由于HTTP协议的无状态特性,导致在ASP.NET编程中,每个请求都会在服务端从头到执行一次管线过程, 对于ASP.NET页面来说,Page对象都会重新创建,所有控件以及内容都会重新生成, 因此,如果希望上一次的页面状态能够在后续页面中保留,则必需引入状态管理功能。
ASP.NET为了实现状态管理功能,提供了8种方法,可帮助我们在页面之间或者整个用户会话期间保留状态数据。 这些方法分为二类:视图状态、控件状态、隐藏域、Cookie 和查询字符串会以不同方式将数据发送到客户端上。 而应用程序状态、会话状态和配置文件属性(Profile)则会将数据存储到服务端。 虽然每种方法都有不同的优点和缺点,对于小的项目来说,可以选择自己认为最容易使用的方法, 然而,对于有着较高要求的程序,尤其是对于性能与扩展性比较关注的程序来说, 选择不同的方法最终导致的差别可能就非常大了。
在这篇博客中,我将谈谈自己对ASP.NET状态管理方面的一些看法。
注意:本文的观点可能并不合适开发小型项目,因为我关注的不是易用性。
hidden-input( 隐藏域)
hidden-input 这个名字我是取的,表示所有type="hidden"的input标签元素。 在中文版的MSDN中,也称之为 隐藏域 。 hidden-input通常存在于HTML表单之内,它不会显示到页面中, 但可以随表单一起提交,因此,经常用于维护当前页面的相关状态,在服务端我们可以使用Request.Form[]来访问这些数据。
一般说来,我通常使用hidden-input来保存一些中间结果,用于在多次提交中维持一系列状态, 或者用它来保存一些固定参数用来提交给其它页面(或网站)。 在这些场景中,我不希望用户看到这些数据,因此,使用hidden-input是比较方便的。
关于表单的更多介绍可参考我的博客:细说 Form (表单)
在ASP.NET WebForm框架中,我们可以使用HiddenField控件来创建一个hidden-input控件,并可以在服务端操作它, 还可以直接以手写的方式使用隐藏域,例如:
<input type="hidden" name="hidden-1" value="aaaaaaa" /> <input type="hidden" name="hidden-2" value="bbbbbbb" /> <input type="hidden" name="hidden-3" value="ccccccc" />
另外,我们还可以调用ClientScript.RegisterHiddenField()方法来创建隐藏域:
ClientScript.RegisterHiddenField("hidden-4", "ddddddddd");
输出结果:
<input type="hidden" name="hidden-4" id="hidden-4" value="ddddddddd" />
这三种方法对于生成的HTML代码来说,主要差别在于它们出现位置不同:
1. HiddenField控件:由HiddenField的出现位置来决定(在form内部)。
2. RegisterHiddenField方法:在form标签的开头位置。
3. hidden-input:你写在哪里就是哪里。
优点:
1. 不需要任何服务器资源:隐藏域随页面一起发送到客户端。
2. 广泛的支持:几乎所有浏览器和客户端设备都支持具有隐藏域的表单。
3. 实现简单:隐藏域是标准的 HTML 控件,不需要复杂的编程逻辑。
缺点:
1. 不能在多页面跳转之间维持状态。
2. 用户可见,保存敏感数据时需要加密。
QueryString
查询字符串是存在于 URL 结尾的一段数据。下面是一个典型的查询字符串示例(红色部分文字):
http://www.abc.com/demo.aspx?k1=aaa&k2=bbb&k3=ccc
查询字符串经常用于页面的数据过滤,例如:
1. 给列表页面增加分页参数,list.aspx?page=2
2. 给列表页面增加过虑范围,Product.aspx?categoryId=5
3. 显示特定记录,ProductInfo.aspx?page=3
关于查询字符串的用法,我补充二点:
1. 可以调用HttpUtility.ParseQueryString()来解析查询字符串。
2. 允许参数名重复:list.aspx?page=2&page=3,因此在修改URL参数时,使用替换方式而不是追加。
关于参数重名的读取问题,请参考我的博客:细说 Request[]与Request.Params[]
优点:
1. 不需要任何服务器资源:查询字符串的数据包含在每个URL中。
2. 广泛的支持:几乎所有的浏览器和客户端设备均支持使用查询字符串传递参数值。
3. 实现简单:在服务端直接访问Request.QueryString[]可读取数据。
4. 页面传值简单:<a href="url">或者 Response.Redirect(url) 都可以实现。
缺点:
1. 有长度限制。
2. 用户可见,不能保存敏感数据。
Cookie
由于HTTP协议是无状态的,对于一个浏览器发出的多次请求,web服务器无法区分它们是不是来源于同一个浏览器。所以,需要额外的数据用于维护会话。 Cookie 正是这样的一段随HTTP请求一起被传递的额外数据。 Cookie 是一小段文本信息,它的工作方式就是伴随着用户请求和页面在 Web 服务器和浏览器之间传递。Cookie 包含每次用户访问站点时 Web 应用程序都可以读取的信息。
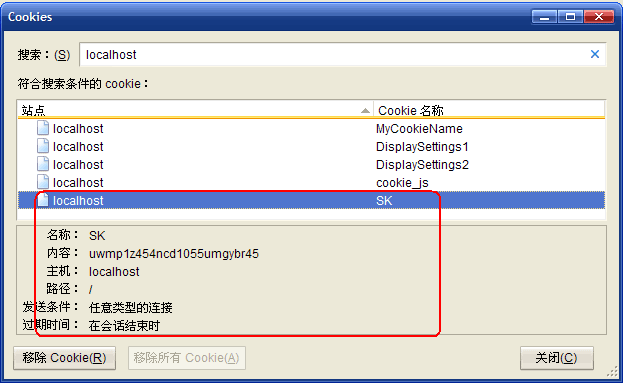
与hidden-input, QueryString相比,Cookie有更多的属性,许多浏览器可以直接查看这些信息:

由于Cookie拥有这些属性,因此在客户端状态管理中可以实现更多的功能,尤其是在实现客户端会话方面具有不可替代的作用。
关于Cookie的更多讲解,请参考我的另一篇博客:细说Cookie
优点:
1. 可配置到期规则:Cookie可以在客户端长期存在,也可以在浏览器关闭时清除。
2. 不需要任何服务器资源:Cookie 存储在客户端。
3. 简单性:Cookie 是一种基于文本的轻量结构,包含简单的键值对。
4. 数据持久性:与其它的客户端状态数据相比,Cookie可以实现长久保存。
5. 良好的扩展性:Cookie的读写要经过ASP.NET管线,拥有无限的扩展性。
这里我要解释一下Cookie 【良好的扩展性】是个什么概念,比如:
1. 我可以实现把Cookie保存到数据库中而不需要修改现有的项目代码。
2. 把SessionId这样由ASP.NET产生的临时Cookie让它变成持久保存。
缺点:
1. 大小受到限制。
2. 增加请求头长度。
3. 用户可见,保存敏感数据时需要加密。
ApplicationState
应用程序状态是指采用HttpApplicationState实现的状态维持方式,使用代码如下:
Application.Lock(); Application["PageRequestCount"] = ((int)Application["PageRequestCount"]) + 1; Application.UnLock();
对于这种方法,我不建议使用,因为:
1. 与使用静态变量差不多,直接使用静态变量可以不需要字典查找。
2. 选择强类型的集合或者变量可以避免装箱拆箱。
ViewState,ControlState
视图状态,控件状态,二者是类似,在页面中表现为一个hidden-input元素:
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="......................" />
控件状态是ASP.NET 2.0中引入,与视图状态相比,它不允许关闭。
由于它们使用方式一致,而且视图状态是基于控件状态的实现逻辑,所以我就不区分它们了。
在ASP.NET的早期,微软为了能帮助广大开发人员提高开发效率,引用入一大批的服务端控件,并为了能将事件编程机制引入ASP.NET中,又发明了ViewState。
这种方式虽然可以简化开发工作量,然而却有一些限制和缺点:
1. 视图状态的数据只能用于回发(postback)。
2. 视图状态的【滥用】容易导致生成的HTML较大,这会引起一个恶性循环:
a. 过大的ViewState在序列化过程中会消耗较多的服务器CPU资源,
b. 过大的ViewState最终生成的HTML输出也会很大,它会浪费服务端网络资源,
c. 过大的ViewState输出导致表单在下次提交时,会占用客户端网络资源。
d. 过大的ViewState数据上传到服务端后,反序列化又会消耗较多的服务器CPU资源。
因此,整个交互过程中,用户一直在等待,用户体验极差。
在ASP.NET兴起的年代,ViewState绝对是个了不起的发明。
然而,现在很多关于ASP.NET性能优化的方法中,都会将【关闭ViewState】放在头条位置。
为什么会这样呢,大家可以自己思考一下了。
有些人认为:我现在做的程序只是在局域网内使用,使用ViewState完全没有问题!
然而,那些人或许没有想过:
1. 未来用户可能会把它部署在互联网上运行(对于产品来说就是遇到大客户了)。
2. 项目早期的设计与规划,对后期的开发与维护来说,影响是巨大的,因为许多基础部分通常是在早期开发的。
当这二种情况的任何一种发生时,想再禁用ViewState,可能已经晚了。
对于视图状态,我认为它解决的问题比它引入的问题要多要复杂,
因此,我不想花时间整理它的优缺点,我只想说一句:把它关了,在web.config中关了。
另外,我不排斥使用服务器控件,我认为:你可以使用服务端控件显示数据,但不要用它处理回发。
如果你仍然认为视图状态是不可缺少的,那我还是建议你看看ASP.NET MVC框架,看看没有视图状态是不是照样可以写ASP.NET程序。
Session是ASP.NET实现的一种服务端会话技术,它允许我们方便地在服务端保存与用户有关的会话数据。
我认为Session只有一个优点:最简单的服务端会话实现方式。
缺点:
1. 当mode="InProc"时,容易丢失数据,为什么?因为网站会因为各种原因重启。
2. 当mode="InProc"时,Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
3. 当mode="InProc"时,程序的扩展性会受到影响,原因很简单:服务器的内存不能在多台服务器间共享。
4. 当采用进程外模式时,在每次请求中,不管你用不用会话数据,所有的会话数据都为你准备好了(反序列化),这其实很是浪费资源的。
5. 如果你没有关闭Session,SessionStateModule就一直在工作中,尤其是全采用默认设置时,会对每个请求执行一系列的调用,浪费资源。
6. 阻塞同一客户端发起的多次请求(默认方式)。
7. 无Cookie会话可能会丢失数据(重新生成已过期的会话标识符)。
Session的这些缺点也提醒我们:
1. 当网站的在线人数较多时,一定不要用Session保存较大的对象。
2. 在密集型的AJAX型网站或者大量使用iframe的网站中,要关注Session可能引起的服务端阻塞问题。
3. 当采用进程外模式时,不需要访问Session的页面,一定要关闭,否则会浪费服务器资源。
如果想了解更多的Session特点,以及我对Session的看法,可以浏览我的博客:Session,有没有必要使用它?
Session的本质有二点:
1. SessionId + 服务端字典:服务端字典保存了某个用户的所有会话数据。
2. 用SessionId识别不同的客户端:SessionId通常以Cookie形式发送到客户端。
我认为了解Sesssion本质非常有用,因为可以借鉴并实现自己的服务端会话方法。
关于Session我还想说一点:
有些新手喜欢用Session来实现身份认证功能,这是一种【不正确】的方法。
如果你的ASP.NET应用程序需要身份认证功能,请使用 Forms身份认证 或者 Windows身份认证
Profile 在中文版的MSDN中被称为 配置文件属性,这个功能是在 ASP.NET 2.0 中引入的。
ASP.NET提供这个功能主要是为了简化与用户相关的个性化信息的读写方式。
简化主要体现在3个方面:
1. 自动与某个用户关联,已登录用户或者未登录都支持。
2. 不需要我们设计用户的个性化信息的保存表结构,只要修改配置文件就够了。
3. 不需要我们实现数据的加载与保存逻辑,ASP.NET框架替我们实现好了。
为了使用Profile,我们首先在web.config中定义所需要的用户个性化信息:
<profile>
<properties>
<add name="Address"/>
<add name="Tel"/>
</properties>
</profile>
然后,就可以在页面中使用了:

为什么会这样呢?
原因是ASP.NET已经根据web.config为我们创建了一个新类型:
using System;
using System.Web.Profile;
public class ProfileCommon : ProfileBase
{
public ProfileCommon();
public virtual string Address { get; set; }
public virtual string Tel { get; set; }
public virtual ProfileCommon GetProfile(string username);
}
有了这个类型后,当我们访问HttpContext.Profile属性时,ASP.NET会创建一个ProfileCommon的实例。 也正是由于Profile的强类型机制,在使用Profile时才会有智能提示功能。
如果我们希望为未登录的匿名用户也提供这种支持,需要将配置修改成:
<profile>
<properties>
<add name="Address" allowAnonymous="true" />
<add name="Tel" allowAnonymous="true"/>
</properties>
</profile>
<anonymousIdentification enabled="true" />
Profile中的每个属性还允许指定类型和默认值,以及序列化方式,因此,扩展性还是比较好的。
尽管Profile看上去很美,然而,使用Profile的人却很少。
比如我就不用它,我也没见有人有过它。
为什么会这样?
我个人认为:它与MemberShip一样,是个鸡肋。
通常说来,我们会为用户信息创建一张User表,增加用户信息时,会通过增加字段的方式解决。
我认为这样集中的数据才会更好,而不是说,有一部分数据由我维护,另一部分数据由ASP.NET维护。
另一个特例是:我们根本不创建User表,直接使用MemberShip,那么Profile用来保存MemberShip没有信息是有必要的。
还是给Profile做个总结吧:
优点:使用简单。
缺点:不实用。
各种状态管理的对比与总结
前面分别介绍了ASP.NET的8种状态管理技术,这里打算给它们做个总结。
| 客户端 | 服务端 | |
| 数据安全性 | 差 | 好 |
| 数据长度限制 | 有 | 受硬件限制 |
| 占用服务器资源 | 否 | 是 |
| 集群扩展性 | 好 | 差 |
表格中主要考察了数据保存与服务端水平扩展的相关重要指标。
下面我来解释表格的结果。
1. 客户端方式的状态数据(hidden-input, QueryString, Cookie):
a. 数据对用户来说,可见可修改,因此数据不安全。
b. QueryString, Cookie 都有长度限制。
c. 数据在客户端,因此不占用服务端资源。这个特性对于在线人数很多的网站非常重要。
d. 数据在客户端,因此和服务端没有耦合关系,WEB服务器可以更容易实现水平扩展。
2. 服务端方式的状态数据(ApplicationState,ViewState,ControlState,Session,Profile):
a. 数据对用户不可见,因此安全性好。(ApplicationState,Session,Profile)
b. 数所长度只受硬件限制,因此,对于在线人数较多的网站,需谨慎选择。
c. 对于存放在内存中的状态数据,由于不能共享内存,因此会限制水平扩展能力。
d. 如果状态数据保存到一台机器,会有单点失败的可能,也会限制了水平扩展能力。
从这个表格我们还可以得到以下结论:
1. 如果很关注数据的安全性,应该首选服务端的状态管理方法。
2. 如果你关注服务端的水平扩展性,应该首选客户端的状态管理方法。
会话状态的选择
接下来,我们再来看看会话状态,它与状态管理有着一些关系,属于比较类似的概念。
谈到会话状态,首先我要申明一点:会话状态与状态不是一回事。
本文前面所说的状态分为二种:
1. 页面之间的状态。
2. 应用程序范围内的状态。
而会话状态是针对某个用户来说,他(她)在多次操作之间的状态。
在用户的操作期间,有可能状态需要在页面之间持续使用,
也有可能服务端程序做过重启,但数据仍然有效。
因此,这种状态数据更持久。
在ASP.NET中,使用会话状态有二个选择:Session 或者 Cookie 。
前者由ASP.NET实现,并有可能依赖后者。
后者则由浏览器实现,ASP.NET提供读写方法。
那么到底选择哪个呢?
如果你要问我这个问题,我肯定会说:我选 Cookie !
下面是我选择Cookie实现会话状态的理由:
1. 不会有服务端阻塞问题。
2. 不占用服务端资源。
3. 水平扩展没有限制。
4. 也支持过期设置,而且更灵活。
5. 可以在客户端直接使用会话数据。
6. 可以实现更灵活的会话数据加载策略。
7. 扩展性较好(源于ASP.NET管线的扩展性)
如果选择使用Cookie实现会话状态,有3点需要特别注意:
1. 不建议保存敏感数据,除非已加密。
2. 只适合保存短小简单的数据。
3. 如果会话数据较大,可以在客户端保存用户标识,由服务端实现数据的加载保存逻辑。
或许有些人认为:每种技术都有它们的优缺点,有各自的适用领域。
我表示赞同这句话。
但是,我们要清楚一点:每个项目的规模不一样,性能以及扩展性要求也不同。
对于一个小的项目来说,选择什么方法都不是问题,
但是,对于规模较大的项目,我们一定需要取舍。
取舍的目标是:包装越少越好,因为人家做了过多的包装,就会有较多的限制,
所以,不要只关注现在的调用是否方便,其实只要你愿意包装,你也可以让复杂的调用简单化。
改变开发方式,发现新方法
回想一下:为什么在ASP.NET中需要状态管理?
答:因为与HTTP协议有关,服务端没有保存每个请求的上次页面状态。
为什么Windows计算器(这类)程序不用考虑会话问题呢?
答:因为这类程序的界面不需要重新生成,任何变量都可表示状态。
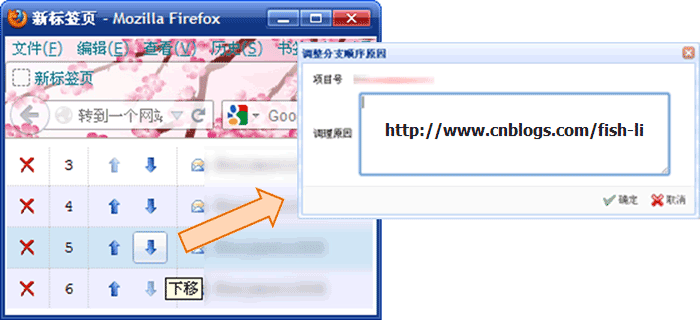
再来看这样一个场景:

图片左边是一个列表页面,允许调整每条记录的优先级,但是有2个要求:
1. 在移动每条记录时,必须输入一个调整理由。
2. 只要输入理由后,那条记录可以任意调整多次。
显然,完成这个任务必须要有状态才能实现。
面对这个问题,你可以思考一下:选择哪种ASP.NET支持的状态管理方法都很麻烦。
怎么办?
我的解决方法:创建一个JavaScript数组,用每个数组元素保存每条记录的状态,
所有用户交互操作用AJAX方式实现,这样页面不会刷新,JavaScript变量中的状态一直有效。
因此,很容易就能解决这个问题。
这个案例也提醒我们:当发现ASP.NET提供的状态管理功能全部不合适时, 我们需要改变开发方式了。
为什么WEB编程都有【无状态】问题,而桌面程序没有?
我认为与HTTP协议有关,但没有绝对的关系。
只要你能保证页面不刷新,也能像桌面程序那样,用JavaScript变量就能维护页面状态。

 U濠电姰鍨归悥銏ゅ礃椤忓棙鍟4.7.37.56 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷
U濠电姰鍨归悥銏ゅ礃椤忓棙鍟4.7.37.56 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷 HD Tune Prov5.75 婵犳鍠氶幊鎾凰囬婧惧亾娴e啫鐨虹紒杈ㄥ浮閹虫顢涘鍏碱棏闂備胶绮〃鍫ュ箠閹捐鏄ラ柛鈩冪⊕閸嬪鏌ㄩ悤鍌涘
HD Tune Prov5.75 婵犳鍠氶幊鎾凰囬婧惧亾娴e啫鐨虹紒杈ㄥ浮閹虫顢涘鍏碱棏闂備胶绮〃鍫ュ箠閹捐鏄ラ柛鈩冪⊕閸嬪鏌ㄩ悤鍌涘 DiskGenius 濠电偞鍨堕幐濠氬箰妞嬪海绠旈柣鏂垮悑閸嬪鏌涢敂鍏煎5.2.1.941 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
DiskGenius 濠电偞鍨堕幐濠氬箰妞嬪海绠旈柣鏂垮悑閸嬪鏌涢敂鍏煎5.2.1.941 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 360闂佸搫顦遍崕鎰板垂椤栨埃鏋庨柕蹇嬪灮娑撳秹鏌嶉妷锕€澧柛鐔插亾v7.5.0.1460 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
360闂佸搫顦遍崕鎰板垂椤栨埃鏋庨柕蹇嬪灮娑撳秹鏌嶉妷锕€澧柛鐔插亾v7.5.0.1460 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� Cpu-Z濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌涜閹凤拷1.98.0 缂傚倸鍊峰ù鍥磿缂佹ḿ鐝跺┑鐘插暟閳绘梹銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏�
Cpu-Z濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌涜閹凤拷1.98.0 缂傚倸鍊峰ù鍥磿缂佹ḿ鐝跺┑鐘插暟閳绘梹銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏� 闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉娆忎缓婵炶揪绲介崯顐g珶鐎n剛纾奸柣姗嗗亐閸嬫捇骞囨担鍛婃珒V15.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉娆忎缓婵炶揪绲介崯顐g珶鐎n剛纾奸柣姗嗗亐閸嬫捇骞囨担鍛婃珒V15.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� office2016婵犵數濮烽。浠嬪磻閹惧绠鹃柤濂割杺閸ゆ瑥霉閸忕厧濮嶇€规洘顨堢划姘跺绩瀹告19.5.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
office2016婵犵數濮烽。浠嬪磻閹惧绠鹃柤濂割杺閸ゆ瑥霉閸忕厧濮嶇€规洘顨堢划姘跺绩瀹告19.5.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂佸搫顦弲娑㈠箠濡ソ褰掓晸閿燂拷11闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷11.3.6.1870 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂佸搫顦弲娑㈠箠濡ソ褰掓晸閿燂拷11闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷11.3.6.1870 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 360闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿﹤鍎穎i5.3.0.5000 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
360闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿﹤鍎穎i5.3.0.5000 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 360闂佽娴烽幊鎾凰囬鐐茬煑闊洦鎷嬬涵鍛杸婵ê鍚嬬紞宀勬⒑闂堚晝绉堕柟鍑ゆ嫹2022v13.1.5188.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
360闂佽娴烽幊鎾凰囬鐐茬煑闊洦鎷嬬涵鍛杸婵ê鍚嬬紞宀勬⒑闂堚晝绉堕柟鍑ゆ嫹2022v13.1.5188.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂傚倷妞掗崡鎶藉绩闁秴鍨傛繝濠傜墛椤ュ﹪鏌涜箛鎾村櫧妞ゆ柨娲弻锝夊煛鐎n偄顏�2022v9.1.6.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂傚倷妞掗崡鎶藉绩闁秴鍨傛繝濠傜墛椤ュ﹪鏌涜箛鎾村櫧妞ゆ柨娲弻锝夊煛鐎n偄顏�2022v9.1.6.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂備礁鎼Λ娆撳箰閹跺壙澶愬箻楠炲じ姹楅梻渚囧墮缁夊爼宕i敓锟�2021V5.81.0202.1111闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂備礁鎼Λ娆撳箰閹跺壙澶愬箻楠炲じ姹楅梻渚囧墮缁夊爼宕i敓锟�2021V5.81.0202.1111闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂傚⿴鍋勫ù鍌炲磻閸涙潙绠伴柨鐕傛嫹5.0婵犳鍠楅敃銏ゅ疾閼碱剛绠斿鑸靛姇绾偓闂佹悶鍎弲鐘绘偘閹剧粯鐓熸俊銈咁儐鐎氾拷5.0.80 濠德板€楁慨浼村礉瀹€鍕﹂柡鍐ㄧ墛閸嬪鏌ㄩ悤鍌涘
闂傚⿴鍋勫ù鍌炲磻閸涙潙绠伴柨鐕傛嫹5.0婵犳鍠楅敃銏ゅ疾閼碱剛绠斿鑸靛姇绾偓闂佹悶鍎弲鐘绘偘閹剧粯鐓熸俊銈咁儐鐎氾拷5.0.80 濠德板€楁慨浼村礉瀹€鍕﹂柡鍐ㄧ墛閸嬪鏌ㄩ悤鍌涘 濠电偞娼欓崥瀣晝閵忋倕鐭楅柨鐕傛嫹2022闂佽楠哥粻宥夊垂濞差亜鏄ユ繛鎴炴皑閸楁岸鏌i妶蹇斿8.0.9.11050 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
濠电偞娼欓崥瀣晝閵忋倕鐭楅柨鐕傛嫹2022闂佽楠哥粻宥夊垂濞差亜鏄ユ繛鎴炴皑閸楁岸鏌i妶蹇斿8.0.9.11050 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備胶绮悧鏇炵暦椤掑嫨鈧啫鐣濋崟顒€娈炴俊銈忛檮椤戞瑥岣块幒鎳虫盯鎮ч崼婵嗘辈13.1.5闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
闂備胶绮悧鏇炵暦椤掑嫨鈧啫鐣濋崟顒€娈炴俊銈忛檮椤戞瑥岣块幒鎳虫盯鎮ч崼婵嗘辈13.1.5闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 photoshop cs6 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘13.1.2.3 闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿本绋撻埢鏃€銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏�
photoshop cs6 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘13.1.2.3 闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿本绋撻埢鏃€銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏�![Autodesk 3ds Max 2012闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾跺垝婵犳艾鐒垫い鎺嶇劍婵挳鏌熼幑鎰敿闁告﹩鍓熼弻锟犲磼濮橆厼绐涙繝鈷€鍕垫殰32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾跺垝婵犳艾鐒垫い鎺嶇劍婵挳鏌熼幑鎰敿闁告﹩鍓熼弻锟犲磼濮橆厼绐涙繝鈷€鍕垫殰32&64]
Autodesk 3ds Max 2012闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾跺垝婵犳艾鐒垫い鎺嶇劍婵挳鏌熼幑鎰敿闁告﹩鍓熼弻锟犲磼濮橆厼绐涙繝鈷€鍕垫殰32&64] CAD2007闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿本绋撻埢鏃€銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏�
CAD2007闂備胶枪缁绘劗绮旈悜钘夊瀭闁稿本绋撻埢鏃€銇勯幘璺烘瀾闁诲寒鍣i弻锝呂旂€n偄顏� vc闂佸搫顦弲婊堝礉濮椻偓閵嗕線骞嬮悙鏉戝妳闂佽法鍣﹂幏锟�2019闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷2019.3.2(32&64濠电偠鎻紞鍥箯閿燂拷)
vc闂佸搫顦弲婊堝礉濮椻偓閵嗕線骞嬮悙鏉戝妳闂佽法鍣﹂幏锟�2019闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷2019.3.2(32&64濠电偠鎻紞鍥箯閿燂拷) .NET Framework 4.8闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷4.8.3646
.NET Framework 4.8闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷4.8.3646 QQ2022v9.5.6.28129 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
QQ2022v9.5.6.28129 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闁诲海鏁婚崑濠囧窗閺囩喓鈹嶅┑鐘叉处閸嬨劌霉閿濆懎鏆欏鐟邦儔閺岋絽螖鐎n偄顏�2022v3.5.0.44 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闁诲海鏁婚崑濠囧窗閺囩喓鈹嶅┑鐘叉处閸嬨劌霉閿濆懎鏆欏鐟邦儔閺岋絽螖鐎n偄顏�2022v3.5.0.44 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂備礁鎲¢〃鍛村疮閻楀牊娅犲ù鍏兼綑绾偓闂佸搫璇炵仦鑺ユ珒闁诲氦顫夐幃鍫曞磿閹殿喚绀婇柡鍐ㄧ墢瀹撲線鏌涢幇顓炵祷闂佹壆婀�9.02.02N 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂備礁鎲¢〃鍛村疮閻楀牊娅犲ù鍏兼綑绾偓闂佸搫璇炵仦鑺ユ珒闁诲氦顫夐幃鍫曞磿閹殿喚绀婇柡鍐ㄧ墢瀹撲線鏌涢幇顓炵祷闂佹壆婀�9.02.02N 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 QT闂佽崵濮村ù鍌炲矗閸愵喗鍋傜紒鍌︽嫹4.6.80.18262闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
QT闂佽崵濮村ù鍌炲矗閸愵喗鍋傜紒鍌︽嫹4.6.80.18262闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 濠碉紕鍋涢鍥磻濡崵鈹嶉柨鐕傛嫹2018V6.2.0700 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
濠碉紕鍋涢鍥磻濡崵鈹嶉柨鐕傛嫹2018V6.2.0700 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 濠电偞鎸诲銊︽叏瀹勬噴鍝勵吋閸♀晜效闂佺粯鍔橀崺鏍姳閻樼數纾介柛鎰綖缁ㄧ厧霉閸忓吋宕岄柡灞界墦閹稿﹥寰勫畝濠佺礈
濠电偞鎸诲銊︽叏瀹勬噴鍝勵吋閸♀晜效闂佺粯鍔橀崺鏍姳閻樼數纾介柛鎰綖缁ㄧ厧霉閸忓吋宕岄柡灞界墦閹稿﹥寰勫畝濠佺礈 濠德板€楁慨鐢稿垂閸ф鐓橀柛顐ゅ枔閳绘棃骞栨潏鍓ф偧闁糕晛妫濋弻鈩冨緞閸℃ぞ澹曠紓鍌氬€烽懗鍓佹崲濠靛瑙︽い鎰╁焺閸ゆ霉閿濆牜娼愮紒鐙呮嫹
濠德板€楁慨鐢稿垂閸ф鐓橀柛顐ゅ枔閳绘棃骞栨潏鍓ф偧闁糕晛妫濋弻鈩冨緞閸℃ぞ澹曠紓鍌氬€烽懗鍓佹崲濠靛瑙︽い鎰╁焺閸ゆ霉閿濆牜娼愮紒鐙呮嫹 闂備焦鍎崇换鎴﹀礉閺嵭跨細闁告劦鍠栭崒銊╂煟閺冨倹鐒块柛鈺嬫嫹2
闂備焦鍎崇换鎴﹀礉閺嵭跨細闁告劦鍠栭崒銊╂煟閺冨倹鐒块柛鈺嬫嫹2 濠电偛顕慨浼村磿閺屻儱绠┑鐘崇閸庡秹鏌涢弴銊ュ箻婵炲鍨介弻娑橆潩閻愵剙顏�
濠电偛顕慨浼村磿閺屻儱绠┑鐘崇閸庡秹鏌涢弴銊ュ箻婵炲鍨介弻娑橆潩閻愵剙顏� 闂備礁鎼ˇ顐﹀磻閹剧粯鐓欑痪鏉款槹鐎氾拷5闂佽崵濮嶅鍥╂殸闂佸憡锕幏锟�
闂備礁鎼ˇ顐﹀磻閹剧粯鐓欑痪鏉款槹鐎氾拷5闂佽崵濮嶅鍥╂殸闂佸憡锕幏锟� H1Z1濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
H1Z1濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘 闂佽瀛╃粙蹇涘磹閺囥垺鍎楁繝闈涱儏缁犳艾鈹戦悩鍙夊窛闁圭》鎷�3
闂佽瀛╃粙蹇涘磹閺囥垺鍎楁繝闈涱儏缁犳艾鈹戦悩鍙夊窛闁圭》鎷�3 濠电偞鍨堕幐鎼佀囬幎鏂ょ稏婵°倐鍋撻悡銈夋煠绾板崬澧い銉︻殘缁辨帗寰勬繝鍕懷囨煕鎼淬垺灏︽慨濠傘偢閺佹捇鏁撻敓锟�6闂備胶鎳撻悺銊╂晝閵忕姈锝夋晜閻e备鏋欓柣搴秵娴滄粓鎮楅敓锟�
濠电偞鍨堕幐鎼佀囬幎鏂ょ稏婵°倐鍋撻悡銈夋煠绾板崬澧い銉︻殘缁辨帗寰勬繝鍕懷囨煕鎼淬垺灏︽慨濠傘偢閺佹捇鏁撻敓锟�6闂備胶鎳撻悺銊╂晝閵忕姈锝夋晜閻e备鏋欓柣搴秵娴滄粓鎮楅敓锟� 濠电偠鎻徊浠嬫倶濠靛绠犻柨鐔哄Т閻銇勯幒鍡椾壕闂佽桨绶ら幏锟�8:闂備胶绮划鎾汇€傞敃鍌氳埞妞ゆ帒瀚粻锝嗕繆椤栨碍璐¢柟闈╂嫹3
濠电偠鎻徊浠嬫倶濠靛绠犻柨鐔哄Т閻銇勯幒鍡椾壕闂佽桨绶ら幏锟�8:闂備胶绮划鎾汇€傞敃鍌氳埞妞ゆ帒瀚粻锝嗕繆椤栨碍璐¢柟闈╂嫹3 闂備礁鎲¢懝楣冩偋閹捐闂柛鎾楀嫬鏅抽梺鍛婁緱閸欏骸危閿燂拷5:婵°倗濮烽崑鐘茬暦闂堟党娑㈡晸閿燂拷
闂備礁鎲¢懝楣冩偋閹捐闂柛鎾楀嫬鏅抽梺鍛婁緱閸欏骸危閿燂拷5:婵°倗濮烽崑鐘茬暦闂堟党娑㈡晸閿燂拷 婵犵數鍋涢弻宀勫礋椤愩倕鎼搁梻浣告啞椤﹀綊濡堕崱娆戞碀婵犵妲呴崹顏堝礈濠靛牃鍋撳鐐2
婵犵數鍋涢弻宀勫礋椤愩倕鎼搁梻浣告啞椤﹀綊濡堕崱娆戞碀婵犵妲呴崹顏堝礈濠靛牃鍋撳鐐2 闂備礁鎼崯顐︻敄閸緷褰掑幢濡顫″銈嗘煥閻忔繈宕滈敓锟�
闂備礁鎼崯顐︻敄閸緷褰掑幢濡顫″銈嗘煥閻忔繈宕滈敓锟� 闂備礁鎼鍕矆娓氣偓楠炴牞顦虫い锔垮嵆閹瑩鎳滈悽鐢垫碀18
闂備礁鎼鍕矆娓氣偓楠炴牞顦虫い锔垮嵆閹瑩鎳滈悽鐢垫碀18 缂傚倷妞掗懗鍫曞磻濞戞瑦鍙忛煫鍥ㄦ礈閻捇鏌熸潏鍓у埌缂佹鎷�
缂傚倷妞掗懗鍫曞磻濞戞瑦鍙忛煫鍥ㄦ礈閻捇鏌熸潏鍓у埌缂佹鎷� F1 2015
F1 2015 闂備胶鎳撻悺銊╁垂閻熸壋鏋旈柟瀵稿仧閳绘棃鏌″搴′簼婵炲拑鎷�1.8.2
闂備胶鎳撻悺銊╁垂閻熸壋鏋旈柟瀵稿仧閳绘棃鏌″搴′簼婵炲拑鎷�1.8.2 婵犵數鍋涢ˇ杈ㄦ櫠濡や礁鍨旀繛宸簼閸嬶繝鏌i幇顓烆棆闁艰鎷�
婵犵數鍋涢ˇ杈ㄦ櫠濡や礁鍨旀繛宸簼閸嬶繝鏌i幇顓烆棆闁艰鎷� 濠德板€栭妵婊堝磿閺夋垹鏆﹂柨鐕傛嫹:婵犵數鍋涢顓㈠礂濡洅鎺楁晸閿燂拷
濠德板€栭妵婊堝磿閺夋垹鏆﹂柨鐕傛嫹:婵犵數鍋涢顓㈠礂濡洅鎺楁晸閿燂拷 闂備礁鎼€氼噣宕伴幘璇茬柧妞ゆ劧绲剧紞鍥煟閻旂厧浜伴柡鍡嫹
闂備礁鎼€氼噣宕伴幘璇茬柧妞ゆ劧绲剧紞鍥煟閻旂厧浜伴柡鍡嫹 闂備礁鎼悧鍐磻閹剧粯鐓曟慨姗嗗墯閹癸綁鏌℃担瑙勫鞍婵炶壈顕ц灒閹煎瓨鎸告禍楣冩煕閺嶎偄绶ㄩ梻浣虹帛椤ㄦ劙骞忛敓锟�
闂備礁鎼悧鍐磻閹剧粯鐓曟慨姗嗗墯閹癸綁鏌℃担瑙勫鞍婵炶壈顕ц灒閹煎瓨鎸告禍楣冩煕閺嶎偄绶ㄩ梻浣虹帛椤ㄦ劙骞忛敓锟� 闂備礁鎼崐绋棵洪敃鈧嵄闁跨噦鎷�5:缂傚倸鍊稿ú銈囪姳婵傚憡鈷旈柛鏇ㄥ灠濡ê螞妫颁浇鍏岄柣鐕佸灦閺岋綁鏁愯箛鏂款伓
闂備礁鎼崐绋棵洪敃鈧嵄闁跨噦鎷�5:缂傚倸鍊稿ú銈囪姳婵傚憡鈷旈柛鏇ㄥ灠濡ê螞妫颁浇鍏岄柣鐕佸灦閺岋綁鏁愯箛鏂款伓 濠电偞鍨堕幐鎼佀囬姣懓螖閸曨厾鏉搁梺璺ㄥ櫐閹凤拷12濠电姷鏁搁崑妯肩矆娴h鍙忛煫鍥ㄧ☉缁€澶愭煟濡绲荤紒璁崇窔閺岋絽螖鐎n偄顏�
濠电偞鍨堕幐鎼佀囬姣懓螖閸曨厾鏉搁梺璺ㄥ櫐閹凤拷12濠电姷鏁搁崑妯肩矆娴h鍙忛煫鍥ㄧ☉缁€澶愭煟濡绲荤紒璁崇窔閺岋絽螖鐎n偄顏� 濠电儑绲藉ù鍕崲濠靛姹查弶鍫涘妿閳绘洟鎮楅敐搴℃灈婵炲拑缍侀弻锟犲醇椤掍礁顏�14濠电姷鏁搁崑妯肩矆娴h鍙忛煫鍥ㄧ☉缁€澶愭煟濡绲荤紒璁崇窔閺岋絽螖鐎n偄顏�
濠电儑绲藉ù鍕崲濠靛姹查弶鍫涘妿閳绘洟鎮楅敐搴℃灈婵炲拑缍侀弻锟犲醇椤掍礁顏�14濠电姷鏁搁崑妯肩矆娴h鍙忛煫鍥ㄧ☉缁€澶愭煟濡绲荤紒璁崇窔閺岋絽螖鐎n偄顏� 闂傚倸鍊搁崯顖溾偓绗涘棎浜瑰〒姘e亾妤犵偛绻橀弫鎾绘晸閿燂拷:闂備胶枪缁诲牓宕濋幋婵佺細濞村吋娼欑粻锝嗕繆椤栨碍璐¢柟闈╂嫹
闂傚倸鍊搁崯顖溾偓绗涘棎浜瑰〒姘e亾妤犵偛绻橀弫鎾绘晸閿燂拷:闂備胶枪缁诲牓宕濋幋婵佺細濞村吋娼欑粻锝嗕繆椤栨碍璐¢柟闈╂嫹 闂佹眹鍩勯崹杈╂崲閸屾鐟拔旈崨顓犵潉闂佸搫鐗撳ḿ褔寮敓锟�2闁诲海鏁婚。锕傛倿閿曗偓閿曘垽宕堕浣告畬闂佽法鍣﹂幏锟�
闂佹眹鍩勯崹杈╂崲閸屾鐟拔旈崨顓犵潉闂佸搫鐗撳ḿ褔寮敓锟�2闁诲海鏁婚。锕傛倿閿曗偓閿曘垽宕堕浣告畬闂佽法鍣﹂幏锟� 闂備浇銆€閸嬫挻銇勯弽銊ф噮閻㈩垱鐩幃妤冩喆閸曨厾鐤勯梺鍦归悥鐓庣暦閻樼粯鏅搁柨鐕傛嫹(Alipay)V10.2.53.7000 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備浇銆€閸嬫挻銇勯弽銊ф噮閻㈩垱鐩幃妤冩喆閸曨厾鐤勯梺鍦归悥鐓庣暦閻樼粯鏅搁柨鐕傛嫹(Alipay)V10.2.53.7000 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傜暦閻戣棄绾ч柟绋挎捣椤╊參鏌f惔婵堢シ濠㈢懓鐗撳畷娲晸閿燂拷2022V15.12.10 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙粻銉╂倵閿濆骸浜濈紒銊﹀哺閺岋絽螖鐎n偄顏�
闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傜暦閻戣棄绾ч柟绋挎捣椤╊參鏌f惔婵堢シ濠㈢懓鐗撳畷娲晸閿燂拷2022V15.12.10 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙粻銉╂倵閿濆骸浜濈紒銊﹀哺閺岋絽螖鐎n偄顏� 闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墯缁绘盯鏁愰崰銏╀邯閹潡宕掑┃鎯т壕妤犵偛鐏濋悘顏堟煕閳哄倻銆掔紒顔规櫊閹偓闁跨噦鎷�10.8.40闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墯缁绘盯鏁愰崰銏╀邯閹潡宕掑┃鎯т壕妤犵偛鐏濋悘顏堟煕閳哄倻銆掔紒顔规櫊閹偓闁跨噦鎷�10.8.40闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備椒绱徊浠嬪箠濮椻偓閸┾偓妞ゆ帊鐒﹂埛鎺旂磽瀹ュ拋妯€妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸靛€垫鐐茬仢閻忣亪鏌涢埡鍌溿€掔紒顔规櫊閹偓闁跨噦鎷�5.6.9 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備椒绱徊浠嬪箠濮椻偓閸┾偓妞ゆ帊鐒﹂埛鎺旂磽瀹ュ拋妯€妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸靛€垫鐐茬仢閻忣亪鏌涢埡鍌溿€掔紒顔规櫊閹偓闁跨噦鎷�5.6.9 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備礁鎲¢〃鍛村疮閾忣偆顩插ù鐓庣摠閸庢鏌曟径鍫濆婵″弶娲熼弻锟犲醇濠靛熆銏犫攽椤旀儳澹僷pv4.5.1闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂備礁鎲¢〃鍛村疮閾忣偆顩插ù鐓庣摠閸庢鏌曟径鍫濆婵″弶娲熼弻锟犲醇濠靛熆銏犫攽椤旀儳澹僷pv4.5.1闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 p2psearcher闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�7.3 闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墴閺岋絽螖鐎n偄顏�
p2psearcher闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�7.3 闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墴閺岋絽螖鐎n偄顏� 闂傚倷妞掗崡鎶剿夐幘鍨涘亾濮橆剛效婵☆偄鎳樺畷妤呭川椤栵絽鏁�2022闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜斿畷鐑芥晸閿燂拷11.0.8 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
闂傚倷妞掗崡鎶剿夐幘鍨涘亾濮橆剛效婵☆偄鎳樺畷妤呭川椤栵絽鏁�2022闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜斿畷鐑芥晸閿燂拷11.0.8 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂備胶绮悧鏇炵暦椤掑嫨鈧啫鐣濋崟顒€娈為梺缁樺灦閿氭い銈勭窔閺岋繝宕奸敐鍡╀哗婵犫拃鍕垫蕉13.1.0
闂備胶绮悧鏇炵暦椤掑嫨鈧啫鐣濋崟顒€娈為梺缁樺灦閿氭い銈勭窔閺岋繝宕奸敐鍡╀哗婵犫拃鍕垫蕉13.1.0 闂備浇鐨崟顐㈠Б闁诲海鎳撻悿鍥Φ閹扮増鐒肩€广儱娲ゅ锟�7.13.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備浇鐨崟顐㈠Б闁诲海鎳撻悿鍥Φ閹扮増鐒肩€广儱娲ゅ锟�7.13.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闁荤喐绮堥崡铏閸洘鍋傞柛顐f礀缁€鍌炴煕椤愮姴鍔滈柡浣烘篂6.9.0 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙粻銉╂倵閿濆骸浜濈紒銊﹀哺閺岋絽螖鐎n偄顏�
闁荤喐绮堥崡铏閸洘鍋傞柛顐f礀缁€鍌炴煕椤愮姴鍔滈柡浣烘篂6.9.0 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙粻銉╂倵閿濆骸浜濈紒銊﹀哺閺岋絽螖鐎n偄顏� 闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉妯碱槷闂侀潧饪甸梽鍕倵閻烇拷9.11.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉妯碱槷闂侀潧饪甸梽鍕倵閻烇拷9.11.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偞鍨跺Λ鎴︽⒔閸曨倠娑樜旈崘褏鍓ㄩ棅顐㈡处閸戝綊宕靛☉銏$厱闊洦鎸惧暩闂佹悶鍔岄崐鍧楀箖瑜斿畷濂告偄閸涘﹤顏皏11.5.5.153 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
濠电偞鍨跺Λ鎴︽⒔閸曨倠娑樜旈崘褏鍓ㄩ棅顐㈡处閸戝綊宕靛☉銏$厱闊洦鎸惧暩闂佹悶鍔岄崐鍧楀箖瑜斿畷濂告偄閸涘﹤顏皏11.5.5.153 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� QQ闂傚倸鍊搁崯顐﹀箠閹炬椿鏁嬪ù鍏兼綑闂傤垶鏌嶉悜妯哄挤pV7.7.1.910 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
QQ闂傚倸鍊搁崯顐﹀箠閹炬椿鏁嬪ù鍏兼綑闂傤垶鏌嶉悜妯哄挤pV7.7.1.910 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備胶顢婂▍鏇犳暜婵犲倐褎寰勯幇顓炰患闂佸憡渚楅崢浠嬪磿閺冨牊鐓曟慨妯煎帶閸樻悂鏌涢弮鍌氬ppv7.1.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
闂備胶顢婂▍鏇犳暜婵犲倐褎寰勯幇顓炰患闂佸憡渚楅崢浠嬪磿閺冨牊鐓曟慨妯煎帶閸樻悂鏌涢弮鍌氬ppv7.1.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂佽崵濮嶉崶鑸殿棖闂佺ǹ顑戠徊鍧楀箯閻樺灚濯奸柛鎰絻椤嚰pp闂備礁鎼崐瑙勭珶閸℃ɑ娅犳俊銈呮噹鐎氬鏌ㄩ悤鍌涘20227.9.186 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂佽崵濮嶉崶鑸殿棖闂佺ǹ顑戠徊鍧楀箯閻樺灚濯奸柛鎰絻椤嚰pp闂備礁鎼崐瑙勭珶閸℃ɑ娅犳俊銈呮噹鐎氬鏌ㄩ悤鍌涘20227.9.186 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 婵°倗濮烽崑娑㈠疮閸ф鍋╅柕濞у嫬鐝版繛杈剧悼鏋柣鎾寸墵閹鎮烽幍鏂ュ亾閿曞倹鐓熼柣鎰级椤ワ繝鏌涚仦鍛婃珶9.1.0.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
婵°倗濮烽崑娑㈠疮閸ф鍋╅柕濞у嫬鐝版繛杈剧悼鏋柣鎾寸墵閹鎮烽幍鏂ュ亾閿曞倹鐓熼柣鎰级椤ワ繝鏌涚仦鍛婃珶9.1.0.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 婵犵數鍋涢顓㈠礂濮椻偓閸┾偓妞ゆ帊妞掓禍銏ゆ煟閿曗偓椤﹂潧鐣峰璺哄窛濠电姴鍋嗛弶褰掓⒑閸濆嫮澧f繛鍜冪稻閺呭爼鏁撻敓锟�(e婵犵數鍋涢顓㈠礂濮椻偓閸┾偓妞ゆ帊妞掓禍銏ゆ煕瀹€瀣)8.71 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
婵犵數鍋涢顓㈠礂濮椻偓閸┾偓妞ゆ帊妞掓禍銏ゆ煟閿曗偓椤﹂潧鐣峰璺哄窛濠电姴鍋嗛弶褰掓⒑閸濆嫮澧f繛鍜冪稻閺呭爼鏁撻敓锟�(e婵犵數鍋涢顓㈠礂濮椻偓閸┾偓妞ゆ帊妞掓禍銏ゆ煕瀹€瀣)8.71 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 濠电偞鍨堕幐鑽ゅ垝瀹ュ绠查柨婵嗘处鐎氭艾霉閿濆毥褰掓偂閺嵮€妲堥柟鎯ь嚟閻鏌熼惂鍝ョМ闁诡喖鐖煎畷鍗烆潩椤掆偓娴滐拷4.0.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
濠电偞鍨堕幐鑽ゅ垝瀹ュ绠查柨婵嗘处鐎氭艾霉閿濆毥褰掓偂閺嵮€妲堥柟鎯ь嚟閻鏌熼惂鍝ョМ闁诡喖鐖煎畷鍗烆潩椤掆偓娴滐拷4.0.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偞鍨堕幖鈺呭矗閸愵喖绠洪弶鍫氭櫆鐎氭艾霉閿濆毥褰掓偂閺嶎偆纾煎璺哄瘨閸ゆ瑥鈹戦瑙勬珚闁诡喖鐖煎畷鍗烆潩椤掆偓娴滃爼鏌℃径灞藉壉闁割煈鍨伴埢搴ㄦ晸閿燂拷6.02.010 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
濠电偞鍨堕幖鈺呭矗閸愵喖绠洪弶鍫氭櫆鐎氭艾霉閿濆毥褰掓偂閺嶎偆纾煎璺哄瘨閸ゆ瑥鈹戦瑙勬珚闁诡喖鐖煎畷鍗烆潩椤掆偓娴滃爼鏌℃径灞藉壉闁割煈鍨伴埢搴ㄦ晸閿燂拷6.02.010 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂備礁鎲¢〃鍛存煀閿濆洦顐界€规洖娲︾€氭艾霉閿濆毥褰掓偂閺嶎厽鍊堕煫鍥ㄦ尵缁犲鏌涢敐澶岀暫妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸电厽闁绘劕寮堕ˉ锟犳煕鐏炶濡芥繛纰变邯椤㈡稑鈻庨幇闈涗缓3.2.4 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備礁鎲¢〃鍛存煀閿濆洦顐界€规洖娲︾€氭艾霉閿濆毥褰掓偂閺嶎厽鍊堕煫鍥ㄦ尵缁犲鏌涢敐澶岀暫妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸电厽闁绘劕寮堕ˉ锟犳煕鐏炶濡芥繛纰变邯椤㈡稑鈻庨幇闈涗缓3.2.4 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 缂傚倷绀侀崐鍝ユ崲閹邦喚纾介柟鎹愵嚙缁€鍐╃節婵犲倸顏紓宥嗗灥鑿愰柛銉╊棑绾惧潡鏌℃担闈涒偓妤冨垝閸儲鍊锋い鎺嗗亾妞ゃ倓绶氶弻锟犲醇閻旀悶浠㈤梺鐟扳偓鐔跺惈闁诡喗澹嗘禒锔剧驳鐎n亝鍊曢梻浣筋潐閹告娊藟閹炬椿鏁傞柨鐕傛嫹2.3.4 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
缂傚倷绀侀崐鍝ユ崲閹邦喚纾介柟鎹愵嚙缁€鍐╃節婵犲倸顏紓宥嗗灥鑿愰柛銉╊棑绾惧潡鏌℃担闈涒偓妤冨垝閸儲鍊锋い鎺嗗亾妞ゃ倓绶氶弻锟犲醇閻旀悶浠㈤梺鐟扳偓鐔跺惈闁诡喗澹嗘禒锔剧驳鐎n亝鍊曢梻浣筋潐閹告娊藟閹炬椿鏁傞柨鐕傛嫹2.3.4 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備礁鎼€氼參骞愰幖浣告槬婵°倓鐒︽刊瀛樼節婵犲倹锛嶆繛鍏煎笒铻為柣妤€鐗嗛悘銉ヮ熆閸忓浜鹃梺鍝勵槸閻楀﹪宕i—绉�4.1.16闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備礁鎼€氼參骞愰幖浣告槬婵°倓鐒︽刊瀛樼節婵犲倹锛嶆繛鍏煎笒铻為柣妤€鐗嗛悘銉ヮ熆閸忓浜鹃梺鍝勵槸閻楀﹪宕i—绉�4.1.16闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偞鍨堕幖鈺呭储閻撳篃鐟拔旈埀顒勵敊韫囨稑唯闁靛闄勯悵婊堟⒒娴e搫浜鹃柛搴°偢閵嗕線骞嬮敃鈧粻銉╂倵閿濆骸浜濈紒銊﹀哺濮婃椽鎮欓鈧崝鑸点亜閵忊€冲綘ppV7.0.1.2.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
濠电偞鍨堕幖鈺呭储閻撳篃鐟拔旈埀顒勵敊韫囨稑唯闁靛闄勯悵婊堟⒒娴e搫浜鹃柛搴°偢閵嗕線骞嬮敃鈧粻銉╂倵閿濆骸浜濈紒銊﹀哺濮婃椽鎮欓鈧崝鑸点亜閵忊€冲綘ppV7.0.1.2.5 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偞鍨堕幖鈺呭储閻撳篃鐟拔旈崨顔惧弰闂佽鍨堕崑濠囧绩娴犲鐓欓梻鍫熶緱閸庢劖绻濊閸嬫捇姊绘担鍝勪壕闁稿骸銈搁妴渚€骞嬮悩顐壕妤犵偛鐏濋悘顏堟煕閳哄倻銆掔紒顔规櫊閺佹捇鏁撻敓锟�7.2.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
濠电偞鍨堕幖鈺呭储閻撳篃鐟拔旈崨顔惧弰闂佽鍨堕崑濠囧绩娴犲鐓欓梻鍫熶緱閸庢劖绻濊閸嬫捇姊绘担鍝勪壕闁稿骸銈搁妴渚€骞嬮悩顐壕妤犵偛鐏濋悘顏堟煕閳哄倻銆掔紒顔规櫊閺佹捇鏁撻敓锟�7.2.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉娆忎粡闁瑰吋鐣崝宀勩€冨▎鎾崇骇闁割偅绻傜紞鏍ㄦ叏閻熼偊妯€妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸电厽婵°倐鍋撴繝鈧敓锟�2.3.0.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
闂備胶鍘ч悘姘暦濮椻偓椤㈡瑩宕卞☉娆忎粡闁瑰吋鐣崝宀勩€冨▎鎾崇骇闁割偅绻傜紞鏍ㄦ叏閻熼偊妯€妤犵偛绉堕埀顒婄秵閸嬪懐鑺卞鑸电厽婵°倐鍋撴繝鈧敓锟�2.3.0.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂備礁鎲″Λ浣轰焊椤忓牆鍨傞柛顐f礀閻愬﹪鏌曡箛鏇炐ラ柡鍡╁弮閺岋繝宕掑┑鎰秷濡炪倖甯楃划鎾诲箖瑜斿畷濂告偄婵傚婢掓繝鐢靛仦閹搁箖顢旈敓锟�1.2.1闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂備礁鎲″Λ浣轰焊椤忓牆鍨傞柛顐f礀閻愬﹪鏌曡箛鏇炐ラ柡鍡╁弮閺岋繝宕掑┑鎰秷濡炪倖甯楃划鎾诲箖瑜斿畷濂告偄婵傚婢掓繝鐢靛仦閹搁箖顢旈敓锟�1.2.1闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 濠德板€栭妵婊堝磿閻㈢ǹ围闁圭ǹ绨烘禒鍫ユ煏婵炵偓娅呮い銊︾懇瀵爼鍩¢崒婧炬闁诲骸鐏氶悡鈥愁嚕椤曗偓閹晝绱掑鍡忓亾濞嗘挻鈷戦柛濠勫枎閸氬綊鏌i幘宕囧煟闁诡啫鍥ч敜闁跨噦鎷�7.8.0.0闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
濠德板€栭妵婊堝磿閻㈢ǹ围闁圭ǹ绨烘禒鍫ユ煏婵炵偓娅呮い銊︾懇瀵爼鍩¢崒婧炬闁诲骸鐏氶悡鈥愁嚕椤曗偓閹晝绱掑鍡忓亾濞嗘挻鈷戦柛濠勫枎閸氬綊鏌i幘宕囧煟闁诡啫鍥ч敜闁跨噦鎷�7.8.0.0闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 婵犵绱曢崑娑氱矓閼稿灚娅犻柟绋块缁剁偟鎲告惔銊ュ瀭妞ゆ帒瀚壕浠嬫⒒閸喓鈯曟い銏犵Ч閺屾稖绠涚€n亜顬夊┑鈥冲级閸ㄥ灝顕f导瀛樻櫢闁跨噦鎷�1.0.91 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
婵犵绱曢崑娑氱矓閼稿灚娅犻柟绋块缁剁偟鎲告惔銊ュ瀭妞ゆ帒瀚壕浠嬫⒒閸喓鈯曟い銏犵Ч閺屾稖绠涚€n亜顬夊┑鈥冲级閸ㄥ灝顕f导瀛樻櫢闁跨噦鎷�1.0.91 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備線娼荤粻鎾汇€傞敂鍓х當闁告稒娼欓弰銉╁箹鏉堝墽鎮肩€规洘鍔欓弻娑㈠箣閻愭惌娼¢梺閫炲苯澧€规洘鍞搁梻浣虹帛椤ㄦ劙骞忛敓锟�1.6.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂備線娼荤粻鎾汇€傞敂鍓х當闁告稒娼欓弰銉╁箹鏉堝墽鎮肩€规洘鍔欓弻娑㈠箣閻愭惌娼¢梺閫炲苯澧€规洘鍞搁梻浣虹帛椤ㄦ劙骞忛敓锟�1.6.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂佽崵鍠嶇粈渚€骞婇幇鏉挎瀬闁规儼濮ら崵鍌炴煛閸愩劌鈧湱绮堥敓锟�1.325.157 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂佽崵鍠嶇粈渚€骞婇幇鏉挎瀬闁规儼濮ら崵鍌炴煛閸愩劌鈧湱绮堥敓锟�1.325.157 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備線娼荤拋锝囧緤妤e啫鍑犻柣鏂挎憸閻濊埖銇勯幇鍓佺ɑ鐞氭繈姊哄ú璇插箲闁搞劏妫勯埢鏃堟晜閸撗咃紲闂佸湱銆嬮幏锟�4.2.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備線娼荤拋锝囧緤妤e啫鍑犻柣鏂挎憸閻濊埖銇勯幇鍓佺ɑ鐞氭繈姊哄ú璇插箲闁搞劏妫勯埢鏃堟晜閸撗咃紲闂佸湱銆嬮幏锟�4.2.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂傚倷绶¢崜锕傚窗閺嶎厼桅闁跨噦鎷�3D闂備礁缍婂ḿ褔顢栭崱娑欏亯闁跨噦鎷�1.0.9闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂傚倷绶¢崜锕傚窗閺嶎厼桅闁跨噦鎷�3D闂備礁缍婂ḿ褔顢栭崱娑欏亯闁跨噦鎷�1.0.9闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鍠氬〒鑽も偓骞垮劚濞层倝鍩涢弽褜鐔嗛柛顐㈡鐎氼剟鎮樺☉銏$厱鐎广儱顦板☉褎淇婂Δ瀣2濠殿喗甯楃粙鎺楀垂鐠鸿 鏋旀い鎰剁畱缁秹鏌¢崼銉︽锭闁轰讲鏅涜彁闁搞儴娉涢弸鐔兼煛娴f悶鍋㈤柟顔ㄥ洤鎹堕柨鐕傛嫹1.9.5 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷
闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鍠氬〒鑽も偓骞垮劚濞层倝鍩涢弽褜鐔嗛柛顐㈡鐎氼剟鎮樺☉銏$厱鐎广儱顦板☉褎淇婂Δ瀣2濠殿喗甯楃粙鎺楀垂鐠鸿 鏋旀い鎰剁畱缁秹鏌¢崼銉︽锭闁轰讲鏅涜彁闁搞儴娉涢弸鐔兼煛娴f悶鍋㈤柟顔ㄥ洤鎹堕柨鐕傛嫹1.9.5 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷 濠电偞鍨跺Λ浣广仈閹间礁鍑犻柣鏃傚劋閸熷潡鏌熺粙鎸庢崳闁糕晪鎷�2v1.0.150闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
濠电偞鍨跺Λ浣广仈閹间礁鍑犻柣鏃傚劋閸熷潡鏌熺粙鎸庢崳闁糕晪鎷�2v1.0.150闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电儑绲藉ú锔炬崲閸屾氨鏆﹀┑鍌氭啞婵増绻濋棃娑欘棞婵$儑鎷�3闂備礁鎼崯鐗堢箾閳ь剚淇婇悙顒併仢闁哄矉绠撻幊锟犲Χ閸パ冪翻闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷2.0.0.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
濠电儑绲藉ú锔炬崲閸屾氨鏆﹀┑鍌氭啞婵増绻濋棃娑欘棞婵$儑鎷�3闂備礁鎼崯鐗堢箾閳ь剚淇婇悙顒併仢闁哄矉绠撻幊锟犲Χ閸パ冪翻闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯椤拷2.0.0.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備礁鎲¢悷杈╃礊閳ь剚銇勯敐鍕祮闁瑰磭鍠栭弻鍡楊吋閸℃瑯鏆撻梻浣告啞椤ㄥ棗煤濡 鏀﹂柍褜鍓熼弻锝呂旂€n偄顏�1.2.0 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備礁鎲¢悷杈╃礊閳ь剚銇勯敐鍕祮闁瑰磭鍠栭弻鍡楊吋閸℃瑯鏆撻梻浣告啞椤ㄥ棗煤濡 鏀﹂柍褜鍓熼弻锝呂旂€n偄顏�1.2.0 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂佽绻愮换鎰崲閹扮増鍎嶆い鎺戝缁€鍐╃箾閹寸倖鎴犵矆鐎n喗鍊甸柣鐔煎亰濡插摜鈧娲樼划鎾诲箖瑜旈弫鎾绘晸閿燂拷2.7.4 闂備礁鎼崯鐗堢箾閳ь剚淇婇悙顒併仢闁哄苯鐭傞獮瀣攽閸偂绱欏┑鐑囩到濞村倿宕板Δ鍛瀬濠靛倸鎲¢崑瀣煥閻曞倹瀚�
闂佽绻愮换鎰崲閹扮増鍎嶆い鎺戝缁€鍐╃箾閹寸倖鎴犵矆鐎n喗鍊甸柣鐔煎亰濡插摜鈧娲樼划鎾诲箖瑜旈弫鎾绘晸閿燂拷2.7.4 闂備礁鎼崯鐗堢箾閳ь剚淇婇悙顒併仢闁哄苯鐭傞獮瀣攽閸偂绱欏┑鐑囩到濞村倿宕板Δ鍛瀬濠靛倸鎲¢崑瀣煥閻曞倹瀚� 闂備浇鐨崱鈺佹闂佸憡鐗楅〃鍫ュ箰瑜嶉埥澶娾堪閸曨厾娉�2闂備礁缍婂ḿ褔顢栭崱娑欏亯闁跨噦鎷�1.47.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備浇鐨崱鈺佹闂佸憡鐗楅〃鍫ュ箰瑜嶉埥澶娾堪閸曨厾娉�2闂備礁缍婂ḿ褔顢栭崱娑欏亯闁跨噦鎷�1.47.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偞鍨堕幐鎾磻閹剧粯鍋g憸鏃堝绩閸楃偍缂氶柛顭戝亽濡插綊鏌i幇顖氱厫缂併劎濞€閹鎮烽柇锔叫﹂悗瑙勬礃缁捇骞冭瀹曟悂鏁撻敓锟�2.9.14 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷
濠电偞鍨堕幐鎾磻閹剧粯鍋g憸鏃堝绩閸楃偍缂氶柛顭戝亽濡插綊鏌i幇顖氱厫缂併劎濞€閹鎮烽柇锔叫﹂悗瑙勬礃缁捇骞冭瀹曟悂鏁撻敓锟�2.9.14 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷 闂佽崵濮烽崕銈夊垂閼测晝鐜婚柛銉墮绾偓闂佺偨鍎寸亸娆擃敂閺屻儱绾ч柣鎴濇喘濡绢喖顭胯缁挸顕i悽鍛婃優闁荤喖鍋婇弳顓㈡煟鎼淬値娼愰拑閬嶆煛瀹€鈧崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ絿纾�1.16.2 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂佽崵濮烽崕銈夊垂閼测晝鐜婚柛銉墮绾偓闂佺偨鍎寸亸娆擃敂閺屻儱绾ч柣鎴濇喘濡绢喖顭胯缁挸顕i悽鍛婃優闁荤喖鍋婇弳顓㈡煟鎼淬値娼愰拑閬嶆煛瀹€鈧崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ絿纾�1.16.2 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 闂備胶绮悷銉╁磹閸ф闂悷娆忓濡茶绻涢崱妯虹瑲缂侇煉鎷�8闂備礁鎼鍕濮樿泛鐒垫い鎺戝€搁弸搴ㄦ煕閿濆鏁辩紒鍌氱Ч楠炲饪伴崟顐紟闂備浇銆€閸嬫捇鏌涢敂璇插箹妞わ綇鎷�(闂備胶枪缁绘劗绮旈悽绋挎辈闁绘梻鍘х粻鍙夈亜閺冨倸甯堕柣锔兼嫹)v4.6.0j 闂傚倷绀佸鍫曞垂閻㈢數鍗氶柣銏⑶圭猾宥夋煟濡偐甯涙い搴㈢懇閺岋絽螖鐎n偄顏�
闂備胶绮悷銉╁磹閸ф闂悷娆忓濡茶绻涢崱妯虹瑲缂侇煉鎷�8闂備礁鎼鍕濮樿泛鐒垫い鎺戝€搁弸搴ㄦ煕閿濆鏁辩紒鍌氱Ч楠炲饪伴崟顐紟闂備浇銆€閸嬫捇鏌涢敂璇插箹妞わ綇鎷�(闂備胶枪缁绘劗绮旈悽绋挎辈闁绘梻鍘х粻鍙夈亜閺冨倸甯堕柣锔兼嫹)v4.6.0j 闂傚倷绀佸鍫曞垂閻㈢數鍗氶柣銏⑶圭猾宥夋煟濡偐甯涙い搴㈢懇閺岋絽螖鐎n偄顏� 闂備浇鐨崘銊х◤缂備胶濮抽崡鍐茬暦閿熺姴绀冩い蹇撳缁繝姊虹涵鍜佹綈婵炶尙鍠愮缓浠嬫晸閿燂拷2021闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷5.78 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂備浇鐨崘銊х◤缂備胶濮抽崡鍐茬暦閿熺姴绀冩い蹇撳缁繝姊虹涵鍜佹綈婵炶尙鍠愮缓浠嬫晸閿燂拷2021闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷5.78 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 婵犳鍠栭オ鐢电不閹寸偛绶為柣鏃傚帶缁€鍫ユ煙鏉堝墽鍒伴柣蹇ョ畵閺屻倝寮堕幐搴℃閻熸粍婢橀ˇ鐢哥嵁閳ь剙霉閿濆懏鎯堟い锝忔嫹1.0.1.2闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
婵犳鍠栭オ鐢电不閹寸偛绶為柣鏃傚帶缁€鍫ユ煙鏉堝墽鍒伴柣蹇ョ畵閺屻倝寮堕幐搴℃閻熸粍婢橀ˇ鐢哥嵁閳ь剙霉閿濆懏鎯堟い锝忔嫹1.0.1.2闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� 濠电偛顕慨鐢告偡閵夆斂鈧倿濡搁敃鈧閬嶆煟濡顒熼柛銈嗙o濠电姰鍨煎▔娑氱矓閹绢喖鐭楅悗鐢电《閸嬫捇鎮烽柇锔叫﹂悗瑙勬礃缁捇骞冭閺佹捇鏁撻敓锟�1.20.3闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷
濠电偛顕慨鐢告偡閵夆斂鈧倿濡搁敃鈧閬嶆煟濡顒熼柛銈嗙o濠电姰鍨煎▔娑氱矓閹绢喖鐭楅悗鐢电《閸嬫捇鎮烽柇锔叫﹂悗瑙勬礃缁捇骞冭閺佹捇鏁撻敓锟�1.20.3闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧☉椤ュ顭胯閹凤拷 婵犳鍠栭オ鐢电不閹寸偛绶為柣鏃傚劋鐎氭碍绻涢幋鐑嗘畼闁肩ǹ鐖奸弻鐔兼濞戝崬鍓遍梺缁樼墪閻栧ジ骞冭閺佹捇鏁撻敓锟�1.3.6 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷
婵犳鍠栭オ鐢电不閹寸偛绶為柣鏃傚劋鐎氭碍绻涢幋鐑嗘畼闁肩ǹ鐖奸弻鐔兼濞戝崬鍓遍梺缁樼墪閻栧ジ骞冭閺佹捇鏁撻敓锟�1.3.6 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾诲焵椤掑倹鍤€妞わ富鍨伴悾宄扳堪閸喎浜遍梺璺ㄥ櫐閹凤拷 闂備胶绮划宀勵敄閸儱鐒垫い鎺嗗亾闁硅櫕鎸搁悾鐑藉箮閼恒儱娈岄梺閫炲懏鍋�3.72.1.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙€氬鏌嶈閸撶喎顕i鍕骇閻犳亽鍔嶅В澶愭⒑閸濆嫬鈧ǹ锕㈡潏銊︽珷闁跨噦鎷�
闂備胶绮划宀勵敄閸儱鐒垫い鎺嗗亾闁硅櫕鎸搁悾鐑藉箮閼恒儱娈岄梺閫炲懏鍋�3.72.1.1 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗嗙€氬鏌嶈閸撶喎顕i鍕骇閻犳亽鍔嶅В澶愭⒑閸濆嫬鈧ǹ锕㈡潏銊︽珷闁跨噦鎷� 闂佽崵濮撮鍕矆娓氣偓椤㈡瑥顓奸崶锔惧墾闂婎偄娲︾喊宥囪姳閻樼鍋撳▓鍨灓闁稿簺鍊栭弲璺衡堪閸繂鐝橀梺鎯х箳閹虫捇銆傜槐锟�1.0.49 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚�
闂佽崵濮撮鍕矆娓氣偓椤㈡瑥顓奸崶锔惧墾闂婎偄娲︾喊宥囪姳閻樼鍋撳▓鍨灓闁稿簺鍊栭弲璺衡堪閸繂鐝橀梺鎯х箳閹虫捇銆傜槐锟�1.0.49 闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鐗婇崑瀣煥閻曞倹瀚� mac缂備焦鍎宠ぐ鐐烘嚄鐠哄ソ楦跨疀濞戞ḿ顦梺绯曞墲椤ㄥ懘姊惧Ο灏栧亾鐟欏嫭鍋犻柛搴ㄤ憾瀹曪綁鏁撻敓锟�(Paragon Camptune X)V10.8.12闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
mac缂備焦鍎宠ぐ鐐烘嚄鐠哄ソ楦跨疀濞戞ḿ顦梺绯曞墲椤ㄥ懘姊惧Ο灏栧亾鐟欏嫭鍋犻柛搴ㄤ憾瀹曪綁鏁撻敓锟�(Paragon Camptune X)V10.8.12闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺鑸靛姇缁犺偐鈧箍鍎辩€氼喚绮欐繝鍕<妞ゆ牗绻傞崥鍦磼椤斿墽妲籄COSX 10.9.4 Mavericks闂佽娴烽幊鎾绘嚐椤栫偛鐭楅煫鍥ㄧ☉缁€鍌溾偓骞垮劚閻楀棝鎮楅銏$厽婵°倕顑嗙€氾拷
闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺鑸靛姇缁犺偐鈧箍鍎辩€氼喚绮欐繝鍕<妞ゆ牗绻傞崥鍦磼椤斿墽妲籄COSX 10.9.4 Mavericks闂佽娴烽幊鎾绘嚐椤栫偛鐭楅煫鍥ㄧ☉缁€鍌溾偓骞垮劚閻楀棝鎮楅銏$厽婵°倕顑嗙€氾拷 Rar闂佽崵鍠愰悷杈╁緤閻e本鏆滈柛銉墮缁€鍡涙煃鏉炴壆鍔嶉柣婵愭ac闂備胶绮〃鍛熆閿燂拷1.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍х暦濡も偓椤撳ジ宕煎┑鍫氬亾椤撱垺鐓熸俊銈咁儐鐎氾拷
Rar闂佽崵鍠愰悷杈╁緤閻e本鏆滈柛銉墮缁€鍡涙煃鏉炴壆鍔嶉柣婵愭ac闂備胶绮〃鍛熆閿燂拷1.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍х暦濡も偓椤撳ジ宕煎┑鍫氬亾椤撱垺鐓熸俊銈咁儐鐎氾拷 Mac闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鍚橀悢鐓庣労闁告劑鍔庤ぐ鏌ユ⒑闂堚晝绉堕柟鍑ゆ嫹(ARC Welder)v1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
Mac闂佽娴烽幊鎾凰囬姘辨殾婵犲﹤鍚橀悢鐓庣労闁告劑鍔庤ぐ鏌ユ⒑闂堚晝绉堕柟鍑ゆ嫹(ARC Welder)v1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� Charles for MacV3.9.3闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
Charles for MacV3.9.3闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂備胶鎳撻崥瀣垝鎼达絺鍋撳顒傂㈤棁澶愮叓閸ャ劌鍤繛鍏兼閺屾盯鏁愰崒娑欘吙ac闂備胶绮〃鍛熆閿燂拷5.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂備胶鎳撻崥瀣垝鎼达絺鍋撳顒傂㈤棁澶愮叓閸ャ劌鍤繛鍏兼閺屾盯鏁愰崒娑欘吙ac闂備胶绮〃鍛熆閿燂拷5.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂傚倷鐒︾€笛囧礉閺嵮呮殼閹艰揪绲洪崑鎾荤嵁閸喚浠鹃梺绯曟櫆缁嬫挾鍒掗埡鍛剦闁荤儐鏌€闂備胶绮〃鍛耿閿燂拷1.33闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂傚倷鐒︾€笛囧礉閺嵮呮殼閹艰揪绲洪崑鎾荤嵁閸喚浠鹃梺绯曟櫆缁嬫挾鍒掗埡鍛剦闁荤儐鏌€闂備胶绮〃鍛耿閿燂拷1.33闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂傚⿴鍋勫ù鍌炲磻閸℃ɑ娅犻柣銏㈢c闂備胶绮〃鍛熆閿燂拷1.3.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂傚⿴鍋勫ù鍌炲磻閸℃ɑ娅犻柣銏㈢c闂備胶绮〃鍛熆閿燂拷1.3.2 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂備礁鎼鍕嚄閸洖纾婚柨婵嗘椤╂煡鏌¢崘銊モ偓濠氬箠婵夊穬c闂備胶绮〃鎰板箯閿燂拷7.13婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘
闂備礁鎼鍕嚄閸洖纾婚柨婵嗘椤╂煡鏌¢崘銊モ偓濠氬箠婵夊穬c闂備胶绮〃鎰板箯閿燂拷7.13婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac闂備胶绮〃鍛熆閿燂拷11.0.0 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
Adobe Premiere Pro CC 2017 mac闂備胶绮〃鍛熆閿燂拷11.0.0 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘 闂備礁鎲¢〃鍛村疮椤愩垻鏆﹂柛顐犲劜椤ュ牊绻涢崱妤冪闁稿孩鎽c闂備胶绮〃鍛耿閿燂拷9.1.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備礁鎲¢〃鍛村疮椤愩垻鏆﹂柛顐犲劜椤ュ牊绻涢崱妤冪闁稿孩鎽c闂備胶绮〃鍛耿閿燂拷9.1.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� Mac缂傚倸鍊搁崯顖炲垂閸︻厼鍨濋柛顐f礃閸庡酣鎮楀☉娅虫垹浜搁敓鐘茬骇闁绘垵妫楅悘鐔哥箾閸☆厽瀚�(MacTV)v0.121 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
Mac缂傚倸鍊搁崯顖炲垂閸︻厼鍨濋柛顐f礃閸庡酣鎮楀☉娅虫垹浜搁敓鐘茬骇闁绘垵妫楅悘鐔哥箾閸☆厽瀚�(MacTV)v0.121 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� Adobe Fireworks CS6 Mac闂備胶绮〃鍛耿閹憋拷6闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾跺垝婵犳艾鐒垫い鎺嶇劍婵挳鏌熼幑鎰敿闁告﹩鍓熼弻锟犲磼濮橆厼绐涙繝鈷€宥嗗
Adobe Fireworks CS6 Mac闂備胶绮〃鍛耿閹憋拷6闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎾跺垝婵犳艾鐒垫い鎺嶇劍婵挳鏌熼幑鎰敿闁告﹩鍓熼弻锟犲磼濮橆厼绐涙繝鈷€宥嗗 AutoCAD2015 mac濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌涢銈呮瀾闁归婀�1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
AutoCAD2015 mac濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌涢銈呮瀾闁归婀�1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� Adobe Photoshop cs6 mac闂備胶绮〃鍛熆閿燂拷13.0.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎰矙婢舵劦鏁囬柣鏂挎憸閳ь剦鍣i弻锝呂旂€n偄顏�
Adobe Photoshop cs6 mac闂備胶绮〃鍛熆閿燂拷13.0.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎰矙婢舵劦鏁囬柣鏂挎憸閳ь剦鍣i弻锝呂旂€n偄顏� Mac闂備焦妞块崢褰掑垂娴犲闂柧蹇撴贡绾惧吋淇婇婊冨妺缂佸倸鐗撳鍫曟倻閸℃浠у┑鐐叉4閹凤拷(Sketch mac)v3.3.2 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
Mac闂備焦妞块崢褰掑垂娴犲闂柧蹇撴贡绾惧吋淇婇婊冨妺缂佸倸鐗撳鍫曟倻閸℃浠у┑鐐叉4閹凤拷(Sketch mac)v3.3.2 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘 Adobe After Effects cs6 mac闂備胶绮〃鍛熆閿燂拷1.0濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
Adobe After Effects cs6 mac闂備胶绮〃鍛熆閿燂拷1.0濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘 Adobe InDesign cs6 mac1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎰矙婢舵劦鏁囬柣鏂挎憸閳ь剦鍣i弻锝呂旂€n偄顏�
Adobe InDesign cs6 mac1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鎰矙婢舵劦鏁囬柣鏂挎憸閳ь剦鍣i弻锝呂旂€n偄顏�![Mac闂備胶绮〃鍛存偋閸℃稑绠甸柍鍝勬噹缁犲鏌ㄩ悤鍌涘1.1.26 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘當婵犙傞儭mg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac闂備胶绮〃鍛存偋閸℃稑绠甸柍鍝勬噹缁犲鏌ㄩ悤鍌涘1.1.26 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘當婵犙傞儭mg]
Mac闂備胶绮〃鍛存偋閸℃稑绠甸柍鍝勬噹缁犲鏌ㄩ悤鍌涘1.1.26 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘當婵犙傞儭mg] Mac闂佽崵濮村ú鈺咁敋瑜斿畷顖炲箵濡ょ稛S(Paragon NTFS for Mac)12.1.62 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
Mac闂佽崵濮村ú鈺咁敋瑜斿畷顖炲箵濡ょ稛S(Paragon NTFS for Mac)12.1.62 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂佸搫顦弲娑㈠箠濡ソ褰掓晸閿燂拷10 for macv3.4.1.4368 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂佸搫顦弲娑㈠箠濡ソ褰掓晸閿燂拷10 for macv3.4.1.4368 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� Mac濠电偞鍨堕幐鎼侇敄閸℃ぜ鈧帞鎹勬笟顖氭闂佸憡绻傜€氥劍绂嶉敐澶嬬厽闁靛ǹ鍎遍顐︽⒑椤旂⒈鍤熺紒杈ㄥ浮閹垽宕妷顔荤穿闂備浇宕甸崑娑樜涘Δ浣割嚤闁圭増婢樼粈鍌炴煥閻曞倹瀚�(CleanMyMac for mac)v3.1.1 婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘
Mac濠电偞鍨堕幐鎼侇敄閸℃ぜ鈧帞鎹勬笟顖氭闂佸憡绻傜€氥劍绂嶉敐澶嬬厽闁靛ǹ鍎遍顐︽⒑椤旂⒈鍤熺紒杈ㄥ浮閹垽宕妷顔荤穿闂備浇宕甸崑娑樜涘Δ浣割嚤闁圭増婢樼粈鍌炴煥閻曞倹瀚�(CleanMyMac for mac)v3.1.1 婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘 闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺┑澶嗗亾ootCamp5.1.5640 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺┑澶嗗亾ootCamp5.1.5640 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闁诲海鏁婚崑濠囧窗閺囩喓鈹嶅┑鍌滄枾ad闂備胶绮〃鎰板箯閿燂拷2020v7.0.12 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闁诲海鏁婚崑濠囧窗閺囩喓鈹嶅┑鍌滄枾ad闂備胶绮〃鎰板箯閿燂拷2020v7.0.12 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 iphone闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞呮儶q2021v8.5.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
iphone闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞呮儶q2021v8.5.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂備礁鎼€氼參骞愰柨瀣攳濠靛倻绗係闂備胶绮〃鍛熆閿燂拷7.3.13 iPhone闂備胶绮〃鎰板箯閿燂拷
闂備礁鎼€氼參骞愰柨瀣攳濠靛倻绗係闂備胶绮〃鍛熆閿燂拷7.3.13 iPhone闂備胶绮〃鎰板箯閿燂拷 闂傚倸鍊哥€氼剟鎯岄崒姘肩€堕柨鐕傛嫹 iphoneV8.32.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷�
闂傚倸鍊哥€氼剟鎯岄崒姘肩€堕柨鐕傛嫹 iphoneV8.32.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰搴綖閵忋倖鏅查柛娑卞灣椤㈠懘姊虹紒姗嗘闁瑰嚖鎷� 闂備礁鎲¢〃鍛村疮閻楀牊娅犻柨鐕傛嫹 iphone闂備胶绮〃鎰板箯閿燂拷9.2.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂備礁鎲¢〃鍛村疮閻楀牊娅犻柨鐕傛嫹 iphone闂備胶绮〃鎰板箯閿燂拷9.2.5 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 99濠电偞鍨堕幐鍫曞磿閻㈢ǹ鐒垫い鎺嗗亾妞わ附婢橀妴鎺楀醇閺囩偞顥濋梺瑙勵問閸犳牠銆傜化锟�1.3.6
99濠电偞鍨堕幐鍫曞磿閻㈢ǹ鐒垫い鎺嗗亾妞わ附婢橀妴鎺楀醇閺囩偞顥濋梺瑙勵問閸犳牠銆傜化锟�1.3.6 闂傚⿴鍋勫ù鍌炲磻閸℃ɑ娅犻柣銏⑽攈one闂備胶绮〃鎰板箯閿燂拷5.7.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂傚⿴鍋勫ù鍌炲磻閸℃ɑ娅犻柣銏⑽攈one闂備胶绮〃鎰板箯閿燂拷5.7.3 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 婵犵數鍎戠徊楣冩晪闂佹眹鍊ч幏锟� for iPhonev9.5.15 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
婵犵數鍎戠徊楣冩晪闂佹眹鍊ч幏锟� for iPhonev9.5.15 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 濠电姭鎷冩担绋款潊闂佺鍩栭〃鍡楊嚗閸曨垰鐓涢柛灞剧矋閻︼拷 for iphoneV7.5.3闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ絿纭癙A
濠电姭鎷冩担绋款潊闂佺鍩栭〃鍡楊嚗閸曨垰鐓涢柛灞剧矋閻︼拷 for iphoneV7.5.3闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ絿纭癙A 闂佽崵濮撮澶愬绩闁秵鍋ら柡鍥ュ灩閹瑰爼鏌℃径瀣嚋缂佸倸娼焢hone(Google Maps)4.54 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
闂佽崵濮撮澶愬绩闁秵鍋ら柡鍥ュ灩閹瑰爼鏌℃径瀣嚋缂佸倸娼焢hone(Google Maps)4.54 濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘![闂傚⿴鍋勫ù鍌炲磻閸涙潙绠伴梺顒€绉甸崵鎰版偡濞嗗繐顏ù婊庡灦閺岋絽螖閳ь剙锕㈤敓锟�3.3.35 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜斿畷椋庡寲缁涚禈]](https://p.e5n.com/up/2011-12/20111215155620.gif) 闂傚⿴鍋勫ù鍌炲磻閸涙潙绠伴梺顒€绉甸崵鎰版偡濞嗗繐顏ù婊庡灦閺岋絽螖閳ь剙锕㈤敓锟�3.3.35 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜斿畷椋庡寲缁涚禈]
闂傚⿴鍋勫ù鍌炲磻閸涙潙绠伴梺顒€绉甸崵鎰版偡濞嗗繐顏ù婊庡灦閺岋絽螖閳ь剙锕㈤敓锟�3.3.35 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜斿畷椋庡寲缁涚禈] 闂備礁鎲¢懝楣兯囬鐐茬畺闊洦鍝庢禍褰掓⒑椤掆偓缁夊爼宕fィ鍐╃厵缂備降鍨归獮妤呮煛閸屾瑧绐旂€规洘濞婇崺锟犅ㄧ粊宥夋⒑缂佹﹩娈i柟鍑ゆ嫹1.0.1017 闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺┑澶屾箲ad闂備胶绮〃鎰板箯閿燂拷
闂備礁鎲¢懝楣兯囬鐐茬畺闊洦鍝庢禍褰掓⒑椤掆偓缁夊爼宕fィ鍐╃厵缂備降鍨归獮妤呮煛閸屾瑧绐旂€规洘濞婇崺锟犅ㄧ粊宥夋⒑缂佹﹩娈i柟鍑ゆ嫹1.0.1017 闂備礁鍚嬪Σ鎺楋綖婢舵劖鍊跺┑澶屾箲ad闂備胶绮〃鎰板箯閿燂拷 闁荤喐绮堥崡铏閸洘鍋傞柛顐f礀缁€鍌炴煕椤愮姴鍔滈柡渚€浜堕弻鐔虹磼閵忕姴绠洪梺鍝勫€风欢姘暦閹惰棄鐓涙い褏顨掗梻浣虹帛椤ㄦ劙骞忛敓锟�2.8.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闁荤喐绮堥崡铏閸洘鍋傞柛顐f礀缁€鍌炴煕椤愮姴鍔滈柡渚€浜堕弻鐔虹磼閵忕姴绠洪梺鍝勫€风欢姘暦閹惰棄鐓涙い褏顨掗梻浣虹帛椤ㄦ劙骞忛敓锟�2.8.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂備礁鎼崐褰掋€冩繝鍐檮闁哄啫鐗婇崕搴ㄦ倵濞戞鎴犱焊閿熺姵鍊垫鐐茬仢閻忣亪鏌涢埡鍌溿€掔紒顔规櫊閹偓闁绘牕鐛遍梻浣虹帛椤ㄦ劙骞忛敓锟�7.0.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備礁鎼崐褰掋€冩繝鍐檮闁哄啫鐗婇崕搴ㄦ倵濞戞鎴犱焊閿熺姵鍊垫鐐茬仢閻忣亪鏌涢埡鍌溿€掔紒顔规櫊閹偓闁绘牕鐛遍梻浣虹帛椤ㄦ劙骞忛敓锟�7.0.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂傚倷妞掗崡鎶剿夐幘鍨涘亾濮橆剛效婵☆偄鎳樺畷妤呭川椤栵絽鏁� for iPhonev10.9.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂傚倷妞掗崡鎶剿夐幘鍨涘亾濮橆剛效婵☆偄鎳樺畷妤呭川椤栵絽鏁� for iPhonev10.9.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� How old do I look ios闂備胶绮〃鎰板箯閿燂拷1.02 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
How old do I look ios闂備胶绮〃鎰板箯閿燂拷1.02 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 缂傚倸鍊稿ú銈嗩殽缁嬫5鐟拔熼懖鈺冪厠闂侀€炲苯澧扮紒顔芥閸┾偓闁荤偟婢媓one闂備胶绮〃鍛耿閿燂拷8.6.62 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧矊椤e吋銇勯幒鎾剁煀妞ゆ洩缍€缁犳盯寮撮悜鍡樻瘔
缂傚倸鍊稿ú銈嗩殽缁嬫5鐟拔熼懖鈺冪厠闂侀€炲苯澧扮紒顔芥閸┾偓闁荤偟婢媓one闂備胶绮〃鍛耿閿燂拷8.6.62 闂備礁鎼悧鍐磻閹剧粯鐓涢柛灞剧矊椤e吋銇勯幒鎾剁煀妞ゆ洩缍€缁犳盯寮撮悜鍡樻瘔 婵犳鍠楄摫婵炲吋鐟ラ悾鐢稿礃椤旇В鎸€闂佺粯鏌ㄩ崥瀣掗幇鐗堢厾闁哄嫬娴氬ḿ鎰版煟韫囨搩妯€闁诡啫鍥ч敜闁跨噦鎷�1.0.0
婵犳鍠楄摫婵炲吋鐟ラ悾鐢稿礃椤旇В鎸€闂佺粯鏌ㄩ崥瀣掗幇鐗堢厾闁哄嫬娴氬ḿ鎰版煟韫囨搩妯€闁诡啫鍥ч敜闁跨噦鎷�1.0.0 濠电姰鍨归悘鍫ュ疾濞戙垹桅濠靛鎮傞弻娑㈠Ψ瑜忛埞濉竌d闂備胶绮〃鎰板箯閿燂拷5.7.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
濠电姰鍨归悘鍫ュ疾濞戙垹桅濠靛鎮傞弻娑㈠Ψ瑜忛埞濉竌d闂備胶绮〃鎰板箯閿燂拷5.7.4 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂傚⿴鍋勫ù鍌炲磻閸涱喗娅犳繛鎾崇崻s闂備胶绮〃鍛耿閿燂拷9.6.30 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
闂傚⿴鍋勫ù鍌炲磻閸涱喗娅犳繛鎾崇崻s闂備胶绮〃鍛耿閿燂拷9.6.30 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷 闂備胶鍘ч崯鍧楁嚐椤栨壕鍋撻崹顐€跨€规洜鍏樺鍫曞箰鎼达綆娲痠os闂備胶绮〃鎰板箯閿燂拷1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備胶鍘ч崯鍧楁嚐椤栨壕鍋撻崹顐€跨€规洜鍏樺鍫曞箰鎼达綆娲痠os闂備胶绮〃鎰板箯閿燂拷1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� 闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墴閹鎮烽柇锔叫﹂梺鍛婄懃缁绘ê鐣峰┑瀣厸闁稿本鍑归弶褰掓⒑閸忓吋顫楁い顐㈩樀閹ɑ寰勯幇顓炰罕闂佺宥嗗1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷�
闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞屽墴閹鎮烽柇锔叫﹂梺鍛婄懃缁绘ê鐣峰┑瀣厸闁稿本鍑归弶褰掓⒑閸忓吋顫楁い顐㈩樀閹ɑ寰勯幇顓炰罕闂佺宥嗗1.0 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍ь嚕閻㈢ǹ鐒垫い鎺戝濡﹢鏌熷▓鍨灈妞わ綇鎷� UC婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閻氬瓨瀚�113.5.5.1555濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘
UC婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閻氬瓨瀚�113.5.5.1555濠电偞鍨堕幖鈺呭储娴犲鍑犻柛鎰靛枟閸嬪鏌ㄩ悤鍌涘 360婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閳轰緡鏀� for iPadV4.1.3 婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘
360婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閳轰緡鏀� for iPadV4.1.3 婵犳鍠楃换鎰緤閻e本顫曢柨鐔哄У閸嬪鏌ㄩ悤鍌涘 iPhone闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞呮倵Q婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閻氬瓨瀚�8.9.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
iPhone闂備礁缍婂ḿ褔顢栭崱妞绘敠闁逞呮倵Q婵犵數鍋炲ḿ娆戞崲濡ゅ拑缍栫€广儱顦梻顖炴煃閻氬瓨瀚�8.9.1 闂佽姘﹂~澶庢懌闂佸搫鐬奸崰鏍箖瑜旈弫鎾绘晸閿燂拷
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊