看了好多人都写了用户控件方面的文章,俺自己也来一篇总结,这应该不算抄袭吧,嘿嘿!!新建一个用户控件:
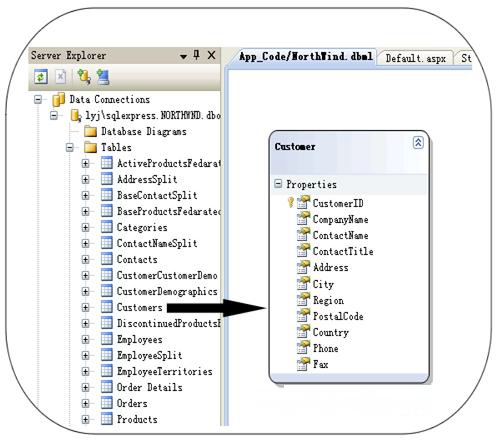
右击项目添加新项,弹出如下图所示界面,选择web用户控件;

为用户控件添加属性:01publicstringUserName
02
{
03
get
04
{
05
returntxtUserName.Text;
06
}
07 set
08 {
09 txtUserName.Text = value;
10 }
11
}
编译之后在客户端我们就可以访问到这个UserName属性,对其进行赋值取值操作,在客户端的用户控件属性一栏看到被公开的UserName属性:

当然我们也可以不以公开属性的方式与外界交互,我们可以在客户端通过FindControl的方式直接操作用户控件内部的控件;
为用户控件添加事件:
这样可以在客户端方便操作:
01
publicpartialclassWebUserControl : System.Web.UI.UserControl
02
{
03
public delegate void submithandler(objectsender,EventArgs e);
04
public eventsubmithandler MySubmitEvent;
05 protectedvoidPage_Load(objectsender, EventArgs e)
06 {
07
08 }
09
publicstringUserName
10
{
11
get
12
{
13
returntxtUserName.Text;
14
}
15
set
16
{
17
txtUserName.Text = value;
18
&
19
}
20 protectedvoidButton1_Click(objectsender, EventArgs e)
21 {
22 if(MySubmitEvent != null)
23
{
24 MySubmitEvent(this, e);
25 }
26 }
27
28 }
首先定义了一个委托(这里叫submithandler),他有两个参数(也可以不定义参数,参数可以用于传递数据),
然后定义了一个委托变量的事件MySubmitEvent;
最后在当前的事件中判断事件是否被订阅,如果有订阅者,则触发这个事件,这个被公开的事件的订阅是被放在客户端的,由客户端定义事件的回调函数(我觉得叫回调函数挺容易理解的,不知道这么叫对不对?);
这样用户控件的两个与外界交互的重要方式就搞定了,在使用用户控件的时候还有一个地方需要注意,就是用户控件内部的控件的ID在客户端会解析为用户控件ID_子控件ID的形式,
 所以在用客户端脚本操作
所以在用客户端脚本操作
他们的时候需要用到一个重要的属性ClientID;
01 <%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %>
02 <asp:LiteralID="Literal1"runat="server">用户名:</asp:Literal><asp:TextBoxID="txtUserName"runat="server"></asp:TextBox><br/>
03 <asp:LiteralID="Literal2"runat="server">密码:</asp:Literal><asp:TextBoxID="txtPassWord"runat="server"></asp:TextBox><br/>
04 <asp:ButtonID="Button1"runat="server"Text="获取用户名"onclick="Button1_Click"/> 05 <inputid="Button2"type="button"value="input方式获取用户名" onclick="ShowName()"/> 06 <scripttype="text/javascript"> 07 function ShowName() { 08 alert(document.getElementById("<%=txtUserName.ClientID%>").value); 09 } 10 </script>
这里txtUserName为用户控件内部的一个子控件的ID,txtUserName.ClientID是获取用户控件在客户端解析之后的最终ID,而<%=txtUserName.ClientID%>得意思就是在asp.net页面执行这段服务器端代码
当然对于ClientID的重要还表现在模板以及模板控件的使用上;
执行之后就输出在这个位置供脚本代码使用;
向客户页面添加用户控件:
1.打开需要用到用户控件的页面的设计界面,直接将用户控件拖入指定的位置,这样的话VS会自动的把必要地引用自动帮助我们加上,在源码也拖是没有效果哦;
2.就是手动的敲出那些引用;

使用用户控件:
上面我们已经为用户控件公开了属性和事件,现在我们就在客户端使用这些东西;
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Web; 05 using System.Web.UI; 06 using System.Web.UI.WebControls; 07 08 public partial class _Default : System.Web.UI.Page 09 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 13 //WebUserControl1.UserName = "谢龙宝"; 14 TextBox txt=WebUserControl1.FindControl("txtUserName")as TextBox; 15 txt.Text = "谢龙宝"; 16 17 WebUserControl1.MySubmitEvent += new WebUserControl.submithandler(WebUserControl1_MySubmitEvent); 18 } 19 20 void WebUserControl1_MySubmitEvent(object sender, EventArgs e) 21 { 22 23 Response.Write(WebUserControl1.UserName); 24 } 25 26 }
属性的使用时很简单的,像使用普通的属性一样取值呀赋值呀,通过FindControl的方式直接操作;
至于事件的使用则也水到渠成,上面说了事件的订阅时放在客户端的,所以这里我们就在客户页面的加载时订阅事件(可以理解为给事件指定了一个处理函数(回调函数))


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊