夊崜鏈€鏂板畼鏂圭増
鐜嬭€呰崳鑰€V3.72.1.1 瀹夊崜鏈€鏂板畼鏂圭増 璋佸灏忚溅寮烘墜鏈虹増v1.0.49 瀹夊崜鐗�
璋佸灏忚溅寮烘墜鏈虹増v1.0.49 瀹夊崜鐗� mac纾佺洏鍒嗗尯宸ュ叿(Paragon Camptune X)V10.8.12瀹樻柟鏈€鏂扮増
mac纾佺洏鍒嗗尯宸ュ叿(Paragon Camptune X)V10.8.12瀹樻柟鏈€鏂扮増 鑻规灉鎿嶄綔绯荤粺MACOSX 10.9.4 Mavericks瀹屽叏鍏嶈垂鐗�
鑻规灉鎿嶄綔绯荤粺MACOSX 10.9.4 Mavericks瀹屽叏鍏嶈垂鐗� Rar瑙e帇鍒╁櫒mac鐗坴1.4 瀹樻柟鍏嶈垂鐗�
Rar瑙e帇鍒╁櫒mac鐗坴1.4 瀹樻柟鍏嶈垂鐗� Mac瀹夊崜妯℃嫙鍣�(ARC Welder)v1.0 瀹樻柟鏈€鏂扮増
Mac瀹夊崜妯℃嫙鍣�(ARC Welder)v1.0 瀹樻柟鏈€鏂扮増 Charles for MacV3.9.3瀹樻柟鐗�
Charles for MacV3.9.3瀹樻柟鐗� 鎼滅嫍娴忚鍣╩ac鐗坴5.2 瀹樻柟姝e紡鐗�
鎼滅嫍娴忚鍣╩ac鐗坴5.2 瀹樻柟姝e紡鐗� 閿愭嵎瀹㈡埛绔痬ac鐗圴1.33瀹樻柟鏈€鏂扮増
閿愭嵎瀹㈡埛绔痬ac鐗圴1.33瀹樻柟鏈€鏂扮増 蹇墮mac鐗坴1.3.2 瀹樻柟姝e紡鐗�
蹇墮mac鐗坴1.3.2 瀹樻柟姝e紡鐗� 鏋佺偣浜旂瑪Mac鐗�7.13姝e紡鐗�
鏋佺偣浜旂瑪Mac鐗�7.13姝e紡鐗� Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac鐗坴11.0.0 涓枃鐗�
Adobe Premiere Pro CC 2017 mac鐗坴11.0.0 涓枃鐗� 鍗冨崈闈欏惉Mac鐗圴9.1.1 瀹樻柟鏈€鏂扮増
鍗冨崈闈欏惉Mac鐗圴9.1.1 瀹樻柟鏈€鏂扮増 Mac缃戠粶鐩存挱杞欢(MacTV)v0.121 瀹樻柟鏈€鏂扮増
Mac缃戠粶鐩存挱杞欢(MacTV)v0.121 瀹樻柟鏈€鏂扮増 Adobe Fireworks CS6 Mac鐗圕S6瀹樻柟绠€浣撲腑鏂囩増
Adobe Fireworks CS6 Mac鐗圕S6瀹樻柟绠€浣撲腑鏂囩増 AutoCAD2015 mac涓枃鐗堟湰v1.0 瀹樻柟姝e紡鐗�
AutoCAD2015 mac涓枃鐗堟湰v1.0 瀹樻柟姝e紡鐗� Adobe Photoshop cs6 mac鐗坴13.0.3 瀹樻柟涓枃鐗�
Adobe Photoshop cs6 mac鐗坴13.0.3 瀹樻柟涓枃鐗� Mac鐭㈤噺缁樺浘杞欢(Sketch mac)v3.3.2 涓枃鐗�
Mac鐭㈤噺缁樺浘杞欢(Sketch mac)v3.3.2 涓枃鐗� Adobe After Effects cs6 mac鐗坴1.0涓枃鐗�
Adobe After Effects cs6 mac鐗坴1.0涓枃鐗� Adobe InDesign cs6 mac1.0 瀹樻柟涓枃鐗�
Adobe InDesign cs6 mac1.0 瀹樻柟涓枃鐗�![Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg]
Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg] Mac璇诲啓NTFS(Paragon NTFS for Mac)12.1.62 瀹樻柟姝e紡鐗�
Mac璇诲啓NTFS(Paragon NTFS for Mac)12.1.62 瀹樻柟姝e紡鐗� 杩呴浄10 for macv3.4.1.4368 瀹樻柟鏈€鏂扮増
杩呴浄10 for macv3.4.1.4368 瀹樻柟鏈€鏂扮増 Mac涓嬫渶寮哄ぇ鐨勭郴缁熸竻鐞嗗伐鍏�(CleanMyMac for mac)v3.1.1 姝e紡鐗�
Mac涓嬫渶寮哄ぇ鐨勭郴缁熸竻鐞嗗伐鍏�(CleanMyMac for mac)v3.1.1 姝e紡鐗� 鑻规灉BootCamp5.1.5640 瀹樻柟鏈€鏂扮増
鑻规灉BootCamp5.1.5640 瀹樻柟鏈€鏂扮増 寰俊ipad鐗�2020v7.0.12 瀹樻柟鐗�
寰俊ipad鐗�2020v7.0.12 瀹樻柟鐗� iphone鎵嬫満qq2021v8.5.0 瀹樻柟鐗�
iphone鎵嬫満qq2021v8.5.0 瀹樻柟鐗� 鏄撲俊iOS鐗坴7.3.13 iPhone鐗�
鏄撲俊iOS鐗坴7.3.13 iPhone鐗� 闄岄檶 iphoneV8.32.4 瀹樻柟姝e紡鐗�
闄岄檶 iphoneV8.32.4 瀹樻柟姝e紡鐗� 鍗冪墰 iphone鐗�9.2.5 瀹樻柟鐗�
鍗冪墰 iphone鐗�9.2.5 瀹樻柟鐗� 99涓ラ€夋渶鏂扮増V1.3.6
99涓ラ€夋渶鏂扮増V1.3.6 蹇墮iPhone鐗�5.7.3 瀹樻柟鐗�
蹇墮iPhone鐗�5.7.3 瀹樻柟鐗� 娣樺疂 for iPhonev9.5.15 瀹樻柟鏈€鏂扮増
娣樺疂 for iPhonev9.5.15 瀹樻柟鏈€鏂扮増 澧ㄨ抗澶╂皵 for iphoneV7.5.3瀹樻柟鏈€鏂扮増IPA
澧ㄨ抗澶╂皵 for iphoneV7.5.3瀹樻柟鏈€鏂扮増IPA 璋锋瓕鍦板浘iphone(Google Maps)4.54 涓枃鐗�
璋锋瓕鍦板浘iphone(Google Maps)4.54 涓枃鐗�![蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa]
蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa] 鍚夊悏褰遍煶鎾斁鍣╥os鐗�1.0.1017 鑻规灉ipad鐗�
鍚夊悏褰遍煶鎾斁鍣╥os鐗�1.0.1017 鑻规灉ipad鐗� 褰遍煶鍏堥攱鎾斁鍣╥os鐗�2.8.0 瀹樻柟鐗�
褰遍煶鍏堥攱鎾斁鍣╥os鐗�2.8.0 瀹樻柟鐗� 鏂楅奔鐩存挱瀹㈡埛绔痠os鐗�7.0.1 瀹樻柟鏈€鏂扮増
鏂楅奔鐩存挱瀹㈡埛绔痠os鐗�7.0.1 瀹樻柟鏈€鏂扮増 閰风嫍闊充箰 for iPhonev10.9.0 瀹樻柟鏈€鏂扮増
閰风嫍闊充箰 for iPhonev10.9.0 瀹樻柟鏈€鏂扮増 How old do I look ios鐗�1.02 瀹樻柟鐗�
How old do I look ios鐗�1.02 瀹樻柟鐗� 缇庡浘绉€绉€iPhone鐗圴8.6.62 鏈€鏂版寮忕増
缇庡浘绉€绉€iPhone鐗圴8.6.62 鏈€鏂版寮忕増 姘村嵃闃熼暱鑻规灉鐗坴1.0.0
姘村嵃闃熼暱鑻规灉鐗坴1.0.0 澶╁ぉp鍥緄pad鐗�5.7.4 瀹樻柟鐗�
澶╁ぉp鍥緄pad鐗�5.7.4 瀹樻柟鐗� 蹇墜ios鐗圴9.6.30 瀹樻柟鐗�
蹇墜ios鐗圴9.6.30 瀹樻柟鐗� 鑳屽寘鍦板浘ios鐗�1.0 瀹樻柟鏈€鏂扮増
鑳屽寘鍦板浘ios鐗�1.0 瀹樻柟鏈€鏂扮増 鎵嬫満瀹夊叏鍔╂墜鑻规灉鐗坴1.0 瀹樻柟鏈€鏂扮増
鎵嬫満瀹夊叏鍔╂墜鑻规灉鐗坴1.0 瀹樻柟鏈€鏂扮増 UC娴忚鍣╒113.5.5.1555涓枃鐗�
UC娴忚鍣╒113.5.5.1555涓枃鐗� 360娴忚鍣℉D for iPadV4.1.3 姝e紡鐗�
360娴忚鍣℉D for iPadV4.1.3 姝e紡鐗� iPhone鎵嬫満QQ娴忚鍣╒8.9.1 瀹樻柟鐗�
iPhone鎵嬫満QQ娴忚鍣╒8.9.1 瀹樻柟鐗�




 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊


