在JS开发中经常会用到定时器,尤其是一些动画特效,小游戏等完全依靠定时器驱动。
要让动画跑得更流畅,我们常常使用较高的刷新率,例如60fps。由于每一帧的间隔非常短,很难看清楚每一帧具体的运行情况。
有时整体上看似乎一切良好,但如果放慢定时器的速度,却会发现其中有部分帧或因代码里的小问题,并没有按我们想象那样显示。由于播放的非常快,这些潜在的小问题都掩盖了。
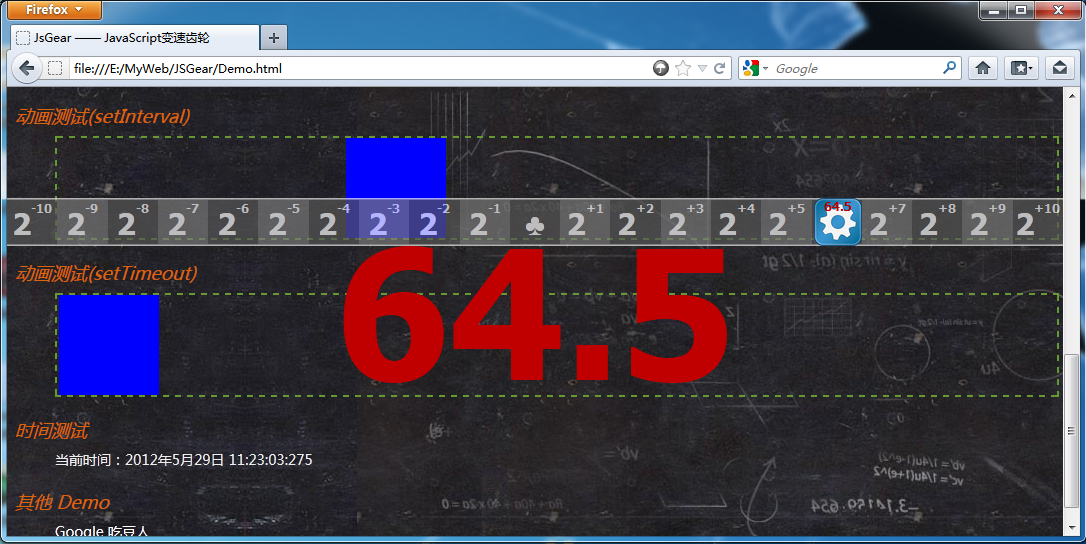
为了方便动画脚本的观察和调试,我们尝试用js模仿一个类似windows下经典的应用程序:变速齿轮,能即时修改系统时钟的运行频率!这听起来似乎很神奇吧~其实原理并不复杂。
和传统的变速齿轮运行机制一样,我们使用钩子程序勾住默认那几个定时器相关的API —— setTimeout, setInterval, clearTimeout, clearInterval。当然,所谓的钩子程序,无非就是预先保存原来的API引用,接着用自己的程序覆盖他们。这样我们就可以拦截之后的定时器调用,然后根据虚拟时钟的速率,自己维护回调队列,于是就产生了定时器变速的效果。如果同步上再严密点,甚至还可以覆盖Date对象,让时间的流逝速度都随之而变!
当然,有不少问题仍然难以解决的。
时钟频率被加快后,每一帧的时间间隔被大幅缩短,甚至小于1ms。而js定时器频率众所周知,远达不到这样的精度。于是只能用“跳帧”来解决这个问题。例如,一个2ms的定时器,理论上应该每2ms触发一次,但某个浏览器最短只支持16ms的间隔,那么每次定时器触发内循环调用 16/2 = 8次回调,来弥补频率上的不足。但由于这8次回调是在同个事件里一口气执行的,所以前7次的界面操作都不会立即渲染出来,只有第8次的操作才会有所表现,所以就有了“跳”的感觉。
但是这个方法只能解决 setInterval 的定时器,因为它的时间间隔以及回调都是固定的。对于 setTimeout 这样每次延时不确定的,甚至还无法确定下一帧是否接着运行,跳帧机制就有些无从为力了。
不过只实现一个基本功能的还是比较容易的:
JsGear,就是根据这个思路实现的 JavaScript 变速齿轮插件,对时间相关的API都进行了严密的封装。因为它完全是用js/css制作的,所以不依赖任何插件,引入页面就可以使用。
为了让使用更快捷,这两天换了一个新概念的操作界面,并且支持IE6+, FireFox, Chrome, Safari, Opera浏览器,以及Quirks模式。
测试Demo: http://www.etherdream.com/JSGear/demo.html

在自己的页面里测试很简单,把jsgear.js插入到所有的脚本之前就可以。这里上传了一份到博客附件里,复制下面代码到自己的页面内即可使用:
<scrpt src="http://files.cnblogs.com/jsapp/jsgear.js"></script>
当然,目前还只是演示版本,实现了基本功能,还有不少小问题。大家要是有什么好多思路和建议,欢迎探讨。

 U澶у笀v4.7.37.56 鏈€鏂扮増
U澶у笀v4.7.37.56 鏈€鏂扮増 HD Tune Prov5.75 姹夊寲缁胯壊鐗瑰埆鐗�
HD Tune Prov5.75 姹夊寲缁胯壊鐗瑰埆鐗� DiskGenius 涓撲笟鐗圴5.2.1.941 瀹樻柟鐗�
DiskGenius 涓撲笟鐗圴5.2.1.941 瀹樻柟鐗� 360杞欢绠″v7.5.0.1460 瀹樻柟鏈€鏂扮増
360杞欢绠″v7.5.0.1460 瀹樻柟鏈€鏂扮増 Cpu-Z涓枃鐗坴1.98.0 缁胯壊涓枃鐗�
Cpu-Z涓枃鐗坴1.98.0 缁胯壊涓枃鐗� 鑵捐鐢佃剳绠″V15.2 瀹樻柟姝e紡鐗�
鑵捐鐢佃剳绠″V15.2 瀹樻柟姝e紡鐗� office2016婵€娲诲伐鍏穔msv19.5.2 瀹樻柟鏈€鏂扮増
office2016婵€娲诲伐鍏穔msv19.5.2 瀹樻柟鏈€鏂扮増 杩呴浄11鏈€鏂扮増v11.3.6.1870 瀹樻柟鐗�
杩呴浄11鏈€鏂扮増v11.3.6.1870 瀹樻柟鐗� 360鍏嶈垂wifi5.3.0.5000 瀹樻柟鏈€鏂扮増
360鍏嶈垂wifi5.3.0.5000 瀹樻柟鏈€鏂扮増 360瀹夊叏娴忚鍣�2022v13.1.5188.0 瀹樻柟姝e紡鐗�
360瀹夊叏娴忚鍣�2022v13.1.5188.0 瀹樻柟姝e紡鐗� 閰锋垜闊充箰鐩�2022v9.1.6.2 瀹樻柟姝e紡鐗�
閰锋垜闊充箰鐩�2022v9.1.6.2 瀹樻柟姝e紡鐗� 鏆撮褰遍煶2021V5.81.0202.1111瀹樻柟姝e紡鐗�
鏆撮褰遍煶2021V5.81.0202.1111瀹樻柟姝e紡鐗� 蹇挱5.0姘镐笉鍗囩骇鐗�5.0.80 楠ㄥご鐗�
蹇挱5.0姘镐笉鍗囩骇鐗�5.0.80 楠ㄥご鐗� 浼橀叿2022瀹㈡埛绔疺8.0.9.11050 瀹樻柟鏈€鏂扮増
浼橀叿2022瀹㈡埛绔疺8.0.9.11050 瀹樻柟鏈€鏂扮増 鐖卞鑹鸿棰慥13.1.5瀹樻柟瀹夊崜鐗�
鐖卞鑹鸿棰慥13.1.5瀹樻柟瀹夊崜鐗� photoshop cs6 涓枃鐗�13.1.2.3 鍏嶈垂涓枃鐗�
photoshop cs6 涓枃鐗�13.1.2.3 鍏嶈垂涓枃鐗�![Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64]
Autodesk 3ds Max 2012瀹樻柟绠€浣撲腑鏂囩増[32&64] CAD2007鍏嶈垂涓枃鐗�
CAD2007鍏嶈垂涓枃鐗� vc杩愯搴�2019鏈€鏂扮増v2019.3.2(32&64浣�)
vc杩愯搴�2019鏈€鏂扮増v2019.3.2(32&64浣�) .NET Framework 4.8瀹樻柟鐗�4.8.3646
.NET Framework 4.8瀹樻柟鐗�4.8.3646 QQ2022v9.5.6.28129 瀹樻柟鏈€鏂扮増
QQ2022v9.5.6.28129 瀹樻柟鏈€鏂扮増 寰俊鐢佃剳鐗�2022v3.5.0.44 瀹樻柟姝e紡鐗�
寰俊鐢佃剳鐗�2022v3.5.0.44 瀹樻柟姝e紡鐗� 鍗冪墰鍗栧宸ヤ綔骞冲彴v9.02.02N 瀹樻柟鐗�
鍗冪墰鍗栧宸ヤ綔骞冲彴v9.02.02N 瀹樻柟鐗� QT璇煶V4.6.80.18262瀹樻柟鏈€鏂扮増
QT璇煶V4.6.80.18262瀹樻柟鏈€鏂扮増 椋炰俊2018V6.2.0700 瀹樻柟姝e紡鐗�
椋炰俊2018V6.2.0700 瀹樻柟姝e紡鐗� 渚犵洍椋炶溅缃伓閮藉競
渚犵洍椋炶溅缃伓閮藉競 楠戦┈涓庣爫鏉€缁翠含寰佹湇
楠戦┈涓庣爫鏉€缁翠含寰佹湇 铏愭潃鍘熷舰2
铏愭潃鍘熷舰2 浠ユ拻鐨勭粨鍚�
浠ユ拻鐨勭粨鍚� 鏉€鎵�5璧﹀厤
鏉€鎵�5璧﹀厤 H1Z1涓枃鐗�
H1Z1涓枃鐗� 瀛ゅ矝鎯婇瓊3
瀛ゅ矝鎯婇瓊3 涓夎娲茬壒绉嶉儴闃�6鎴橀槦涔嬪垉
涓夎娲茬壒绉嶉儴闃�6鎴橀槦涔嬪垉 浣垮懡鍙敜8:鐜颁唬鎴樹簤3
浣垮懡鍙敜8:鐜颁唬鎴樹簤3 鍚堥噾瑁呭5:骞荤棝
鍚堥噾瑁呭5:骞荤棝 娆ф床鍗¤溅妯℃嫙2
娆ф床鍗¤溅妯℃嫙2 鏃嬭浆杞儙
鏃嬭浆杞儙 鏋佸搧椋炶溅18
鏋佸搧椋炶溅18 绁炲姏绉戣帋
绁炲姏绉戣帋 F1 2015
F1 2015 鎴戠殑涓栫晫1.8.2
鎴戠殑涓栫晫1.8.2 娉版媺鐟炰簹
娉版媺鐟炰簹 楗ヨ崚:娴烽毦
楗ヨ崚:娴烽毦 鏄熺晫杈瑰
鏄熺晫杈瑰 鏈€鍚庣敓杩樿€匬C鐗�
鏈€鍚庣敓杩樿€匬C鐗� 鏂囨槑5:缇庝附鏂颁笘鐣�
鏂囨槑5:缇庝附鏂颁笘鐣� 涓夊浗蹇�12濞佸姏鍔犲己鐗�
涓夊浗蹇�12濞佸姏鍔犲己鐗� 淇¢暱涔嬮噹鏈�14濞佸姏鍔犲己鐗�
淇¢暱涔嬮噹鏈�14濞佸姏鍔犲己鐗� 闃挎彁鎷�:鍏ㄩ潰鎴樹簤
闃挎彁鎷�:鍏ㄩ潰鎴樹簤 甯濆浗鏃朵唬2寰佹湇鑰�
甯濆浗鏃朵唬2寰佹湇鑰� 鏀粯瀹濋挶鍖�(Alipay)V10.2.53.7000 瀹夊崜鐗�
鏀粯瀹濋挶鍖�(Alipay)V10.2.53.7000 瀹夊崜鐗� 鐧惧害鍦板浘瀵艰埅2022V15.12.10 瀹夊崜鎵嬫満鐗�
鐧惧害鍦板浘瀵艰埅2022V15.12.10 瀹夊崜鎵嬫満鐗� 鎵嬫満娣樺疂瀹㈡埛绔痸10.8.40瀹樻柟鏈€鏂扮増
鎵嬫満娣樺疂瀹㈡埛绔痸10.8.40瀹樻柟鏈€鏂扮増 鐣呴€旂綉鎵嬫満瀹㈡埛绔痸5.6.9 瀹樻柟鏈€鏂扮増
鐣呴€旂綉鎵嬫満瀹㈡埛绔痸5.6.9 瀹樻柟鏈€鏂扮増 鍗冭亰鐭ヨ瘑鏈嶅姟appv4.5.1瀹樻柟鐗�
鍗冭亰鐭ヨ瘑鏈嶅姟appv4.5.1瀹樻柟鐗� p2psearcher瀹夊崜鐗�7.3 鎵嬫満鐗�
p2psearcher瀹夊崜鐗�7.3 鎵嬫満鐗� 閰风嫍闊充箰2022瀹樻柟鐗圴11.0.8 瀹樻柟瀹夊崜鐗�
閰风嫍闊充箰2022瀹樻柟鐗圴11.0.8 瀹樻柟瀹夊崜鐗� 鐖卞鑹烘墜鏈虹増v13.1.0
鐖卞鑹烘墜鏈虹増v13.1.0 鐧惧害褰遍煶7.13.0 瀹樻柟鏈€鏂扮増
鐧惧害褰遍煶7.13.0 瀹樻柟鏈€鏂扮増 褰遍煶鍏堥攱v6.9.0 瀹夊崜鎵嬫満鐗�
褰遍煶鍏堥攱v6.9.0 瀹夊崜鎵嬫満鐗� 鑵捐鍔ㄦ极V9.11.5 瀹夊崜鐗�
鑵捐鍔ㄦ极V9.11.5 瀹夊崜鐗� 涔︽棗灏忚鍏嶈垂鐗堟湰v11.5.5.153 瀹樻柟鏈€鏂扮増
涔︽棗灏忚鍏嶈垂鐗堟湰v11.5.5.153 瀹樻柟鏈€鏂扮増 QQ闃呰鍣╝ppV7.7.1.910 瀹樻柟鏈€鏂扮増
QQ闃呰鍣╝ppV7.7.1.910 瀹樻柟鏈€鏂扮増 鎳掍汉鐣呭惉鍚功appv7.1.5 瀹樻柟瀹夊崜鐗�
鎳掍汉鐣呭惉鍚功appv7.1.5 瀹樻柟瀹夊崜鐗� 璧风偣璇讳功app鏂扮増鏈�20227.9.186 瀹夊崜鐗�
璧风偣璇讳功app鏂扮増鏈�20227.9.186 瀹夊崜鐗� 骞冲畨璇佸埜瀹塭鐞嗚储V9.1.0.1 瀹樻柟瀹夊崜鐗�
骞冲畨璇佸埜瀹塭鐞嗚储V9.1.0.1 瀹樻柟瀹夊崜鐗� 娴烽€氳瘉鍒告墜鏈虹増(e娴烽€氳储)8.71 瀹樻柟瀹夊崜鐗�
娴烽€氳瘉鍒告墜鏈虹増(e娴烽€氳储)8.71 瀹樻柟瀹夊崜鐗� 涓滄捣璇佸埜涓滄捣鐞嗚储4.0.5 瀹夊崜鐗�
涓滄捣璇佸埜涓滄捣鐞嗚储4.0.5 瀹夊崜鐗� 涓摱璇佸埜绉诲姩鐞嗚储杞欢6.02.010 瀹樻柟瀹夊崜鐗�
涓摱璇佸埜绉诲姩鐞嗚储杞欢6.02.010 瀹樻柟瀹夊崜鐗� 鍗庨緳璇佸埜灏忛噾鎵嬫満鐞嗚储杞欢3.2.4 瀹夊崜鐗�
鍗庨緳璇佸埜灏忛噾鎵嬫満鐞嗚储杞欢3.2.4 瀹夊崜鐗� 绂忓缓鍐滄潙淇$敤绀炬墜鏈洪摱琛屽鎴风2.3.4 瀹夊崜鐗�
绂忓缓鍐滄潙淇$敤绀炬墜鏈洪摱琛屽鎴风2.3.4 瀹夊崜鐗� 鏄撳埗浣滆棰戝壀杈慳pp4.1.16瀹夊崜鐗�
鏄撳埗浣滆棰戝壀杈慳pp4.1.16瀹夊崜鐗� 涓浗宸ュ晢閾惰鎵嬫満閾惰appV7.0.1.2.5 瀹夊崜鐗�
涓浗宸ュ晢閾惰鎵嬫満閾惰appV7.0.1.2.5 瀹夊崜鐗� 涓浗閾惰鎵嬫満閾惰瀹㈡埛绔�7.2.5 瀹樻柟瀹夊崜鐗�
涓浗閾惰鎵嬫満閾惰瀹㈡埛绔�7.2.5 瀹樻柟瀹夊崜鐗� 鑵捐鐚庨奔杈句汉鎵嬫満鐗圴2.3.0.0 瀹樻柟瀹夊崜鐗�
鑵捐鐚庨奔杈句汉鎵嬫満鐗圴2.3.0.0 瀹樻柟瀹夊崜鐗� 鍔茶垶鍥㈠畼鏂规鐗堟墜娓竩1.2.1瀹樻柟鐗�
鍔茶垶鍥㈠畼鏂规鐗堟墜娓竩1.2.1瀹樻柟鐗� 楗ラタ椴ㄩ奔杩涘寲鏃犻檺閽荤煶鐗坴7.8.0.0瀹夊崜鐗�
楗ラタ椴ㄩ奔杩涘寲鏃犻檺閽荤煶鐗坴7.8.0.0瀹夊崜鐗� 妞嶇墿澶ф垬鍍靛案鍏ㄦ槑鏄�1.0.91 瀹夊崜鐗�
妞嶇墿澶ф垬鍍靛案鍏ㄦ槑鏄�1.0.91 瀹夊崜鐗� 鍦颁笅鍩庣獊鍑昏€卋t鐗�1.6.3 瀹樻柟鐗�
鍦颁笅鍩庣獊鍑昏€卋t鐗�1.6.3 瀹樻柟鐗� 瑁呯敳鑱旂洘1.325.157 瀹夊崜鐗�
瑁呯敳鑱旂洘1.325.157 瀹夊崜鐗� 鍦f枟澹槦鐭㈤泦缁搗4.2.1 瀹夊崜鐗�
鍦f枟澹槦鐭㈤泦缁搗4.2.1 瀹夊崜鐗� 閬ぉ3D鎵嬫父1.0.9瀹夊崜鐗�
閬ぉ3D鎵嬫父1.0.9瀹夊崜鐗� 瀹夊崜妞嶇墿澶ф垬鍍靛案2榛戞殫鏃朵唬淇敼鐗圴1.9.5 鏈€鏂扮増
瀹夊崜妞嶇墿澶ф垬鍍靛案2榛戞殫鏃朵唬淇敼鐗圴1.9.5 鏈€鏂扮増 涔辨枟瑗挎父2v1.0.150瀹夊崜鐗�
涔辨枟瑗挎父2v1.0.150瀹夊崜鐗� 淇濆崼钀濆崪3鏃犻檺閽荤煶鏈€鏂扮増v2.0.0.1 瀹夊崜鐗�
淇濆崼钀濆崪3鏃犻檺閽荤煶鏈€鏂扮増v2.0.0.1 瀹夊崜鐗� 鍙h鑻遍泟鍗曟満鐗�1.2.0 瀹夊崜鐗�
鍙h鑻遍泟鍗曟満鐗�1.2.0 瀹夊崜鐗� 灏忓皬鍐涘洟瀹夊崜鐗�2.7.4 鏃犻檺閲戝竵淇敼鐗�
灏忓皬鍐涘洟瀹夊崜鐗�2.7.4 鏃犻檺閲戝竵淇敼鐗� 鐧诲北璧涜溅2鎵嬫父1.47.1 瀹夊崜鐗�
鐧诲北璧涜溅2鎵嬫父1.47.1 瀹夊崜鐗� 涓€璧锋潵椋炶溅瀹夊崜鐗坴2.9.14 鏈€鏂扮増
涓€璧锋潵椋炶溅瀹夊崜鐗坴2.9.14 鏈€鏂扮増 璺戣窇鍗′竵杞︽墜鏈虹増瀹樻柟鏈€鏂扮増v1.16.2 瀹夊崜鐗�
璺戣窇鍗′竵杞︽墜鏈虹増瀹樻柟鏈€鏂扮増v1.16.2 瀹夊崜鐗� 鐙傞噹椋欒溅8鏋侀€熷噷浜戜慨鏀圭増(鍏嶆暟鎹寘)v4.6.0j 閲戝竵鏃犻檺鐗�
鐙傞噹椋欒溅8鏋侀€熷噷浜戜慨鏀圭増(鍏嶆暟鎹寘)v4.6.0j 閲戝竵鏃犻檺鐗� 鐧句箰鍗冪偖鎹曢奔2021鏈€鏂扮増5.78 瀹夊崜鐗�
鐧句箰鍗冪偖鎹曢奔2021鏈€鏂扮増5.78 瀹夊崜鐗� 姊﹀够鍓戣垶鑰呭彉鎬佺増1.0.1.2瀹夊崜鐗�
姊﹀够鍓戣垶鑰呭彉鎬佺増1.0.1.2瀹夊崜鐗� 浠欏浼犺ro澶嶅叴瀹夊崜鐗�1.20.3鏈€鏂扮増
浠欏浼犺ro澶嶅叴瀹夊崜鐗�1.20.3鏈€鏂扮増 姊﹀够璇涗粰鎵嬫父鐗�1.3.6 瀹樻柟瀹夊崜鐗�
姊﹀够璇涗粰鎵嬫父鐗�1.3.6 瀹樻柟瀹夊崜鐗� 鐜嬭€呰崳鑰€V3.72.1.1 瀹夊崜鏈€鏂板畼鏂圭増
鐜嬭€呰崳鑰€V3.72.1.1 瀹夊崜鏈€鏂板畼鏂圭増 璋佸灏忚溅寮烘墜鏈虹増v1.0.49 瀹夊崜鐗�
璋佸灏忚溅寮烘墜鏈虹増v1.0.49 瀹夊崜鐗� mac纾佺洏鍒嗗尯宸ュ叿(Paragon Camptune X)V10.8.12瀹樻柟鏈€鏂扮増
mac纾佺洏鍒嗗尯宸ュ叿(Paragon Camptune X)V10.8.12瀹樻柟鏈€鏂扮増 鑻规灉鎿嶄綔绯荤粺MACOSX 10.9.4 Mavericks瀹屽叏鍏嶈垂鐗�
鑻规灉鎿嶄綔绯荤粺MACOSX 10.9.4 Mavericks瀹屽叏鍏嶈垂鐗� Rar瑙e帇鍒╁櫒mac鐗坴1.4 瀹樻柟鍏嶈垂鐗�
Rar瑙e帇鍒╁櫒mac鐗坴1.4 瀹樻柟鍏嶈垂鐗� Mac瀹夊崜妯℃嫙鍣�(ARC Welder)v1.0 瀹樻柟鏈€鏂扮増
Mac瀹夊崜妯℃嫙鍣�(ARC Welder)v1.0 瀹樻柟鏈€鏂扮増 Charles for MacV3.9.3瀹樻柟鐗�
Charles for MacV3.9.3瀹樻柟鐗� 鎼滅嫍娴忚鍣╩ac鐗坴5.2 瀹樻柟姝e紡鐗�
鎼滅嫍娴忚鍣╩ac鐗坴5.2 瀹樻柟姝e紡鐗� 閿愭嵎瀹㈡埛绔痬ac鐗圴1.33瀹樻柟鏈€鏂扮増
閿愭嵎瀹㈡埛绔痬ac鐗圴1.33瀹樻柟鏈€鏂扮増 蹇墮mac鐗坴1.3.2 瀹樻柟姝e紡鐗�
蹇墮mac鐗坴1.3.2 瀹樻柟姝e紡鐗� 鏋佺偣浜旂瑪Mac鐗�7.13姝e紡鐗�
鏋佺偣浜旂瑪Mac鐗�7.13姝e紡鐗� Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac鐗坴11.0.0 涓枃鐗�
Adobe Premiere Pro CC 2017 mac鐗坴11.0.0 涓枃鐗� 鍗冨崈闈欏惉Mac鐗圴9.1.1 瀹樻柟鏈€鏂扮増
鍗冨崈闈欏惉Mac鐗圴9.1.1 瀹樻柟鏈€鏂扮増 Mac缃戠粶鐩存挱杞欢(MacTV)v0.121 瀹樻柟鏈€鏂扮増
Mac缃戠粶鐩存挱杞欢(MacTV)v0.121 瀹樻柟鏈€鏂扮増 Adobe Fireworks CS6 Mac鐗圕S6瀹樻柟绠€浣撲腑鏂囩増
Adobe Fireworks CS6 Mac鐗圕S6瀹樻柟绠€浣撲腑鏂囩増 AutoCAD2015 mac涓枃鐗堟湰v1.0 瀹樻柟姝e紡鐗�
AutoCAD2015 mac涓枃鐗堟湰v1.0 瀹樻柟姝e紡鐗� Adobe Photoshop cs6 mac鐗坴13.0.3 瀹樻柟涓枃鐗�
Adobe Photoshop cs6 mac鐗坴13.0.3 瀹樻柟涓枃鐗� Mac鐭㈤噺缁樺浘杞欢(Sketch mac)v3.3.2 涓枃鐗�
Mac鐭㈤噺缁樺浘杞欢(Sketch mac)v3.3.2 涓枃鐗� Adobe After Effects cs6 mac鐗坴1.0涓枃鐗�
Adobe After Effects cs6 mac鐗坴1.0涓枃鐗� Adobe InDesign cs6 mac1.0 瀹樻柟涓枃鐗�
Adobe InDesign cs6 mac1.0 瀹樻柟涓枃鐗�![Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg]
Mac鐗堝揩鎾�1.1.26 瀹樻柟姝e紡鐗圼dmg] Mac璇诲啓NTFS(Paragon NTFS for Mac)12.1.62 瀹樻柟姝e紡鐗�
Mac璇诲啓NTFS(Paragon NTFS for Mac)12.1.62 瀹樻柟姝e紡鐗� 杩呴浄10 for macv3.4.1.4368 瀹樻柟鏈€鏂扮増
杩呴浄10 for macv3.4.1.4368 瀹樻柟鏈€鏂扮増 Mac涓嬫渶寮哄ぇ鐨勭郴缁熸竻鐞嗗伐鍏�(CleanMyMac for mac)v3.1.1 姝e紡鐗�
Mac涓嬫渶寮哄ぇ鐨勭郴缁熸竻鐞嗗伐鍏�(CleanMyMac for mac)v3.1.1 姝e紡鐗� 鑻规灉BootCamp5.1.5640 瀹樻柟鏈€鏂扮増
鑻规灉BootCamp5.1.5640 瀹樻柟鏈€鏂扮増 寰俊ipad鐗�2020v7.0.12 瀹樻柟鐗�
寰俊ipad鐗�2020v7.0.12 瀹樻柟鐗� iphone鎵嬫満qq2021v8.5.0 瀹樻柟鐗�
iphone鎵嬫満qq2021v8.5.0 瀹樻柟鐗� 鏄撲俊iOS鐗坴7.3.13 iPhone鐗�
鏄撲俊iOS鐗坴7.3.13 iPhone鐗� 闄岄檶 iphoneV8.32.4 瀹樻柟姝e紡鐗�
闄岄檶 iphoneV8.32.4 瀹樻柟姝e紡鐗� 鍗冪墰 iphone鐗�9.2.5 瀹樻柟鐗�
鍗冪墰 iphone鐗�9.2.5 瀹樻柟鐗� 99涓ラ€夋渶鏂扮増V1.3.6
99涓ラ€夋渶鏂扮増V1.3.6 蹇墮iPhone鐗�5.7.3 瀹樻柟鐗�
蹇墮iPhone鐗�5.7.3 瀹樻柟鐗� 娣樺疂 for iPhonev9.5.15 瀹樻柟鏈€鏂扮増
娣樺疂 for iPhonev9.5.15 瀹樻柟鏈€鏂扮増 澧ㄨ抗澶╂皵 for iphoneV7.5.3瀹樻柟鏈€鏂扮増IPA
澧ㄨ抗澶╂皵 for iphoneV7.5.3瀹樻柟鏈€鏂扮増IPA 璋锋瓕鍦板浘iphone(Google Maps)4.54 涓枃鐗�
璋锋瓕鍦板浘iphone(Google Maps)4.54 涓枃鐗�![蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa]](https://p.e5n.com/up/2011-12/20111215155620.gif) 蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa]
蹇挱鑻规灉鐗圴3.3.35 瀹樻柟鐗圼ipa] 鍚夊悏褰遍煶鎾斁鍣╥os鐗�1.0.1017 鑻规灉ipad鐗�
鍚夊悏褰遍煶鎾斁鍣╥os鐗�1.0.1017 鑻规灉ipad鐗� 褰遍煶鍏堥攱鎾斁鍣╥os鐗�2.8.0 瀹樻柟鐗�
褰遍煶鍏堥攱鎾斁鍣╥os鐗�2.8.0 瀹樻柟鐗� 鏂楅奔鐩存挱瀹㈡埛绔痠os鐗�7.0.1 瀹樻柟鏈€鏂扮増
鏂楅奔鐩存挱瀹㈡埛绔痠os鐗�7.0.1 瀹樻柟鏈€鏂扮増 閰风嫍闊充箰 for iPhonev10.9.0 瀹樻柟鏈€鏂扮増
閰风嫍闊充箰 for iPhonev10.9.0 瀹樻柟鏈€鏂扮増 How old do I look ios鐗�1.02 瀹樻柟鐗�
How old do I look ios鐗�1.02 瀹樻柟鐗� 缇庡浘绉€绉€iPhone鐗圴8.6.62 鏈€鏂版寮忕増
缇庡浘绉€绉€iPhone鐗圴8.6.62 鏈€鏂版寮忕増 姘村嵃闃熼暱鑻规灉鐗坴1.0.0
姘村嵃闃熼暱鑻规灉鐗坴1.0.0 澶╁ぉp鍥緄pad鐗�5.7.4 瀹樻柟鐗�
澶╁ぉp鍥緄pad鐗�5.7.4 瀹樻柟鐗� 蹇墜ios鐗圴9.6.30 瀹樻柟鐗�
蹇墜ios鐗圴9.6.30 瀹樻柟鐗� 鑳屽寘鍦板浘ios鐗�1.0 瀹樻柟鏈€鏂扮増
鑳屽寘鍦板浘ios鐗�1.0 瀹樻柟鏈€鏂扮増 鎵嬫満瀹夊叏鍔╂墜鑻规灉鐗坴1.0 瀹樻柟鏈€鏂扮増
鎵嬫満瀹夊叏鍔╂墜鑻规灉鐗坴1.0 瀹樻柟鏈€鏂扮増 UC娴忚鍣╒113.5.5.1555涓枃鐗�
UC娴忚鍣╒113.5.5.1555涓枃鐗� 360娴忚鍣℉D for iPadV4.1.3 姝e紡鐗�
360娴忚鍣℉D for iPadV4.1.3 姝e紡鐗� iPhone鎵嬫満QQ娴忚鍣╒8.9.1 瀹樻柟鐗�
iPhone鎵嬫満QQ娴忚鍣╒8.9.1 瀹樻柟鐗�

 下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载 
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



