今天安装了刚刚发布的 FireFox 16, 结果发现 FireBug 不能用了,检查一下,发现原来的1.9 不能兼容现在的 FireFox 了。
下载了新版的 FireBug 1.10,发现新特性还真不少。不过没有在网上看到完整的中文介绍。简单翻译一下,方便大家。
Firebug 1.10 已经正式发布了, 让我们了解一下在这个版本中带来了哪些新的特性。
首先, 检查一下下面的兼容性列表:
Firefox 5.0 – 13.0 with Firebug 1.9
Firefox 13.0 – 16.0 with Firebug 1.10
Firebug 1.10 是真正的社区成果, 首先让我介绍一下为 FireBug 1.10 做出贡献的所有开发者。
| Jan Odvarko Sebastian Zartner Simon Lindholm Harutyun Amirjanyan Steven Roussey Joe Walker Stampolidis Anastasios Heather Arthur | Farshid Beheshti Leon Sorokin Florent Fayolle Vladimir Zhuravlev Hector Zhao Bharath Thiruveedula Nathan Mische |
新特性
| 安装后无需重启浏览器 延迟加载 Cookie 管理 命令行编辑器的语法着色 自动完成 样式追踪 新的命令: help 链接到 Web 字体定义 支持媒体查询 实体显示格式 颜色显示格式 菜单项的工具提示 支持 “focus” CSS 伪类 来自 BFCache 的 HTTP 请求 删除 CSS 规则 |
安装后无需重启
安装 Firebug 不再需要重新启动浏览器,安装,然后 F12 ,Firebug 立即在你的指尖启动.
如果你是从上一版的 1.9 升级,则需要重新启动,你要重新启动浏览器。
延迟加载
Firebug 一点都不会拖慢 Firefox 的启动时间! 它将在你第一次真正使用的时候立即加载. 在启动浏览器的时候,仅仅 Firebug 的按钮和开始菜单被加载.
Cookie 管理
Firebug 支持在浏览器内查看和管理 Cookie. 你可以对特定的站点禁用 cookies , 过滤 cookies, 创建新的以及删除已经存在的 cookies. 在特定的 Cookie 值变化的时候,你可以切入调试器,查看导致变化的脚本代码行,以及更多的内容! 查看完整的 cookie 相关特性列表。

命令行编辑器的语法着色
命令行编辑器 (又名 multiline command line) 支持语法着色.

自动完成
自动完成特性在 Firebug 中从来没有这么好过. 这个特性可以帮助你编辑 CSS 属性,监视窗口中的变量,条件断点,任何数字,颜色,字体等等。 只需要通过 Firebug 的界面编辑页面,你自己就会看到!

看一下截屏. 当在监视面板中输入的时候, 自动完成就会提供当前范围的变量.
样式追踪
这个特性可以追踪影响到特定样式的所有来源位置. 这个特性是计算样式的一部分,所有的 CSS 都可以被扩展. 计算样式还支持颜色、图像以及字体的提示.

看!,这里有三个位置试图设置当前选中元素的字体尺寸(黑色的成功设置了). 当然了, 右边蓝色的文字以及来源位置是可点击的,可以将你导航到正确的位置,详细内容可以查看 detailed explanation.
新命令: help
如果在命令行中,你对哪些命令可用感兴趣的话,(在控制台面板中) 只需要输入: help. 你就会看到带有说明的命令列表。

绿色的命令名称是将用户导航到 Firebug wiki 的链接,可以提供被点击命令的更多内容(包括 how-to 示例)
链接到 Web 字体定义
这个特性允许快速检查自定义的字体定义. 所有你要做的仅仅是右击你的字体值,点击 Inspect Declaration 然后,你就会被自动导航到 CSS 面板,显示字体定义的位置,见下面的截图。

支持媒体查询
@import CSS 规则的媒体查询可以在 CSS 面板内显示出来,还可以编辑,当然了,自动完成在这种情况下也可以工作。(例如,在我制作截屏的时候,我点击在 400px 值上,然后按了一下向上的光标键,这就是这里为 401px 的原因).

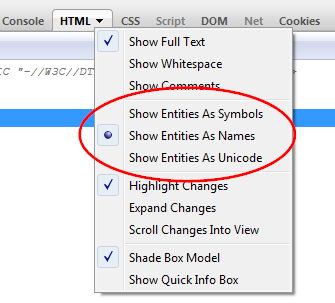
实体显示格式
在 HTML 面板中提供了新的选项,允许改变 HTML 实体的显示格式。

使用这种方式,MathML 实体也被支持.
颜色的显示格式
这里也可以改变 CSS 颜色的显示格式。 Firebug 提供三种选择: Hex, RGB 和 HSL. 这些选项存在于 CSS, Style 和 Computed 面板.

菜单的工具提示
还有许多小的但是干净的改进。所有的菜单项目都带有工具提示介绍相关的功能。这对于选项特别有用。

支持 “focus” CSS 伪类
除了 hover 和 active CSS 伪类, Firebug 也支持: focus.
这个特性有助于在你希望查看的 CSS 规则仅仅在元素获取焦点有效的时候. 你需要这么做.
使用 Firebug 查看器选中你的元素
打开 Style 的选项菜单 (点击旁边的三角按钮)
点击 :focus 选项
现在 Firebug 模拟焦点状态, 任何使用 :focus CSS 规则的选中元素样式将被显示

来自 BFCache 的 HTTP 请求
Firebug 网络面板可以显示来自称为 BFCache (后退-前进缓存) 的请求. 这个缓存使得访问后退和前进的页面请求非常快。注意,对于浏览器的缓存没有做任何事情。

看一下截屏,我们改变了来自 BFCache 的背景,所以可以很容易地与其他请求进行区分,截屏中只有最后一个请求是来自服务器。
为了看到这些请求,你需要选中 Show BFCache Responses 选项。
删除 CSS 规则
其他的漂亮特性包括删除整个的 CSS 规则包括它定义的所有属性,仅仅需要右击 CSS 规则…



 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊