
- 类型:编程工具大小:13.8M语言:英文 评分:5.5
- 标签:app制作eclipseeclipse中文版下载JAVA软件
观察qqminihd界面,发现其界面能够左右滑动来实现两侧菜单效果。
自定义Layout:ScrollLayout.java
直接贴出代码:
1 package grimbo.android.demo.slidingmenu;
2
3 import android.content.Context;
4 import android.util.AttributeSet;
5 import android.util.Log;
6 import android.view.GestureDetector;
7 import android.view.GestureDetector.OnGestureListener;
8 import android.view.MotionEvent;
9 import android.view.View;
10 import android.view.ViewConfiguration;
11 import android.view.animation.AnimationUtils;
12 import android.widget.LinearLayout;
13 import android.widget.Scroller;
14
15 public class ScrollLayout extends LinearLayout {
16
17 // private static final String TAG = "scroller";
18
19 private Scroller scroller;
20
21 private int currentScreenIndex;
22
23 private GestureDetector gestureDetector;
24
25 // 设置一个标志位,防止底层的onTouch事件重复处理UP事件
26 private boolean fling;
27
28 /**
29 * 菜单栏的宽度
30 */
31 int menuWidth=80;
32
33 /**
34 * 显示左边菜单
35 * 否则显示右边菜单
36 */
37 private boolean showLeft=true;
38
39 /**
40 * 滚出边界监听器
41 */
42 private OnScrollSideChangedListener scrollSideChangedListener;
43
44 public Scroller getScroller() {
45 return scroller;
46 }
47
48 public OnScrollSideChangedListener getScrollSideChangedListener() {
49 return scrollSideChangedListener;
50 }
51
52 public void setScrollSideChangedListener(
53 OnScrollSideChangedListener scrollSideChangedListener) {
54 this.scrollSideChangedListener = scrollSideChangedListener;
55 }
56
57 public ScrollLayout(Context context, AttributeSet attrs) {
58 super(context, attrs);
59 initView(context);
60 }
61
62 public ScrollLayout(Context context) {
63 super(context);
64 initView(context);
65 }
66
67 private void initView(final Context context) {
68 this.scroller = new Scroller(context,AnimationUtils.loadInterpolator(context,
69 android.R.anim.overshoot_interpolator));
70
71 this.gestureDetector = new GestureDetector(new OnGestureListener() {
72
73 @Override
74 public boolean onSingleTapUp(MotionEvent e) {
75 return false;
76 }
77
78 @Override
79 public void onShowPress(MotionEvent e) {
80 }
81
82 @Override
83 public boolean onScroll(MotionEvent e1, MotionEvent e2,
84 float distanceX, float distanceY) {
85
86 {// 防止向第一页之前移动
87 if(1==currentScreenIndex)
88 {
89 int screenLeft=getWidth()-menuWidth;
90 if(showLeft && getScrollX()>screenLeft)
91 {
92 showLeft=false;
93 // Log.e("TAG","显示右边菜单栏");
94 if(null!=scrollSideChangedListener)
95 scrollSideChangedListener.onScrollSideChanged(ScrollLayout.this, showLeft);
96 }
97 else if(!showLeft && getScrollX()<screenLeft)
98 {
99 showLeft=true;
100 // Log.e("TAG","显示左边菜单栏");
101 if(null!=scrollSideChangedListener)
102 scrollSideChangedListener.onScrollSideChanged(ScrollLayout.this, showLeft);
103 }
104 }
105
106 fling = true;
107 scrollBy((int) distanceX, 0);
108 // Log.d("TAG", "on scroll>>>>>>>>>>>>>>>>>移动<<<<<<<<<<<<<<>>>");
109 }
110 return true;
111 }
112
113 @Override
114 public void onLongPress(MotionEvent e) {
115 }
116
117 @Override
118 public boolean onFling(MotionEvent e1, MotionEvent e2,
119 float velocityX, float velocityY) {
120
121 if (Math.abs(velocityX) > ViewConfiguration.get(context)
122 .getScaledMinimumFlingVelocity())
123 {// 判断是否达到最小轻松速度,取绝对值的
124 fling = true;
125 snapToDestination();
126 // Log.d(TAG, "on scroll>>>>>>>>>>>>>>>>>滑动<<<<<<<<<<<<<<>>>");
127 }
128
129 return true;
130 }
131
132 @Override
133 public boolean onDown(MotionEvent e) {
134 return false;
135 }
136 });
137
138 }
139 //每一个屏的边界值
140 //0----[getWidth()-20]----[2*getWidth()-20]-----[3*getWidth()-40]
141
142
143 @Override
144 protected void onLayout(boolean changed, int left, int top, int right,
145 int bottom) {
146 /**
147 * 设置布局,将子视图顺序横屏排列
148 */
149 super.onLayout(changed, left, top, right, bottom);
150 int move=getWidth()-menuWidth;
151 for (int i = 0; i < getChildCount(); i++)
152 {
153 View child = getChildAt(i);
154 // child.setVisibility(View.VISIBLE);
155 //移动一定的距离
156 child.layout(child.getLeft()+move,child.getTop(),child.getRight()+move,child.getBottom());
157 }
158 }
159
160 @Override
161 public void computeScroll() {
162 if (scroller.computeScrollOffset()) {
163 // Log.d(TAG, ">>>>>>>>>>computeScroll>>>>>"+scroller.getCurrX());
164 scrollTo(scroller.getCurrX(), 0);
165 postInvalidate();
166 }
167 }
168
169 @Override
170 public boolean onTouchEvent(MotionEvent event) {
171
172 float x2s=getScrollX()+event.getX();
173
174 if(x2s<getWidth()-menuWidth || x2s>2*getWidth()-menuWidth)
175 {//动作在区域外面
176 if(!fling)//没有在滑动
177 {
178 // Log.d(TAG, "on scroll>>>>>>>>>>>>>>>>>动作在区域外面 没有在滑动<<<<<<<<<<<<<<>>>");
179 return false;
180 }
181 else if(MotionEvent.ACTION_UP!=event.getAction())
182 {//否则如果也不是抬起手势,则强制模拟抬起
183 snapToDestination();
184 fling = false;
185 // Log.d(TAG, "on scroll>>>>>>>>>>>>>>>>>动作在区域外面 在滑动 也不是抬起手势<<<<<<<<<<<<<<>>>");
186 return false;
187 }
188 // Log.e(TAG, "on scroll>>>>>>>>>>>>>>>>>动作在区域外面 在滑动 是抬起手势<<<<<<<<<<<<<<>>>");
189 }
190
191 gestureDetector.onTouchEvent(event);
192
193 switch (event.getAction()) {
194 case MotionEvent.ACTION_DOWN:
195 break;
196 case MotionEvent.ACTION_MOVE:
197 break;
198 case MotionEvent.ACTION_UP:
199 // Log.d(TAG, ">>ACTION_UP:>>>>>>>> MotionEvent.ACTION_UP>>>>>");
200 // if (!fling)
201 {
202 snapToDestination();
203 }
204 fling = false;
205 break;
206 default:
207 break;
208 }
209 return true;
210 }
211
212 /**
213 * 切换到指定屏
214 *
215 * @param whichScreen
216 */
217 public void scrollToScreen(int whichScreen) {
218 if (getFocusedChild() != null && whichScreen != currentScreenIndex
219 && getFocusedChild() == getChildAt(currentScreenIndex)) {
220 getFocusedChild().clearFocus();
221 }
222 int delta = 0;
223
224 if(whichScreen==0)
225 delta= - getScrollX();
226 else if(whichScreen==1)
227 delta= getWidth()-menuWidth- getScrollX();
228 else if(whichScreen==2)
229 delta= 2*(getWidth()-menuWidth)- getScrollX();
230 else
231 return;
232 // delta = whichScreen * getWidth() - getScrollX();
233
234 scroller.startScroll(getScrollX(), 0, delta, 0, Math.abs(delta) * 2);
235 invalidate();
236
237 currentScreenIndex = whichScreen;
238 }
239
240 /**
241 * 根据当前x坐标位置确定切换到第几屏
242 */
243 private void snapToDestination() {
244
245 if(getScrollX()<(getWidth()-menuWidth)/2)
246 scrollToScreen(0);
247 else if(getScrollX()<(getWidth()-menuWidth+getWidth()/2))
248 scrollToScreen(1);
249 else
250 scrollToScreen(2);
251 }
252
253 public interface OnScrollSideChangedListener
254 {
255 public void onScrollSideChanged(View v,boolean leftSide);
256 }
257 }
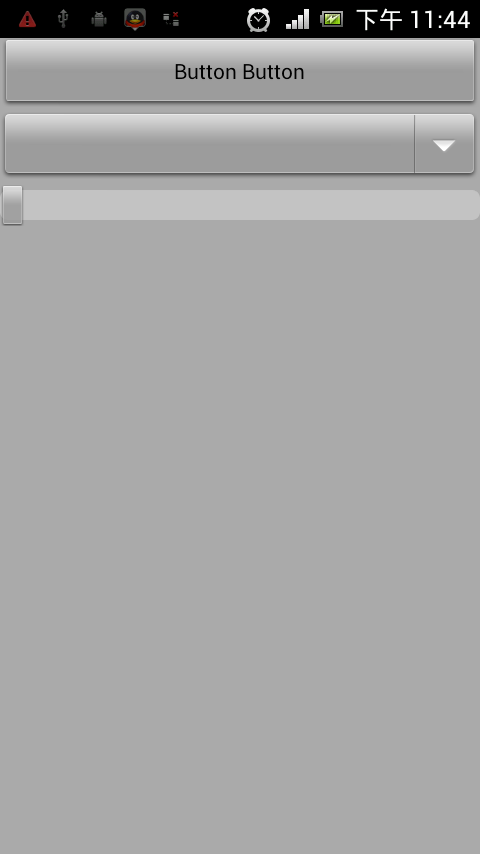
接下来,在定义activity里面的布局my_layout.xml:
1 <?xml version="1.0" encoding="utf-8"?>
2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res/grimbo.android.demo.slidingmenu"
4 android:id="@+id/FrameLayout1"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent" >
7 <LinearLayout
8 android:layout_width="match_parent"
9 android:layout_height="match_parent"
10 android:id="@+id/left_menu"
11 android:background="#333"
12 android:orientation="vertical" >
13
14 <Button
15 android:layout_width="200dp"
16 android:layout_height="wrap_content"
17 android:text="左菜单一" />
18 <Button
19 android:layout_width="200dp"
20 android:layout_height="wrap_content"
21 android:text="左菜单二" />
22 </LinearLayout>
23
24 <LinearLayout
25 android:id="@+id/right_menu"
26 android:layout_width="match_parent"
27 android:layout_height="match_parent"
28 android:background="#666"
29 android:orientation="horizontal" >
30 <LinearLayout
31 android:layout_width="wrap_content"
32 android:layout_height="wrap_content"
33 android:layout_weight="1"
34 android:orientation="vertical" >
35 </LinearLayout>
36 <LinearLayout
37 android:layout_width="200dp"
38 android:layout_height="wrap_content"
39 android:orientation="vertical" >
40 <Button
41 android:layout_width="match_parent"
42 android:layout_height="wrap_content"
43 android:text="右菜单一" />
44 <Button
45 android:layout_width="match_parent"
46 android:layout_height="wrap_content"
47 android:text="右菜单二" />
48
49 </LinearLayout>
50
51 </LinearLayout>
52 <grimbo.android.demo.slidingmenu.ScrollLayout
53 android:layout_width="match_parent"
54 android:orientation="vertical"
55 android:id="@+id/my_scrollLayout"
56 android:layout_height="match_parent">
57 <LinearLayout
58 android:layout_width="match_parent"
59 android:layout_height="match_parent"
60 android:background="#aaa"
61 android:orientation="vertical" >
62
63
64 <Button
65 android:id="@+id/button1"
66 android:layout_width="match_parent"
67 android:layout_height="wrap_content"
68 android:text="Button Button" />
69
70 <Spinner
71 android:id="@+id/spinner1"
72 android:layout_width="match_parent"
73 android:layout_height="wrap_content" />
74
75 <SeekBar
76 android:id="@+id/seekBar1"
77 android:layout_width="match_parent"
78 android:layout_height="wrap_content" />
79
80 </LinearLayout>
81
82 </grimbo.android.demo.slidingmenu.ScrollLayout>
83
84 </FrameLayout>
最后,在activity里面的onCreate函数里加上:
1 setContentView(R.layout.my_layout);
2
3 final LinearLayout left=(LinearLayout)findViewById(R.id.left_menu);
4 final LinearLayout right=(LinearLayout)findViewById(R.id.right_menu);
5 right.setVisibility(View.GONE);
6 left.setVisibility(View.VISIBLE);
7
8 ScrollLayout mScrollLayout=(ScrollLayout)findViewById(R.id.my_scrollLayout);
9 mScrollLayout.setScrollSideChangedListener(new OnScrollSideChangedListener() {
10 @Override
11 public void onScrollSideChanged(View v, boolean leftSide) {
12 if(leftSide)
13 {
14 right.setVisibility(View.GONE);
15 left.setVisibility(View.VISIBLE);
16 }else
17 {
18 right.setVisibility(View.VISIBLE);
19 left.setVisibility(View.GONE);
20 }
21 }
22 });大功告成!左右滑动是弹性效果也一并实现~




 U婢堆冪瑎v4.7.37.56 閺堚偓閺傛壆澧�
U婢堆冪瑎v4.7.37.56 閺堚偓閺傛壆澧� HD Tune Prov5.75 濮瑰瀵茬紒鑳閻楃懓鍩嗛悧锟�
HD Tune Prov5.75 濮瑰瀵茬紒鑳閻楃懓鍩嗛悧锟� DiskGenius 娑撴挷绗熼悧鍦�5.2.1.941 鐎规ɑ鏌熼悧锟�
DiskGenius 娑撴挷绗熼悧鍦�5.2.1.941 鐎规ɑ鏌熼悧锟� 360鏉烆垯娆㈢粻鈥愁啀v7.5.0.1460 鐎规ɑ鏌熼張鈧弬鎵
360鏉烆垯娆㈢粻鈥愁啀v7.5.0.1460 鐎规ɑ鏌熼張鈧弬鎵 Cpu-Z娑擃厽鏋冮悧鍧�1.98.0 缂佽儻澹婃稉顓熸瀮閻楋拷
Cpu-Z娑擃厽鏋冮悧鍧�1.98.0 缂佽儻澹婃稉顓熸瀮閻楋拷 閼垫崘顔嗛悽浣冨壋缁犫€愁啀V15.2 鐎规ɑ鏌熷锝呯础閻楋拷
閼垫崘顔嗛悽浣冨壋缁犫€愁啀V15.2 鐎规ɑ鏌熷锝呯础閻楋拷 office2016濠碘偓濞茶浼愰崗绌攎sv19.5.2 鐎规ɑ鏌熼張鈧弬鎵
office2016濠碘偓濞茶浼愰崗绌攎sv19.5.2 鐎规ɑ鏌熼張鈧弬鎵 鏉╁懘娴�11閺堚偓閺傛壆澧梫11.3.6.1870 鐎规ɑ鏌熼悧锟�
鏉╁懘娴�11閺堚偓閺傛壆澧梫11.3.6.1870 鐎规ɑ鏌熼悧锟� 360閸忓秷鍨倃ifi5.3.0.5000 鐎规ɑ鏌熼張鈧弬鎵
360閸忓秷鍨倃ifi5.3.0.5000 鐎规ɑ鏌熼張鈧弬鎵 360鐎瑰鍙忓ù蹇氼潔閸o拷2022v13.1.5188.0 鐎规ɑ鏌熷锝呯础閻楋拷
360鐎瑰鍙忓ù蹇氼潔閸o拷2022v13.1.5188.0 鐎规ɑ鏌熷锝呯础閻楋拷 闁伴攱鍨滈棅鍏呯閻╋拷2022v9.1.6.2 鐎规ɑ鏌熷锝呯础閻楋拷
闁伴攱鍨滈棅鍏呯閻╋拷2022v9.1.6.2 鐎规ɑ鏌熷锝呯础閻楋拷 閺嗘挳顥撹ぐ閬嶇叾2021V5.81.0202.1111鐎规ɑ鏌熷锝呯础閻楋拷
閺嗘挳顥撹ぐ閬嶇叾2021V5.81.0202.1111鐎规ɑ鏌熷锝呯础閻楋拷 韫囶偅鎸�5.0濮橀晲绗夐崡鍥╅獓閻楋拷5.0.80 妤犮劌銇旈悧锟�
韫囶偅鎸�5.0濮橀晲绗夐崡鍥╅獓閻楋拷5.0.80 妤犮劌銇旈悧锟� 娴兼﹢鍙�2022鐎广垺鍩涚粩鐤�8.0.9.11050 鐎规ɑ鏌熼張鈧弬鎵
娴兼﹢鍙�2022鐎广垺鍩涚粩鐤�8.0.9.11050 鐎规ɑ鏌熼張鈧弬鎵 閻栧崬顨岄懝楦款潒妫版叆13.1.5鐎规ɑ鏌熺€瑰宕滈悧锟�
閻栧崬顨岄懝楦款潒妫版叆13.1.5鐎规ɑ鏌熺€瑰宕滈悧锟� photoshop cs6 娑擃厽鏋冮悧锟�13.1.2.3 閸忓秷鍨傛稉顓熸瀮閻楋拷
photoshop cs6 娑擃厽鏋冮悧锟�13.1.2.3 閸忓秷鍨傛稉顓熸瀮閻楋拷![Autodesk 3ds Max 2012鐎规ɑ鏌熺粻鈧担鎾茶厬閺傚洨澧梉32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012鐎规ɑ鏌熺粻鈧担鎾茶厬閺傚洨澧梉32&64]
Autodesk 3ds Max 2012鐎规ɑ鏌熺粻鈧担鎾茶厬閺傚洨澧梉32&64] CAD2007閸忓秷鍨傛稉顓熸瀮閻楋拷
CAD2007閸忓秷鍨傛稉顓熸瀮閻楋拷 vc鏉╂劘顢戞惔锟�2019閺堚偓閺傛壆澧梫2019.3.2(32&64娴o拷)
vc鏉╂劘顢戞惔锟�2019閺堚偓閺傛壆澧梫2019.3.2(32&64娴o拷) .NET Framework 4.8鐎规ɑ鏌熼悧锟�4.8.3646
.NET Framework 4.8鐎规ɑ鏌熼悧锟�4.8.3646 QQ2022v9.5.6.28129 鐎规ɑ鏌熼張鈧弬鎵
QQ2022v9.5.6.28129 鐎规ɑ鏌熼張鈧弬鎵 瀵邦喕淇婇悽浣冨壋閻楋拷2022v3.5.0.44 鐎规ɑ鏌熷锝呯础閻楋拷
瀵邦喕淇婇悽浣冨壋閻楋拷2022v3.5.0.44 鐎规ɑ鏌熷锝呯础閻楋拷 閸楀啰澧伴崡鏍ь啀瀹搞儰缍旈獮鍐插酱v9.02.02N 鐎规ɑ鏌熼悧锟�
閸楀啰澧伴崡鏍ь啀瀹搞儰缍旈獮鍐插酱v9.02.02N 鐎规ɑ鏌熼悧锟� QT鐠囶參鐓禫4.6.80.18262鐎规ɑ鏌熼張鈧弬鎵
QT鐠囶參鐓禫4.6.80.18262鐎规ɑ鏌熼張鈧弬鎵 妞嬬偘淇�2018V6.2.0700 鐎规ɑ鏌熷锝呯础閻楋拷
妞嬬偘淇�2018V6.2.0700 鐎规ɑ鏌熷锝呯础閻楋拷 娓氱姷娲嶆鐐舵簠缂冾亝浼撻柈钘夌
娓氱姷娲嶆鐐舵簠缂冾亝浼撻柈钘夌 妤犳垿鈹堟稉搴g埆閺夆偓缂佺繝鍚浣规箛
妤犳垿鈹堟稉搴g埆閺夆偓缂佺繝鍚浣规箛 閾忔劖娼冮崢鐔疯埌2
閾忔劖娼冮崢鐔疯埌2 娴犮儲鎷婚惃鍕波閸氾拷
娴犮儲鎷婚惃鍕波閸氾拷 閺夆偓閹碉拷5鐠э箑鍘�
閺夆偓閹碉拷5鐠э箑鍘� H1Z1娑擃厽鏋冮悧锟�
H1Z1娑擃厽鏋冮悧锟� 鐎涖倕鐭濋幆濠囩搳3
鐎涖倕鐭濋幆濠囩搳3 娑撳顫楀ú鑼缁夊秹鍎撮梼锟�6閹存﹢妲︽稊瀣瀴
娑撳顫楀ú鑼缁夊秹鍎撮梼锟�6閹存﹢妲︽稊瀣瀴 娴e灝鎳¢崣顒€鏁�8:閻滈鍞幋妯圭挨3
娴e灝鎳¢崣顒€鏁�8:閻滈鍞幋妯圭挨3 閸氬牓鍣剧憗鍛槵5:楠炶崵妫�
閸氬牓鍣剧憗鍛槵5:楠炶崵妫� 濞喲勫簥閸椔ゆ簠濡剝瀚�2
濞喲勫簥閸椔ゆ簠濡剝瀚�2 閺冨娴嗘潪顔垮剻
閺冨娴嗘潪顔垮剻 閺嬩礁鎼ф鐐舵簠18
閺嬩礁鎼ф鐐舵簠18 缁佺偛濮忕粔鎴e笅
缁佺偛濮忕粔鎴e笅 F1 2015
F1 2015 閹存垹娈戞稉鏍櫕1.8.2
閹存垹娈戞稉鏍櫕1.8.2 濞夌増濯洪悷鐐扮肮
濞夌増濯洪悷鐐扮肮 妤椼儴宕�:濞寸兘姣�
妤椼儴宕�:濞寸兘姣� 閺勭喓鏅潏鐟邦暔
閺勭喓鏅潏鐟邦暔 閺堚偓閸氬海鏁撴潻妯库偓鍖珻閻楋拷
閺堚偓閸氬海鏁撴潻妯库偓鍖珻閻楋拷 閺傚洦妲�5:缂囧簼闄勯弬棰佺瑯閻o拷
閺傚洦妲�5:缂囧簼闄勯弬棰佺瑯閻o拷 娑撳娴楄箛锟�12婵炰礁濮忛崝鐘插繁閻楋拷
娑撳娴楄箛锟�12婵炰礁濮忛崝鐘插繁閻楋拷 娣囷繝鏆辨稊瀣櫣閺堬拷14婵炰礁濮忛崝鐘插繁閻楋拷
娣囷繝鏆辨稊瀣櫣閺堬拷14婵炰礁濮忛崝鐘插繁閻楋拷 闂冩寧褰侀幏锟�:閸忋劑娼伴幋妯圭挨
闂冩寧褰侀幏锟�:閸忋劑娼伴幋妯圭挨 鐢繂娴楅弮鏈靛敩2瀵颁焦婀囬懓锟�
鐢繂娴楅弮鏈靛敩2瀵颁焦婀囬懓锟� 閺€顖欑帛鐎规繈鎸堕崠锟�(Alipay)V10.2.53.7000 鐎瑰宕滈悧锟�
閺€顖欑帛鐎规繈鎸堕崠锟�(Alipay)V10.2.53.7000 鐎瑰宕滈悧锟� 閻ф儳瀹抽崷鏉挎禈鐎佃壈鍩�2022V15.12.10 鐎瑰宕滈幍瀣簚閻楋拷
閻ф儳瀹抽崷鏉挎禈鐎佃壈鍩�2022V15.12.10 鐎瑰宕滈幍瀣簚閻楋拷 閹靛婧€濞fê鐤傜€广垺鍩涚粩鐥�10.8.40鐎规ɑ鏌熼張鈧弬鎵
閹靛婧€濞fê鐤傜€广垺鍩涚粩鐥�10.8.40鐎规ɑ鏌熼張鈧弬鎵 閻e懘鈧梻缍夐幍瀣簚鐎广垺鍩涚粩鐥�5.6.9 鐎规ɑ鏌熼張鈧弬鎵
閻e懘鈧梻缍夐幍瀣簚鐎广垺鍩涚粩鐥�5.6.9 鐎规ɑ鏌熼張鈧弬鎵 閸楀啳浜伴惌銉ㄧ槕閺堝秴濮焌ppv4.5.1鐎规ɑ鏌熼悧锟�
閸楀啳浜伴惌銉ㄧ槕閺堝秴濮焌ppv4.5.1鐎规ɑ鏌熼悧锟� p2psearcher鐎瑰宕滈悧锟�7.3 閹靛婧€閻楋拷
p2psearcher鐎瑰宕滈悧锟�7.3 閹靛婧€閻楋拷 闁伴瀚嶉棅鍏呯2022鐎规ɑ鏌熼悧鍦�11.0.8 鐎规ɑ鏌熺€瑰宕滈悧锟�
闁伴瀚嶉棅鍏呯2022鐎规ɑ鏌熼悧鍦�11.0.8 鐎规ɑ鏌熺€瑰宕滈悧锟� 閻栧崬顨岄懝鐑樺閺堣櫣澧梫13.1.0
閻栧崬顨岄懝鐑樺閺堣櫣澧梫13.1.0 閻ф儳瀹宠ぐ閬嶇叾7.13.0 鐎规ɑ鏌熼張鈧弬鎵
閻ф儳瀹宠ぐ閬嶇叾7.13.0 鐎规ɑ鏌熼張鈧弬鎵 瑜伴亶鐓堕崗鍫ユ敱v6.9.0 鐎瑰宕滈幍瀣簚閻楋拷
瑜伴亶鐓堕崗鍫ユ敱v6.9.0 鐎瑰宕滈幍瀣簚閻楋拷 閼垫崘顔嗛崝銊︽瀬V9.11.5 鐎瑰宕滈悧锟�
閼垫崘顔嗛崝銊︽瀬V9.11.5 鐎瑰宕滈悧锟� 娑旓附妫楃亸蹇氼嚛閸忓秷鍨傞悧鍫熸拱v11.5.5.153 鐎规ɑ鏌熼張鈧弬鎵
娑旓附妫楃亸蹇氼嚛閸忓秷鍨傞悧鍫熸拱v11.5.5.153 鐎规ɑ鏌熼張鈧弬鎵 QQ闂冨懓顕伴崳鈺漰pV7.7.1.910 鐎规ɑ鏌熼張鈧弬鎵
QQ闂冨懓顕伴崳鈺漰pV7.7.1.910 鐎规ɑ鏌熼張鈧弬鎵 閹虫帊姹夐悾鍛儔閸氼兛鍔焌ppv7.1.5 鐎规ɑ鏌熺€瑰宕滈悧锟�
閹虫帊姹夐悾鍛儔閸氼兛鍔焌ppv7.1.5 鐎规ɑ鏌熺€瑰宕滈悧锟� 鐠ч鍋g拠璁冲姛app閺傛壆澧楅張锟�20227.9.186 鐎瑰宕滈悧锟�
鐠ч鍋g拠璁冲姛app閺傛壆澧楅張锟�20227.9.186 鐎瑰宕滈悧锟� 楠炲啿鐣ㄧ拠浣稿煖鐎瑰…閻炲棜鍌╒9.1.0.1 鐎规ɑ鏌熺€瑰宕滈悧锟�
楠炲啿鐣ㄧ拠浣稿煖鐎瑰…閻炲棜鍌╒9.1.0.1 鐎规ɑ鏌熺€瑰宕滈悧锟� 濞寸兘鈧俺鐦夐崚鍛婂閺堣櫣澧�(e濞寸兘鈧俺鍌�)8.71 鐎规ɑ鏌熺€瑰宕滈悧锟�
濞寸兘鈧俺鐦夐崚鍛婂閺堣櫣澧�(e濞寸兘鈧俺鍌�)8.71 鐎规ɑ鏌熺€瑰宕滈悧锟� 娑撴粍鎹g拠浣稿煖娑撴粍鎹i悶鍡氬偍4.0.5 鐎瑰宕滈悧锟�
娑撴粍鎹g拠浣稿煖娑撴粍鎹i悶鍡氬偍4.0.5 鐎瑰宕滈悧锟� 娑擃參鎽辩拠浣稿煖缁夎濮╅悶鍡氬偍鏉烆垯娆�6.02.010 鐎规ɑ鏌熺€瑰宕滈悧锟�
娑擃參鎽辩拠浣稿煖缁夎濮╅悶鍡氬偍鏉烆垯娆�6.02.010 鐎规ɑ鏌熺€瑰宕滈悧锟� 閸楀酣绶崇拠浣稿煖鐏忓繘鍣鹃幍瀣簚閻炲棜鍌ㄦ潪顖欐3.2.4 鐎瑰宕滈悧锟�
閸楀酣绶崇拠浣稿煖鐏忓繘鍣鹃幍瀣簚閻炲棜鍌ㄦ潪顖欐3.2.4 鐎瑰宕滈悧锟� 缁傚繐缂撻崘婊勬綑娣囷紕鏁ょ粈鐐閺堟椽鎽辩悰灞筋吂閹撮顏�2.3.4 鐎瑰宕滈悧锟�
缁傚繐缂撻崘婊勬綑娣囷紕鏁ょ粈鐐閺堟椽鎽辩悰灞筋吂閹撮顏�2.3.4 鐎瑰宕滈悧锟� 閺勬挸鍩楁担婊嗩潒妫版垵澹€鏉堟叧pp4.1.16鐎瑰宕滈悧锟�
閺勬挸鍩楁担婊嗩潒妫版垵澹€鏉堟叧pp4.1.16鐎瑰宕滈悧锟� 娑擃厼娴楀銉ユ櫌闁炬儼顢戦幍瀣簚闁炬儼顢慳ppV7.0.1.2.5 鐎瑰宕滈悧锟�
娑擃厼娴楀銉ユ櫌闁炬儼顢戦幍瀣簚闁炬儼顢慳ppV7.0.1.2.5 鐎瑰宕滈悧锟� 娑擃厼娴楅柧鎯邦攽閹靛婧€闁炬儼顢戠€广垺鍩涚粩锟�7.2.5 鐎规ɑ鏌熺€瑰宕滈悧锟�
娑擃厼娴楅柧鎯邦攽閹靛婧€闁炬儼顢戠€广垺鍩涚粩锟�7.2.5 鐎规ɑ鏌熺€瑰宕滈悧锟� 閼垫崘顔嗛悮搴ㄥ鏉堝彞姹夐幍瀣簚閻楀湸2.3.0.0 鐎规ɑ鏌熺€瑰宕滈悧锟�
閼垫崘顔嗛悮搴ㄥ鏉堝彞姹夐幍瀣簚閻楀湸2.3.0.0 鐎规ɑ鏌熺€瑰宕滈悧锟� 閸旇尪鍨堕崶銏犵暭閺傝顒滈悧鍫熷濞撶1.2.1鐎规ɑ鏌熼悧锟�
閸旇尪鍨堕崶銏犵暭閺傝顒滈悧鍫熷濞撶1.2.1鐎规ɑ鏌熼悧锟� 妤椼儵銈挎ご銊╁鏉╂稑瀵查弮鐘绘闁借崵鐓堕悧鍧�7.8.0.0鐎瑰宕滈悧锟�
妤椼儵銈挎ご銊╁鏉╂稑瀵查弮鐘绘闁借崵鐓堕悧鍧�7.8.0.0鐎瑰宕滈悧锟� 濡炲秶澧挎径褎鍨崓闈涙閸忋劍妲戦弰锟�1.0.91 鐎瑰宕滈悧锟�
濡炲秶澧挎径褎鍨崓闈涙閸忋劍妲戦弰锟�1.0.91 鐎瑰宕滈悧锟� 閸﹂绗呴崺搴g崐閸戞槒鈧崑t閻楋拷1.6.3 鐎规ɑ鏌熼悧锟�
閸﹂绗呴崺搴g崐閸戞槒鈧崑t閻楋拷1.6.3 鐎规ɑ鏌熼悧锟� 鐟佸懐鏁抽懕鏃傛礃1.325.157 鐎瑰宕滈悧锟�
鐟佸懐鏁抽懕鏃傛礃1.325.157 鐎瑰宕滈悧锟� 閸︼絾鏋熸竟顐fЕ閻垽娉︾紒鎼�4.2.1 鐎瑰宕滈悧锟�
閸︼絾鏋熸竟顐fЕ閻垽娉︾紒鎼�4.2.1 鐎瑰宕滈悧锟� 闁喖銇�3D閹靛鐖�1.0.9鐎瑰宕滈悧锟�
闁喖銇�3D閹靛鐖�1.0.9鐎瑰宕滈悧锟� 鐎瑰宕滃宥囧⒖婢堆勫灛閸嶉潧妗�2姒涙垶娈弮鏈靛敩娣囶喗鏁奸悧鍦�1.9.5 閺堚偓閺傛壆澧�
鐎瑰宕滃宥囧⒖婢堆勫灛閸嶉潧妗�2姒涙垶娈弮鏈靛敩娣囶喗鏁奸悧鍦�1.9.5 閺堚偓閺傛壆澧� 娑旇鲸鏋熺憲鎸庣埗2v1.0.150鐎瑰宕滈悧锟�
娑旇鲸鏋熺憲鎸庣埗2v1.0.150鐎瑰宕滈悧锟� 娣囨繂宕奸拃婵嗗椽3閺冪娀妾洪柦鑽ょ叾閺堚偓閺傛壆澧梫2.0.0.1 鐎瑰宕滈悧锟�
娣囨繂宕奸拃婵嗗椽3閺冪娀妾洪柦鑽ょ叾閺堚偓閺傛壆澧梫2.0.0.1 鐎瑰宕滈悧锟� 閸欙綀顣伴懟閬嶆碂閸楁洘婧€閻楋拷1.2.0 鐎瑰宕滈悧锟�
閸欙綀顣伴懟閬嶆碂閸楁洘婧€閻楋拷1.2.0 鐎瑰宕滈悧锟� 鐏忓繐鐨崘娑樻礋鐎瑰宕滈悧锟�2.7.4 閺冪娀妾洪柌鎴濈娣囶喗鏁奸悧锟�
鐏忓繐鐨崘娑樻礋鐎瑰宕滈悧锟�2.7.4 閺冪娀妾洪柌鎴濈娣囶喗鏁奸悧锟� 閻ц鍖楃挧娑滄簠2閹靛鐖�1.47.1 鐎瑰宕滈悧锟�
閻ц鍖楃挧娑滄簠2閹靛鐖�1.47.1 鐎瑰宕滈悧锟� 娑撯偓鐠ч攱娼垫鐐舵簠鐎瑰宕滈悧鍧�2.9.14 閺堚偓閺傛壆澧�
娑撯偓鐠ч攱娼垫鐐舵簠鐎瑰宕滈悧鍧�2.9.14 閺堚偓閺傛壆澧� 鐠烘垼绐囬崡鈥茬鏉烇附澧滈張铏瑰鐎规ɑ鏌熼張鈧弬鎵v1.16.2 鐎瑰宕滈悧锟�
鐠烘垼绐囬崡鈥茬鏉烇附澧滈張铏瑰鐎规ɑ鏌熼張鈧弬鎵v1.16.2 鐎瑰宕滈悧锟� 閻欏倿鍣规娆掓簠8閺嬩線鈧喎鍣锋禍鎴滄叏閺€鍦(閸忓秵鏆熼幑顔煎瘶)v4.6.0j 闁叉垵绔甸弮鐘绘閻楋拷
閻欏倿鍣规娆掓簠8閺嬩線鈧喎鍣锋禍鎴滄叏閺€鍦(閸忓秵鏆熼幑顔煎瘶)v4.6.0j 闁叉垵绔甸弮鐘绘閻楋拷 閻у彞绠伴崡鍐仏閹规洟濂�2021閺堚偓閺傛壆澧�5.78 鐎瑰宕滈悧锟�
閻у彞绠伴崡鍐仏閹规洟濂�2021閺堚偓閺傛壆澧�5.78 鐎瑰宕滈悧锟� 濮婏箑澶熼崜鎴e灦閼板懎褰夐幀浣哄1.0.1.2鐎瑰宕滈悧锟�
濮婏箑澶熼崜鎴e灦閼板懎褰夐幀浣哄1.0.1.2鐎瑰宕滈悧锟� 娴犳瑥顣ㄦ导鐘侯嚛ro婢跺秴鍙寸€瑰宕滈悧锟�1.20.3閺堚偓閺傛壆澧�
娴犳瑥顣ㄦ导鐘侯嚛ro婢跺秴鍙寸€瑰宕滈悧锟�1.20.3閺堚偓閺傛壆澧� 濮婏箑澶熺拠娑楃舶閹靛鐖堕悧锟�1.3.6 鐎规ɑ鏌熺€瑰宕滈悧锟�
濮婏箑澶熺拠娑楃舶閹靛鐖堕悧锟�1.3.6 鐎规ɑ鏌熺€瑰宕滈悧锟� 閻滃鈧懓宕抽懓鈧琕3.72.1.1 鐎瑰宕滈張鈧弬鏉跨暭閺傚湱澧�
閻滃鈧懓宕抽懓鈧琕3.72.1.1 鐎瑰宕滈張鈧弬鏉跨暭閺傚湱澧� 鐠嬩礁顔嶇亸蹇氭簠瀵儤澧滈張铏瑰v1.0.49 鐎瑰宕滈悧锟�
鐠嬩礁顔嶇亸蹇氭簠瀵儤澧滈張铏瑰v1.0.49 鐎瑰宕滈悧锟� mac绾句胶娲忛崚鍡楀隘瀹搞儱鍙�(Paragon Camptune X)V10.8.12鐎规ɑ鏌熼張鈧弬鎵
mac绾句胶娲忛崚鍡楀隘瀹搞儱鍙�(Paragon Camptune X)V10.8.12鐎规ɑ鏌熼張鈧弬鎵 閼昏鐏夐幙宥勭稊缁崵绮篗ACOSX 10.9.4 Mavericks鐎瑰苯鍙忛崗宥堝瀭閻楋拷
閼昏鐏夐幙宥勭稊缁崵绮篗ACOSX 10.9.4 Mavericks鐎瑰苯鍙忛崗宥堝瀭閻楋拷 Rar鐟欙絽甯囬崚鈺佹珤mac閻楀澊1.4 鐎规ɑ鏌熼崗宥堝瀭閻楋拷
Rar鐟欙絽甯囬崚鈺佹珤mac閻楀澊1.4 鐎规ɑ鏌熼崗宥堝瀭閻楋拷 Mac鐎瑰宕滃Ο鈩冨珯閸o拷(ARC Welder)v1.0 鐎规ɑ鏌熼張鈧弬鎵
Mac鐎瑰宕滃Ο鈩冨珯閸o拷(ARC Welder)v1.0 鐎规ɑ鏌熼張鈧弬鎵 Charles for MacV3.9.3鐎规ɑ鏌熼悧锟�
Charles for MacV3.9.3鐎规ɑ鏌熼悧锟� 閹兼粎瀚嶅ù蹇氼潔閸b暕ac閻楀澊5.2 鐎规ɑ鏌熷锝呯础閻楋拷
閹兼粎瀚嶅ù蹇氼潔閸b暕ac閻楀澊5.2 鐎规ɑ鏌熷锝呯础閻楋拷 闁挎劖宓庣€广垺鍩涚粩鐥琣c閻楀湸1.33鐎规ɑ鏌熼張鈧弬鎵
闁挎劖宓庣€广垺鍩涚粩鐥琣c閻楀湸1.33鐎规ɑ鏌熼張鈧弬鎵 韫囶偆澧甿ac閻楀澊1.3.2 鐎规ɑ鏌熷锝呯础閻楋拷
韫囶偆澧甿ac閻楀澊1.3.2 鐎规ɑ鏌熷锝呯础閻楋拷 閺嬩胶鍋f禍鏃傜應Mac閻楋拷7.13濮濓絽绱¢悧锟�
閺嬩胶鍋f禍鏃傜應Mac閻楋拷7.13濮濓絽绱¢悧锟� Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac閻楀澊11.0.0 娑擃厽鏋冮悧锟�
Adobe Premiere Pro CC 2017 mac閻楀澊11.0.0 娑擃厽鏋冮悧锟� 閸楀啫宕堥棃娆忔儔Mac閻楀湸9.1.1 鐎规ɑ鏌熼張鈧弬鎵
閸楀啫宕堥棃娆忔儔Mac閻楀湸9.1.1 鐎规ɑ鏌熼張鈧弬鎵 Mac缂冩垹绮堕惄瀛樻尡鏉烆垯娆�(MacTV)v0.121 鐎规ɑ鏌熼張鈧弬鎵
Mac缂冩垹绮堕惄瀛樻尡鏉烆垯娆�(MacTV)v0.121 鐎规ɑ鏌熼張鈧弬鎵 Adobe Fireworks CS6 Mac閻楀湑S6鐎规ɑ鏌熺粻鈧担鎾茶厬閺傚洨澧�
Adobe Fireworks CS6 Mac閻楀湑S6鐎规ɑ鏌熺粻鈧担鎾茶厬閺傚洨澧� AutoCAD2015 mac娑擃厽鏋冮悧鍫熸拱v1.0 鐎规ɑ鏌熷锝呯础閻楋拷
AutoCAD2015 mac娑擃厽鏋冮悧鍫熸拱v1.0 鐎规ɑ鏌熷锝呯础閻楋拷 Adobe Photoshop cs6 mac閻楀澊13.0.3 鐎规ɑ鏌熸稉顓熸瀮閻楋拷
Adobe Photoshop cs6 mac閻楀澊13.0.3 鐎规ɑ鏌熸稉顓熸瀮閻楋拷 Mac閻垽鍣虹紒妯烘禈鏉烆垯娆�(Sketch mac)v3.3.2 娑擃厽鏋冮悧锟�
Mac閻垽鍣虹紒妯烘禈鏉烆垯娆�(Sketch mac)v3.3.2 娑擃厽鏋冮悧锟� Adobe After Effects cs6 mac閻楀澊1.0娑擃厽鏋冮悧锟�
Adobe After Effects cs6 mac閻楀澊1.0娑擃厽鏋冮悧锟� Adobe InDesign cs6 mac1.0 鐎规ɑ鏌熸稉顓熸瀮閻楋拷
Adobe InDesign cs6 mac1.0 鐎规ɑ鏌熸稉顓熸瀮閻楋拷![Mac閻楀牆鎻╅幘锟�1.1.26 鐎规ɑ鏌熷锝呯础閻楀溂dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac閻楀牆鎻╅幘锟�1.1.26 鐎规ɑ鏌熷锝呯础閻楀溂dmg]
Mac閻楀牆鎻╅幘锟�1.1.26 鐎规ɑ鏌熷锝呯础閻楀溂dmg] Mac鐠囪鍟揘TFS(Paragon NTFS for Mac)12.1.62 鐎规ɑ鏌熷锝呯础閻楋拷
Mac鐠囪鍟揘TFS(Paragon NTFS for Mac)12.1.62 鐎规ɑ鏌熷锝呯础閻楋拷 鏉╁懘娴�10 for macv3.4.1.4368 鐎规ɑ鏌熼張鈧弬鎵
鏉╁懘娴�10 for macv3.4.1.4368 鐎规ɑ鏌熼張鈧弬鎵 Mac娑撳娓跺鍝勩亣閻ㄥ嫮閮寸紒鐔哥閻炲棗浼愰崗锟�(CleanMyMac for mac)v3.1.1 濮濓絽绱¢悧锟�
Mac娑撳娓跺鍝勩亣閻ㄥ嫮閮寸紒鐔哥閻炲棗浼愰崗锟�(CleanMyMac for mac)v3.1.1 濮濓絽绱¢悧锟� 閼昏鐏塀ootCamp5.1.5640 鐎规ɑ鏌熼張鈧弬鎵
閼昏鐏塀ootCamp5.1.5640 鐎规ɑ鏌熼張鈧弬鎵 瀵邦喕淇奿pad閻楋拷2020v7.0.12 鐎规ɑ鏌熼悧锟�
瀵邦喕淇奿pad閻楋拷2020v7.0.12 鐎规ɑ鏌熼悧锟� iphone閹靛婧€qq2021v8.5.0 鐎规ɑ鏌熼悧锟�
iphone閹靛婧€qq2021v8.5.0 鐎规ɑ鏌熼悧锟� 閺勬挷淇奿OS閻楀澊7.3.13 iPhone閻楋拷
閺勬挷淇奿OS閻楀澊7.3.13 iPhone閻楋拷 闂勫矂妾� iphoneV8.32.4 鐎规ɑ鏌熷锝呯础閻楋拷
闂勫矂妾� iphoneV8.32.4 鐎规ɑ鏌熷锝呯础閻楋拷 閸楀啰澧� iphone閻楋拷9.2.5 鐎规ɑ鏌熼悧锟�
閸楀啰澧� iphone閻楋拷9.2.5 鐎规ɑ鏌熼悧锟� 99娑撱儵鈧娓堕弬鎵V1.3.6
99娑撱儵鈧娓堕弬鎵V1.3.6 韫囶偆澧甶Phone閻楋拷5.7.3 鐎规ɑ鏌熼悧锟�
韫囶偆澧甶Phone閻楋拷5.7.3 鐎规ɑ鏌熼悧锟� 濞fê鐤� for iPhonev9.5.15 鐎规ɑ鏌熼張鈧弬鎵
濞fê鐤� for iPhonev9.5.15 鐎规ɑ鏌熼張鈧弬鎵 婢с劏鎶楁径鈺傜毜 for iphoneV7.5.3鐎规ɑ鏌熼張鈧弬鎵IPA
婢с劏鎶楁径鈺傜毜 for iphoneV7.5.3鐎规ɑ鏌熼張鈧弬鎵IPA 鐠嬮攱鐡曢崷鏉挎禈iphone(Google Maps)4.54 娑擃厽鏋冮悧锟�
鐠嬮攱鐡曢崷鏉挎禈iphone(Google Maps)4.54 娑擃厽鏋冮悧锟�![韫囶偅鎸遍懟瑙勭亯閻楀湸3.3.35 鐎规ɑ鏌熼悧鍦糹pa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 韫囶偅鎸遍懟瑙勭亯閻楀湸3.3.35 鐎规ɑ鏌熼悧鍦糹pa]
韫囶偅鎸遍懟瑙勭亯閻楀湸3.3.35 鐎规ɑ鏌熼悧鍦糹pa] 閸氬鎮忚ぐ閬嶇叾閹绢厽鏂侀崳鈺s閻楋拷1.0.1017 閼昏鐏塱pad閻楋拷
閸氬鎮忚ぐ閬嶇叾閹绢厽鏂侀崳鈺s閻楋拷1.0.1017 閼昏鐏塱pad閻楋拷 瑜伴亶鐓堕崗鍫ユ敱閹绢厽鏂侀崳鈺s閻楋拷2.8.0 鐎规ɑ鏌熼悧锟�
瑜伴亶鐓堕崗鍫ユ敱閹绢厽鏂侀崳鈺s閻楋拷2.8.0 鐎规ɑ鏌熼悧锟� 閺傛濂旈惄瀛樻尡鐎广垺鍩涚粩鐥爋s閻楋拷7.0.1 鐎规ɑ鏌熼張鈧弬鎵
閺傛濂旈惄瀛樻尡鐎广垺鍩涚粩鐥爋s閻楋拷7.0.1 鐎规ɑ鏌熼張鈧弬鎵 闁伴瀚嶉棅鍏呯 for iPhonev10.9.0 鐎规ɑ鏌熼張鈧弬鎵
闁伴瀚嶉棅鍏呯 for iPhonev10.9.0 鐎规ɑ鏌熼張鈧弬鎵 How old do I look ios閻楋拷1.02 鐎规ɑ鏌熼悧锟�
How old do I look ios閻楋拷1.02 鐎规ɑ鏌熼悧锟� 缂囧骸娴樼粔鈧粔鈧琲Phone閻楀湸8.6.62 閺堚偓閺傜増顒滃蹇曞
缂囧骸娴樼粔鈧粔鈧琲Phone閻楀湸8.6.62 閺堚偓閺傜増顒滃蹇曞 濮樻潙宓冮梼鐔兼毐閼昏鐏夐悧鍧�1.0.0
濮樻潙宓冮梼鐔兼毐閼昏鐏夐悧鍧�1.0.0 婢垛晛銇塸閸ョ穭pad閻楋拷5.7.4 鐎规ɑ鏌熼悧锟�
婢垛晛銇塸閸ョ穭pad閻楋拷5.7.4 鐎规ɑ鏌熼悧锟� 韫囶偅澧渋os閻楀湸9.6.30 鐎规ɑ鏌熼悧锟�
韫囶偅澧渋os閻楀湸9.6.30 鐎规ɑ鏌熼悧锟� 閼冲苯瀵橀崷鏉挎禈ios閻楋拷1.0 鐎规ɑ鏌熼張鈧弬鎵
閼冲苯瀵橀崷鏉挎禈ios閻楋拷1.0 鐎规ɑ鏌熼張鈧弬鎵 閹靛婧€鐎瑰鍙忛崝鈺傚閼昏鐏夐悧鍧�1.0 鐎规ɑ鏌熼張鈧弬鎵
閹靛婧€鐎瑰鍙忛崝鈺傚閼昏鐏夐悧鍧�1.0 鐎规ɑ鏌熼張鈧弬鎵 UC濞村繗顫嶉崳鈺�113.5.5.1555娑擃厽鏋冮悧锟�
UC濞村繗顫嶉崳鈺�113.5.5.1555娑擃厽鏋冮悧锟� 360濞村繗顫嶉崳鈩塂 for iPadV4.1.3 濮濓絽绱¢悧锟�
360濞村繗顫嶉崳鈩塂 for iPadV4.1.3 濮濓絽绱¢悧锟� iPhone閹靛婧€QQ濞村繗顫嶉崳鈺�8.9.1 鐎规ɑ鏌熼悧锟�
iPhone閹靛婧€QQ濞村繗顫嶉崳鈺�8.9.1 鐎规ɑ鏌熼悧锟�
 下载
下载 
 下载
下载 
 下载
下载 
 下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载 
 下载
下载 
 下载
下载  下载
下载 
 下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊

